dhtmlxDiagram创建用于业务和编程的UML活动图教程
dhtmlxDiagram是一个图表库,只需几行代码就能生成任何你需要的图表。借助自动布局和实时图编辑器,以整齐的层次结构可视化复杂数据。JavaScript dhtmlxDiagram允许您向Web应用程序中添加漂亮的交互式图表,图表和图形。借助这种轻巧而快速的组件,您的数据将以清晰直观的方式表示。
慧都网点击下载dhtmlxDiagram试用版
JavaScript活动图表示库中的UML图。它们的主要目的是描述分步活动并提供指导。您可以在我们的dhtmlxDiagram 30天试用版中测试此图类型。
UML中的活动图反映了系统或人员的行为。因此,它们通常被定义为行为图。这意味着它们用于显示某些情况下在考虑不同场景的情况下的行为。
此图类型在业务分析中广泛传播,用于说明特定的业务用例和其中涉及的活动。但是,甚至可以在描述任何工作流程的更大范围内应用UML活动图,它显示了事件过程中所有可能发生的情况。

活动图的另一个使用领域是编程。开发人员使用此图类型来制定系统或程序的行为方式。它涉及简单的操作和更复杂的功能。

如何绘制活动图
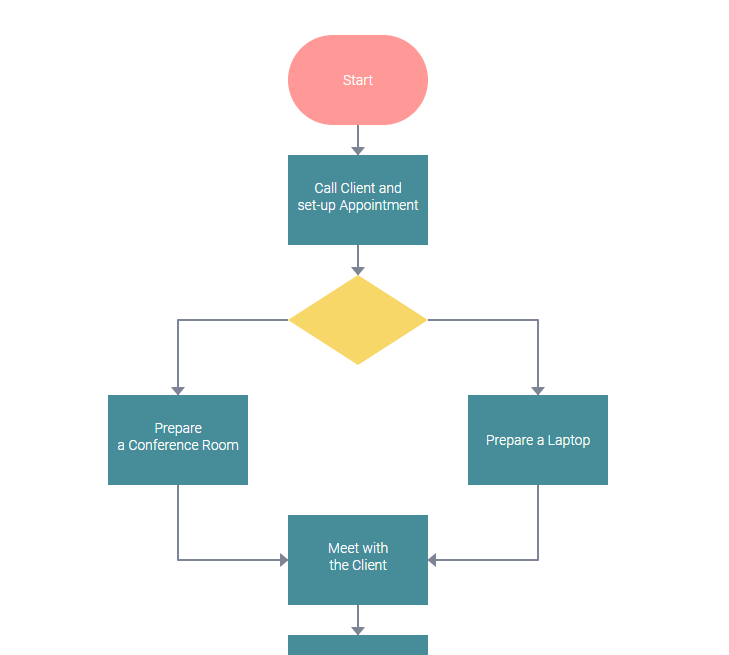
UML活动图的区别在于可以说明并行活动。例如,我们上面看过的第一个活动图描述了准备房间和笔记本电脑以满足客户需求的必要性,这由指向两个不同矩形形状的平行箭头表示。
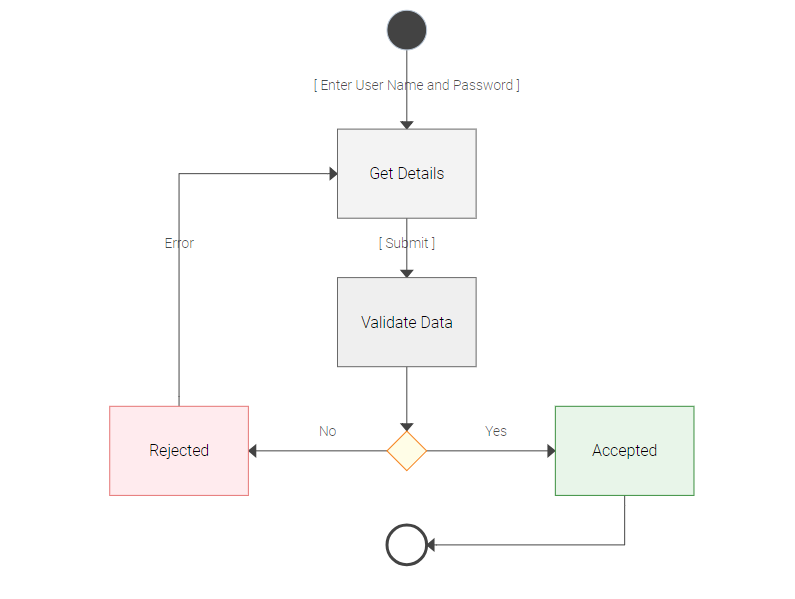
当发生错误或其他不利事件,并且箭头指向要重复的先前活动之一时,这些图还可以包括迭代。
活动图通常使用3种形状来构建:
圆形标记活动图的起点和终点。
矩形反映了活动本身-需要做什么。
决策形状是一个十字路口,有两种或多种可能的方法可以遵循。当一项活动导致多个结果时,就会发生这种情况,从而导致下一步需要采取不同的步骤。箭头从决策形状中流出,并指向单独的矩形以创建用于进一步活动的几种方案。
此外,这些图还可以包括其他流程图形状,例如,以说明与另一个图的连接。
节点与显示活动流程的箭头链接。为了使图更具描述性,通常在形状和箭头附近提供文字注释。
使用DHTMLX构建Javascript活动图的技巧
dhtmlxDiagram库由许多图表类型组成,例如flowhcarts,组织结构图,决策树和UML活动图。所有这些JavaScript图都是高度可定制的,可以在所有主要的Web浏览器中很好地呈现,并且可以很容易地使用任何服务器端技术进行构建。我们广泛的API为您提供了很多操作,可以完全根据您的需求定制图表。
在下面,您可以通过CSS以及形状和连接器的对象属性来检查此活动图的配置:
<style>
html,body,.cont{
background: #FFF;
}
.dhx_diagram{
background: #FFF;
}
.dhx_free_diagram .dhx_diagram_flow_item text{
fill:#FFF;
}
.dhx_free_diagram .dhx_item_shape{
fill:#478D99;
stroke:none;
}
.decision .dhx_item_shape{
fill:#F7D768;
}
.start .dhx_item_shape{
fill:#FE9998;
}
.dhx_free_diagram .dhx_diagram_line{
stroke: #7D8495;
}
.dhx_free_diagram .dhx_diagram_arrow{
stroke:#7D8495;
fill:#7D8495;
}
</style>
var activity = [
{ "id": "start", "x": 200, "y": 0, "type": "start", text: "Start", css: "start" },
{ "id": 1, "x": 200, "y": 120, "text": "Call Client and \n set-up Appointment", "type": "process" },
{ "id": 2, "x": 200, "y": 240, "text": "", "type": "decision", css: "decision" },
{ "id": 3, "x": 20, "y": 360, "text": "Prepare \n a Conference Room", "type": "process" },
{ "id": 4, "x": 380, "y": 360, "text": "Prepare a Laptop", "type": "process" },
{ "id": 5, "x": 200, "y": 480, "text": "Meet with \n the Client", "type": "process" },
{ "id": 6, "x": 200, "y": 600, "text": "Send \n Follow-up Letter", "type": "process" },
{ "id": 7, "x": 200, "y": 720, "text": "", "type": "decision", css: "decision" },
{ "id": 8, "x": 200, "y": 840, "text": "Create Proposal", "type": "process" },
{ "id": 8.1, "x": 30, "y": 840, "text": "See the \n Activity Diagram \n for creating \n a document", "type": "document" },
{ "id": 9, "x": 200, "y": 960, "text": "Send Proposal \n to Client", "type": "process" },
{ "id": 10, "x": 200, "y": 1080, "type": "end", text: "End", css: "start" },
{ id: 11, "x": 110, "y": 270, type: "text", text: "[appointment onside]" },
{ id: 12, "x": 430, "y": 270, type: "text", text: "[appointment offside]" },
{ id: 13, "x": 440, "y": 750, type: "text", text: "[no statement of problem]" },
{ id: 14, "x": 150, "y": 820, type: "text", text: "[statement of problem]" },
{ from: "start", to: 1, type: "line", forwardArrow: "filled" },
{ from: 1, to: 2, type: "line", forwardArrow: "filled" },
{ from: 2, to: 3, type: "line", forwardArrow: "filled" , toSide: "top" },
{ from: 2, to: 4, type: "line", forwardArrow: "filled" , toSide: "top" },
{ from: 3, to: 5, type: "line", forwardArrow: "filled" },
{ from: 4, to: 5, type: "line", forwardArrow: "filled" },
{ from: 5, to: 6, type: "line", forwardArrow: "filled" },
{ from: 6, to: 7, type: "line", forwardArrow: "filled" },
{ from: 7, to: 8, type: "line", forwardArrow: "filled" },
{ from: 8, to: 8.1, type: "dash" },
{ from: 8, to: 9, type: "line", forwardArrow: "filled" },
{ from: 9, to: 10, type: "line", forwardArrow: "filled" },
{ from: 7, to: 10, type: "line", fromSide: "right", toSide: "right", forwardArrow: "filled" }
借助我们的文档,您可以掌握有关使用CSS和对象属性设置活动图样式的所有技巧。从图表元素的颜色到其排列的任何内容都可以按照您喜欢的方式自定义。此外,您可以随时添加或删除形状及其内容来更改图表。
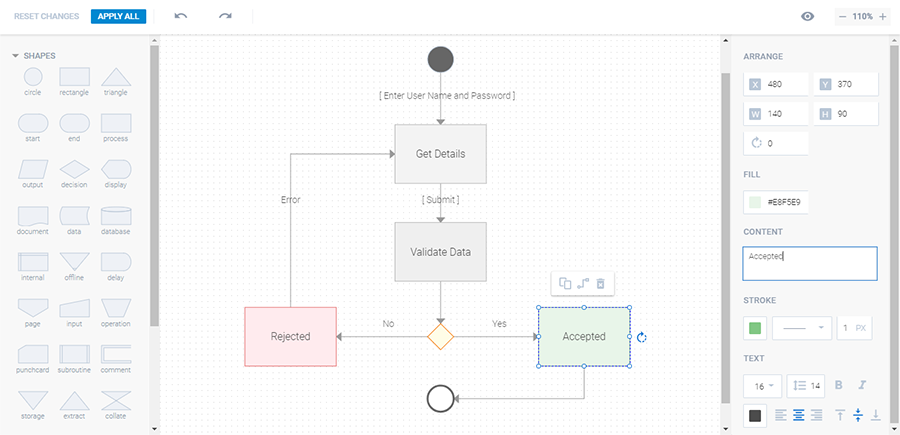
最终用户可以通过具有交互式面板的实时编辑器来构建和编辑UML活动图,该交互式面板具有各种形状和连接器以及用于样式化它们的工具。
我们的导游提供的说明上初始化编辑器并使用它通过一个小应用程序的例子,能够立即查看视图模式下,所有的最新变化。

我们的在线导出服务还允许您下载pdf或png格式的现成图表。
结论
UML中的活动图定义将这种图类型描述为逐步活动流的说明。活动基于各种条件,并且可能演变成不同的结果。因此,活动流程图涵盖了所讨论的系统或人员的行为的所有可能发生。它使它们对于分析业务用例或描述编程中的系统行为非常有用。
我们的图库为您提供了用于构建雄辩而全面的活动图的所有必要工具。只需尝试一下我们30天的评估版。
APS帮助提升企业生产效率,真正实现生产计划可视化呈现与控制,快速有效响应不同场景的生产计划,提高准时交货能力,提高产能和资源利用率


