链接作为HTML5 Gantt中的依赖项可视化-VSW技巧
VARCHART XGantt是一款功能强大的甘特图控件,其模块化的设计让您可以创建满足需要的应用程序。XGantt可用于.NET,ActiveX和ASP.NET应用程序,可以快速、简单地集成到您的应用程序中,帮助您识别性能瓶颈、避免延迟以及高效利用资源,使复杂数据变得更加容易理解。
VARCHART XGantt在市场上已有近30年的历史,它提供了最完善的C#Gantt图表控件,可用于构建现代而又可靠的行业资源调度应用程序。
在活动可视化调度的Widget用来表示事物一样作业,任务操作等现实世界中的甘特图。所有这些活动之间都可以具有相互依赖关系,即一个活动直到另一个活动结束才可以开始。在下面的内容中,您将学习如何在可视化计划小部件中可视化活动之间的这些关系。
链接对象定义的关系
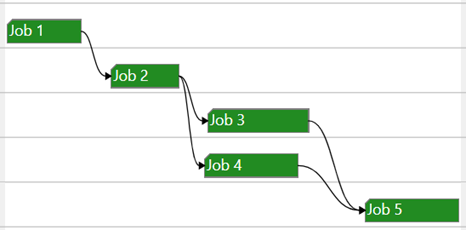
活动之间的关系可以通过链接对象来定义。每个此类对象在甘特图中均用箭头表示:

这样,链接可在处理一捆活动期间可视化时序。
链接对象可以通过方法addLinks,updateLinks和removeLinks来处理-类似于小部件的所有其他对象。请注意,他们只能参考活动。这可以通过使用SourceActivityID和TargetActivityID属性来完成。
默认情况下,“活动视图”中的链接显示处于打开状态。但是您可以通过将小部件选项pm_linksVisibleInActivitiesView设置为false来禁用它。
不同的链接可视化
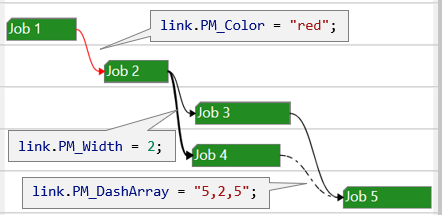
链接的外观可以通过链接属性PM_Color,PM_Width和PM_DashArray进行更改。在下图中,这些属性应用于某些链接:

当然,所有属性都可以组合方式应用。
不同的关系类型
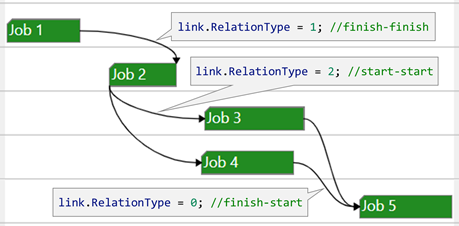
除了默认的关系类型finish-start之外,通过设置链接属性RelationType,链接还可以表示另外两种类型(start-start和finish-finish):

资源视图中活动之间的链接
即使只能将活动引用为链接的源或目标,但仍然可以在资源视图中 显示链接(此处是有关“活动与资源视图”的视频)。
要打开链接的显示,必须将小部件属性pm_linksVisibleInResourcesView设置为true。然后,将所有活动链接投影到分配之间的链接。即,在链接了参考活动的所有分配之间显示链接。
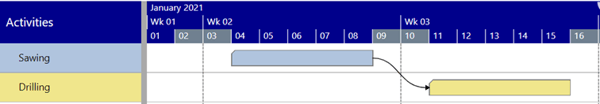
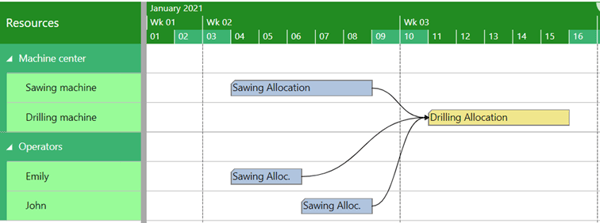
以下示例清楚地说明了这一点。在这里,我们需要完成两个活动:锯切操作和钻孔操作。这两个活动之间的关系在活动视图中通过链接表示:

现在,假设我们需要锯切操作不只一种资源。为了完成这项工作,除了锯床之外还需要操作员。而且由于个人工作时间的关系,已经分配了两名员工从事这项工作:艾米丽(Emily)在一周的上半年工作,约翰(John)在下半周工作。产生的这种情况的资源视图如下所示:我们为锯切操作分配了三个分配,为钻探分配了一个分配。由于这两个活动都与每个活动相关,因此,此活动链接被投影为引用这些活动的分配之间的三个链接:

弯曲或正交线-选择您的布线类型
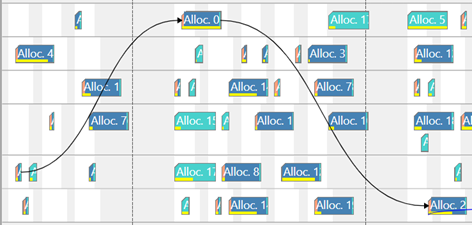
最后但并非最不重要的一个有趣的链接属性是PM_RoutingType。默认情况下,链接使用曲线布线。在大多数情况下,这种路由方式使用户可以更轻松地跟踪自己的眼睛。但是可视计划小部件还提供了使用正交线路由链接的选项。以下两个比较图显示了差异。在第一个图中,应用了默认值。所有链接都将路由类型设置为弯曲:

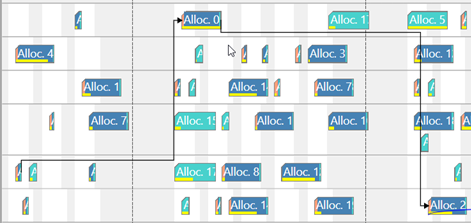
如果将路由类型设置为正交,则如下所示:

想要了解甘特图或慧都APS系统,请登录慧都网咨询在线客服,解决您的问题!


