管理中心,显示管理员信息,修改密码,退出登录
前言:
管理员登录到管理后台后,显示管理员信息,修改管理员密码,退出登录功能
正文:
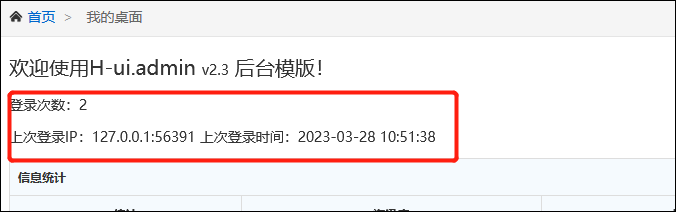
管理中心显示


个人信息页面:

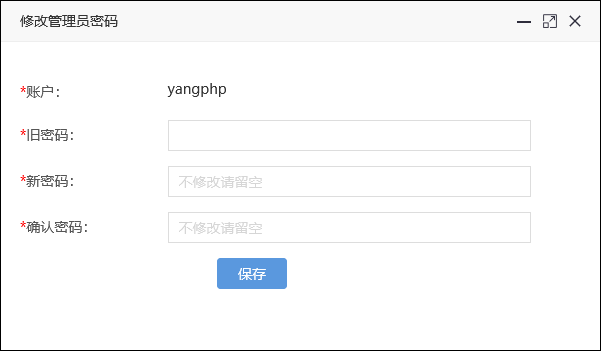
修改密码页:

文件:admins/controllers/admins.go 管理后台首页控制器
后台首页,退出登录
var db = common.DB //后台首页 func AdminIndex(c *gin.Context) { //会员中心主页 admin_uid,_ :=c.Get("admin_uid") //获取总共登录次数 var count int64 db.Table("admins_log").Where("admin_uid=? and request_url= '/admin/dologin'",admin_uid).Count(&count) //获取上次登录IP和上次登录时间 var admins_log = modes.AdminsLog{} db.Table("admins_log").Where("admin_uid=? and request_url= '/admin/dologin' ",admin_uid).Order("id Desc").First(&admins_log) redata := gin.H{ "count":count, "admins_log":&admins_log, } c.HTML(http.StatusOK,"admins/index.html", redata) } // 管理员退出 func LoginOut(c *gin.Context) { common.ClearCookie("admin_uid", c) common.ClearCookie("admin_auth", c) common.ClearCookie("sessionid", c) common.ClearSession("admin_uid", c) common.ClearSession("admin_auth", c) common.ClearSession("sessionid", c) c.Redirect(http.StatusFound, "/admin/login") c.Abort() //不加这个abort后续代码还会执行 return } // 管理员详情 func AdminInfo(c *gin.Context) { aidd, _ := strconv.Atoi(c.Query("admin_id")) var info modes.Admins info = modes.AdminsItem(aidd) //获取管理员列表 c.HTML(http.StatusOK, "admins/admin_info.html", gin.H{ "info": info, }) } // 修改密码 func AdminChangePass(c *gin.Context) { aidd, _ := strconv.Atoi(c.Query("admin_id")) var info modes.Admins info = modes.AdminsItem(aidd) //获取管理员列表 c.HTML(http.StatusOK, "admins/admin_change_pass.html", gin.H{ "info": info, }) } // 保存密码 func AdminSavePass(c *gin.Context) { admin_id, _ := strconv.Atoi(c.PostForm("admin_id")) old_pass, _ := c.GetPostForm("old_pass") new_pass, _ := c.GetPostForm("new_pass") re_pass, _ := c.GetPostForm("re_pass") if new_pass != re_pass || new_pass == "" { c.JSON(http.StatusOK, gin.H{"code": 400, "msg": "新密码两次输入不一致或为空"}) return } res, msg := modes.AdminsChangePass(admin_id, old_pass, new_pass) if res != true { c.JSON(http.StatusOK, gin.H{"code": 400, "msg": msg}) return } c.JSON(http.StatusOK, gin.H{"code": 0, "msg": "密码设置成功,请重新登录"}) }
model文件 modes/adminsModel.go
//管理员修改密码 func AdminsChangePass(admin_id int,oldpass string,newpass string,) (bool,string) { var admin = Admins{} //密码加密 if strings.TrimSpace(oldpass) != ""{ oldpass = common.MyMd5(oldpass) } if strings.TrimSpace(newpass) != ""{ newpass = common.MyMd5(newpass) } DB.Model(Admins{}).Where("admin_uid=?",admin_id).First(&admin) if admin.AdminPasswd != oldpass { return false,"旧密码输入错误" } DB.Model(Admins{}).Where("admin_uid=?",admin.AdminUid).Updates(Admins{ AdminPasswd: newpass, }) return true,"密码修改成功" } //获取管理员 func AdminsItem(aid int) (Admins) { var info Admins DB.Model(Admins{}).Where("admin_uid=?",aid).Find(&info) return info } //获取管理员账号 func AdminsUname(aid int) (string) { //var uname string var users Admins DB.Model(Admins{}).Select("admin_uname").Where("admin_uid=?",aid).First(&users) return users.AdminUname }
模板文件:views/admins/index.html
<!--_header 作为公共模版分离出去--> {{template "public/header.html" .}} <!--/_header 作为公共模版分离出去--> <p>登录次数:{{.count}} </p> <p>上次登录IP:{{.admins_log.IpAddr}} 上次登录时间:{{.admins_log.AddDatetime}}</p>
模板文件:views/admins/public/header.html
{{define "public/header.html"}}
{{ $admin_uid := GetAdminId}}
<nav id="Hui-userbar" class="nav navbar-nav navbar-userbar hidden-xs">
<ul class="cl">
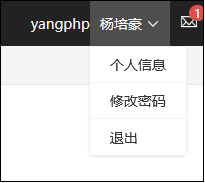
<li>{{GetAdminName}}</li>
<li class="dropDown dropDown_hover">
<a href="#" class="dropDown_A">{{GetAdminTruename}} <i class="Hui-iconfont"></i></a>
<ul class="dropDown-menu menu radius box-shadow">
<li><a href="javascript:;" onClick="myselfinfo('/admin/admin_info?admin_id={{$admin_uid}}')">个人信息</a></li>
<li><a href="javascript:;" onClick="updatepasswd('/admin/admin_change_pass?admin_id={{$admin_uid}}')">修改密码</a></li>
<li><a href="/admin/loginout">退出</a></li>
</ul>
</li>
</ul>
</nav>
{{end}}
JS代码
/*个人信息*/ function myselfinfo(url){ layer.open({ type: 2, area: ['600px','600px'], fix: false, //不固定 maxmin: true, shade:0.4, title: '查看管理员信息', content: url }); } /*修改管理员密码*/ function updatepasswd(url){ layer.open({ type: 2, area: ['600px','600px'], fix: false, //不固定 maxmin: true, shade:0.4, title: '修改管理员密码', content: url }); }
管理员详情模板: views/admins/admin_info.html
{{define "admins/admin_info.html"}}
<div class="cl pd-20" style=" background-color:#5bacb6">
<dl style="margin-left:40px; color:#fff">
<dt><span class="f-18">账号:{{.info.AdminUname}}</span> <span class="pl-10 f-12">ID:{{.info.AdminUid}}</span></dt>
<dd class="pt-10 f-12" style="margin-left:0">
{{.info.AdminRemark}}
</dd>
</dl>
</div>
<div class="pd-20">
<table class="table">
<tbody>
<tr>
<th class="text-r" width="80">姓名:</th>
<td>{{.info.AdminTruename}}</td>
</tr>
<tr>
<th class="text-r" width="80">部门:</th>
<td>{{.info.AdminDept}}</td>
</tr>
<tr>
<th class="text-r">级别:</th>
<td >
{{if eq .info.IsAdmin 1}}<span class="label label-success radius">普通管理员</span>
{{else if eq .info.IsAdmin 2}}<span class="label label-warning radius">超级管理员</span>
{{end}}
</td>
</tr>
<tr>
<th class="text-r">状态:</th>
<td >
{{if eq .info.AdminStatus 1}}<span class="label label-success radius">状态正常</span>
{{else if eq .info.AdminStatus 2}}<span class="label label-warning radius">禁止登录</span>
{{end}}
</td>
</tr>
<tr>
<th class="text-r">登录次数:</th>
<td>{{.info.Logincount}}</td>
</tr>
<tr>
<th class="text-r">最后登录:</th>
<td>{{.info.Lastlogin}}</td>
</tr>
<tr>
<th class="text-r">添加时间:</th>
<td>{{.info.AddDatetime}}</td>
</tr>
</tbody>
</table>
</div>
{{end}}
管理员修改密码模板: views/admins/admin_change_pass.html
<form action="/admin/admin_save_pass" method="post" class="form form-horizontal" id="form-change-password"> <div class="row cl"> <label class="form-label col-xs-3 col-sm-2"><span class="c-red">*</span>账户:</label> <div class="formControls col-xs-8 col-sm-9"> {{.info.AdminUname}} </div> </div> <div class="row cl"> <label class="form-label col-xs-3 col-sm-2"><span class="c-red">*</span>旧密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" autocomplete="off" placeholder="" name="old_pass" id="old_pass"> </div> </div> <div class="row cl"> <label class="form-label col-xs-3 col-sm-2"><span class="c-red">*</span>新密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" autocomplete="off" placeholder="不修改请留空" name="new_pass" id="new_pass"> </div> </div> <div class="row cl"> <label class="form-label col-xs-3 col-sm-2"><span class="c-red">*</span>确认密码:</label> <div class="formControls col-xs-8 col-sm-9"> <input type="password" class="input-text" autocomplete="off" placeholder="不修改请留空" name="re_pass" id="new-re_pass"> </div> </div> <div class="row cl"> <div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3"> <input type="hidden" name="admin_id" value="{{.info.AdminUid}}"> <input class="btn btn-primary radius" type="submit" value=" 保存 "> </div> </div> </form> <!--请在下方写此页面业务相关的脚本--> <script type="text/javascript" src="/static/h-ui.lib/jquery.validation/1.14.0/jquery.validate.js"></script> <script type="text/javascript" src="/static/h-ui.lib/jquery.validation/1.14.0/validate-methods.js"></script> <script type="text/javascript" src="/static/h-ui.lib/jquery.validation/1.14.0/messages_zh.js"></script> <script type="text/javascript"> $(function(){ $("#form-change-password").validate({ rules:{ old_pass:{ required:true, minlength:6, maxlength:20 }, new_pass:{ required:true, minlength:6, maxlength:20 }, re_pass:{ required:true, minlength:6, maxlength:20, equalTo: "#new_pass" }, }, onkeyup:false, focusCleanup:true, success:"valid", submitHandler:function(form){ $(form).ajaxSubmit(function (data){ if (data.code == 0){ layer.alert("密码修改成功,请重新登录!",function (){ var index = parent.layer.getFrameIndex(window.name); parent.window.location.href = "/admin/loginout" }) }else{ layer.alert(data.msg) } }); } }); }); </script>
完结
但行好事,莫问前程!
本文来自博客园,作者:yangphp,转载请注明原文链接:https://www.cnblogs.com/ypeih/p/17338622.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?