创建流程图的打印图表教程
gojs是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。
打印图表通常是通过制作图表的几张图像并将其保存,将其插入PDF或其他文档中或直接从浏览器中进行打印来完成的。在此页面上,我们将从大图中创建几个图像,并准备一些CSS,以便在打印此页面时仅打印那些图像。
该页面使用Diagram.makeImage,该图具有自己的简介页面:使用GoJS制作图像。
根据您的情况,您可能希望使用SVG进行打印,并且还有一个使用GoJS制作SVG的页面,该页面与制作图像几乎相同。在此页面的示例中,您可以用Diagram.makeSvg代替相同的结果。
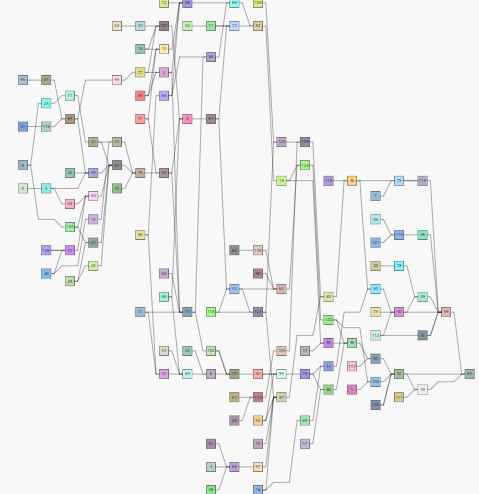
下面是我们准备打印的图表。

我们用于打印准备的代码包含一个generateImages功能,该功能可将图表切成给定宽度和高度的多个图像。在此页面上,默认情况下会使用(700,960)进行调用,但是可以使用下面的HTML输入动态修改宽度和高度。
// if width or height are below 50, they are set to 50
function generateImages(width, height) {
// sanitize input
width = parseInt(width);
height = parseInt(height);
if (isNaN(width)) width = 100;
if (isNaN(height)) height = 100;
// Give a minimum size of 50x50
width = Math.max(width, 50);
height = Math.max(height, 50);
var imgDiv = document.getElementById('myImages');
imgDiv.innerHTML = ''; // clear out the old images, if any
var db = myDiagram.documentBounds;
var boundswidth = db.width;
var boundsheight = db.height;
var imgWidth = width;
var imgHeight = height;
var p = db.position;
for (var i = 0; i < boundsheight; i += imgHeight) {
for (var j = 0; j < boundswidth; j += imgWidth) {
var img = myDiagram.makeImage({
scale: 1,
position: new go.Point(p.x + j, p.y + i),
size: new go.Size(imgWidth, imgHeight)
});
// Append the new HTMLImageElement to the #myImages div
img.className = 'images';
imgDiv.appendChild(img);
imgDiv.appendChild(document.createElement('br'));
}
}
}
var button = document.getElementById('makeImages');
button.addEventListener('click', function() {
var width = parseInt(document.getElementById('widthInput').value);
var height = parseInt(document.getElementById('heightInput').value);
generateImages(width, height);
}, false);
// Call it with some default values
generateImages(700, 960);
我们希望在打印此HTML页面时不显示任何图像,因此,我们必须使用CSS规则隐藏所有页面元素,但图像本身以及导致正文的图像的DOM父对象(#content,#myImages)除外。
使用下面的CSS,打印此页面将只产生已添加到此页面末尾的生成图像,不会产生任何收益。通常,除了打印时,用于打印的一个或多个图像可以完全向用户隐藏,或者在新窗口中添加到单独的页面中。
/* @media print specifies CSS rules that only apply when printing */
@media print {
/* CSS reset to clear styles for printing */
html, body, div {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* Hide everything on the page */
body * {
display: none;
}
#content, #myImages, #myImages * {
/* Only display the images we want printed */
/* all of the image's parent divs
leading up to the body must be un-hidden (displayed) too
*/
display: block;
/* CSS reset to clear the specific visible divs for printing */
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* We have line breaks in the DIV
to separate the images in the browser,
but do not want those line breaks when printing
*/
#myImages br {
display: none;
}
img {
/* Only some browsers respect this rule: */
page-break-inside: avoid;
/* Almost all browsers respect this rule: */
page-break-after:always;
}
}
/* The @page rules specify additional printing directives that browsers may respect
Here we suggest printing in landscape (instead of portrait) with a small margin.
Browsers, however, are free to ignore or override these suggestions.
See also:
https://developer.mozilla.org/en-US/docs/CSS/@page
https://dev.w3.org/csswg/css3-page/#at-page-rule
*/
@page {
/* Some browsers respect rules such as size: landscape */
margin: 1cm;
}
此页面末尾的图像是通过调用生成的generateImages(700, 960)。使用下面的输入,图像可以替换为其他尺寸的图像。如果要填充纸张,不同的纸张,页面方向和边距将需要不同尺寸的图像,并且(700,960)是建议的尺寸,纵向为8.5英寸乘11纸张,且边距最小。

