微信小程序开发指南
一、介绍
官网
微信小程序,简称小程序,英文名 MiniProgram,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也体现了“用完即走”的理念,对于用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载。对于开发者而言,小程序开发门槛相对较低,难度不及APP,能够满足简单的基础应用。
小程序与普通网页开发区别
-
小程序
- 依赖于微信或其他APP上的一个应用形式,无法脱离其所在的APP
- 在特定的环境中去开发,所用的组件、UI都是确定好了的,也不用去考虑兼容问题
- 在速度上,小程序基于APP端去实现,在使用时就感到很流畅
-
普通网页
- 网页开发用在移动端或者PC端的网页开发技术
- 开发时会有开发工具的选择、框架的选择、UI的选择等问题,还要兼顾到浏览器是否兼容的问题
- 网页在不同的浏览器或设备中解析加载会比较慢一些
- 网页运行在浏览器中,当然有一些App内嵌了浏览器也是可以运行的
- 网页是需要通过网址来进行访问的
小程序与传统App区别
- 小程序
- 依赖于微信或其他APP上的一个应用形式,无法脱离其所在的APP
- 无需要安装,开发技术要求较低,无需考虑应用兼容适配问题
- 传统App:
- 独立运行,不需要依赖于谁
- 需要用户安装,开发技术要求较高且开发时还需要解决设备兼容适配问题
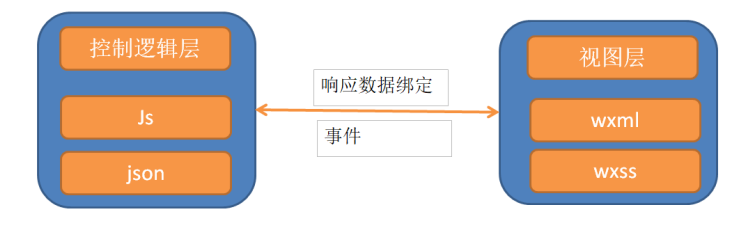
小程序框架结构
- 整个小程序框架系统分为两部分:逻辑层(JavaScript) 和 视图层(WXML 和 WXSS)。
- 在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
- 只需要在逻辑层更改数据,视图层内容就会相应更新。

二、开发前准备工作
申请账号与登录设置
获取APPID
appID作为小程序的身份的唯一标识,识别当前开发或运行在哪个小程序上面。

下载
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

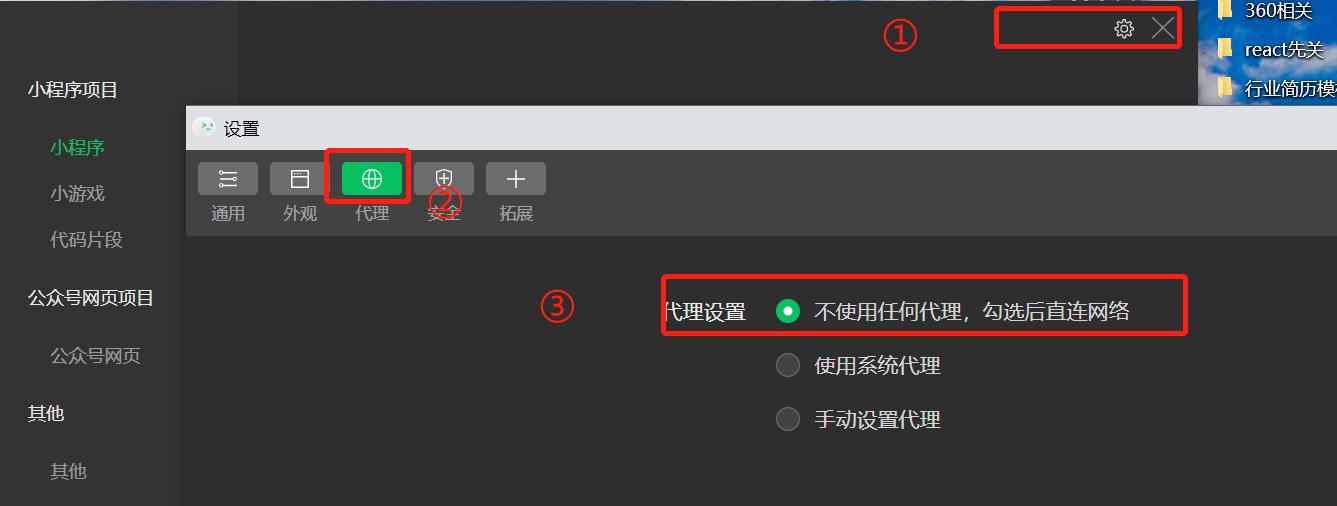
设置代理
目的是避免电脑上安装其他软件改变代理地址,影响开发

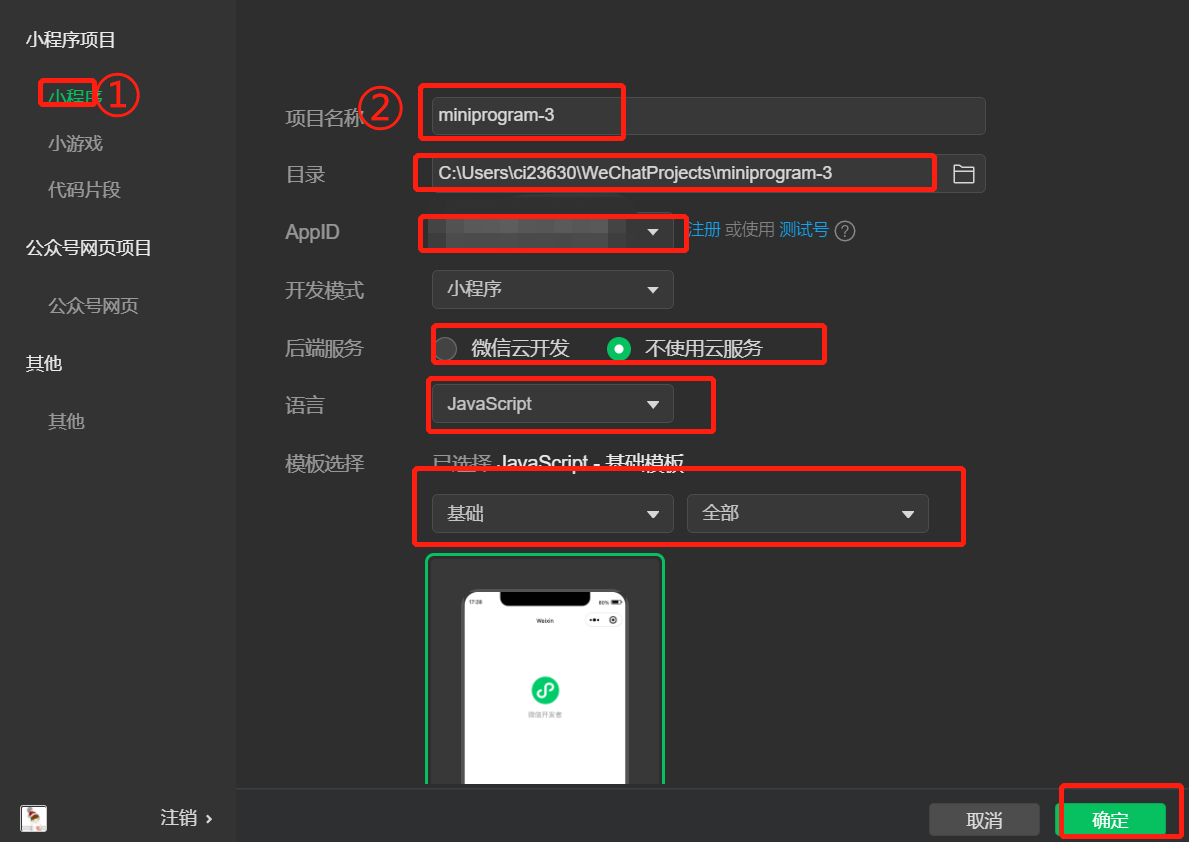
创建第一个项目
- 点击小程序---》点击+号
- 设置项目名称
- 设置存放地址
- 设置APPID
- 选择不使用云开发
- 选择开发语言
- 确认

三、项目文件结构与配置
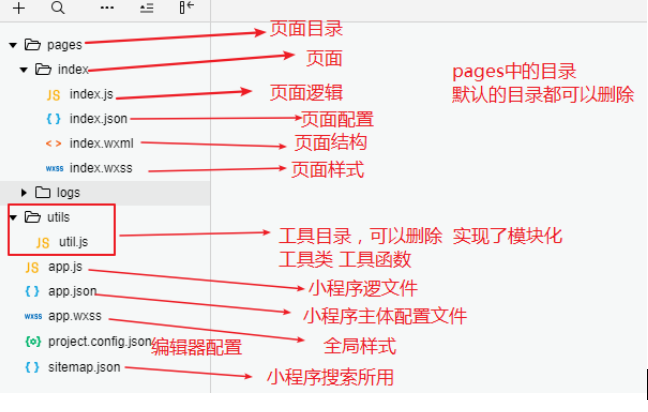
文件结构

1.文件主体结构
| 文件 | 必填 | 描述 |
|---|---|---|
| app.js | 是 | 小程序逻辑-小程序入口文件 |
| app.json | 是 | 小程序公共配置文件 |
| app.wxss | 否 | 小程序公共样式表 |
2. 页面结构
一个小程序page页面由四个文件组成,分别是:
| 文件 | 必填 | 描述 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| wxss | 否 | 页面样式表 |
| json | 否 | 页面配置 |
3. sitemap 配置
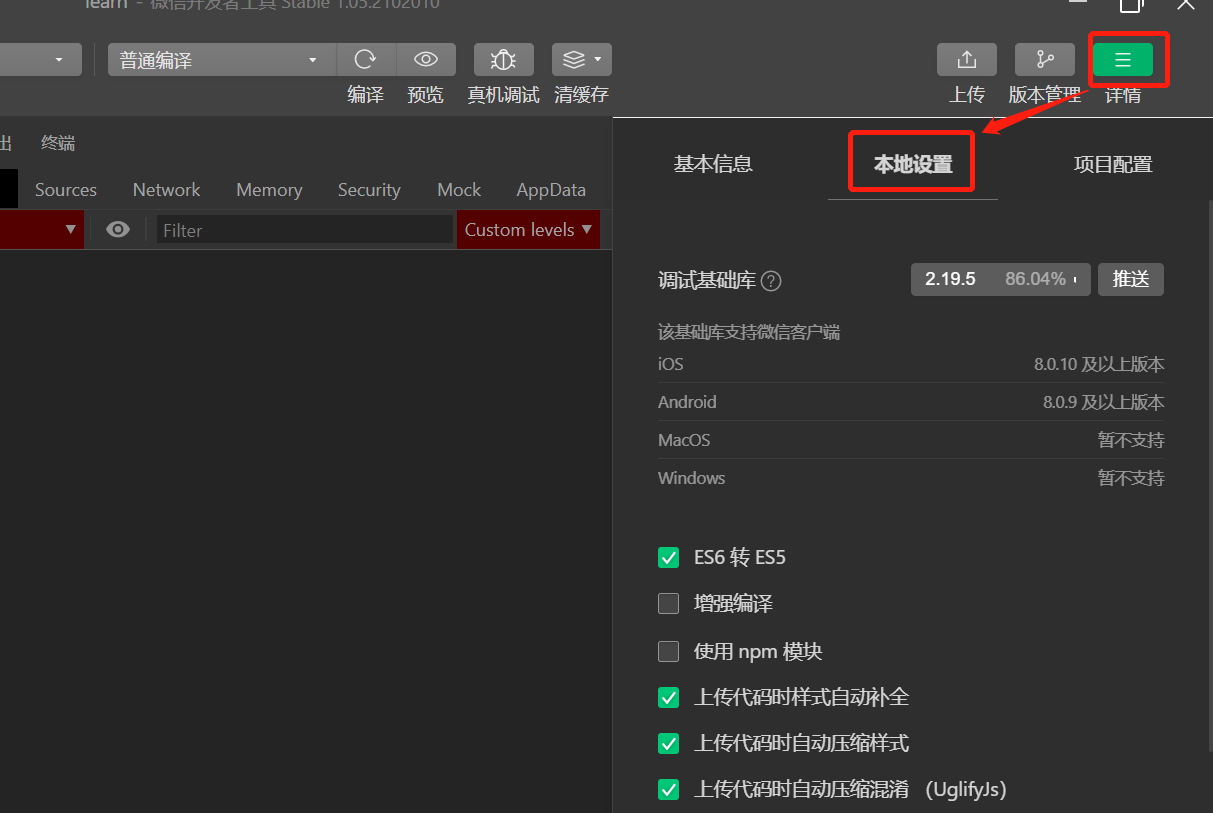
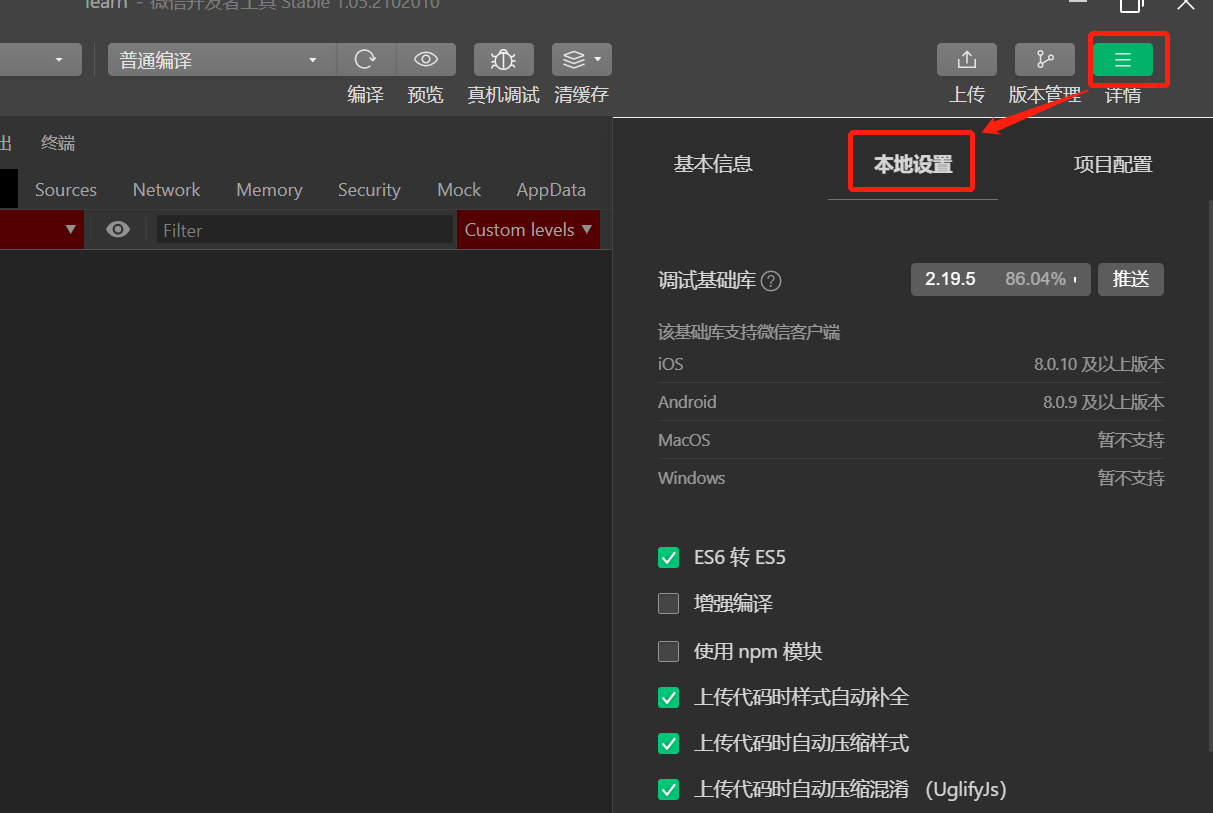
4. project.config.json
编辑器配置,项目中我们可以操作编辑器来动态修改project配置,不用我们去死记硬背哪些配置相关单词.

配置
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
注意点:
- app.json中不能添加任何注释。
- key和value字符串必须用双引号引起来。
- 数组或对象最后一位不能有逗号。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/index",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
"style": "v2",
"sitemapLocation": "sitemap.json"
}
| 字段 | 描述 |
|---|---|
| debug | debug调试是否开启 |
| pages | 注册小程序的页面路径列表 |
| - | 数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。 |
| window | 全局的默认窗口表现 |
| - | 用于设置小程序的状态栏、导航条、标题、窗口背景色 |
| tabBar | 小程序底部或顶部菜单定义 |
| networkTimeout | 小程序网络请求超时时间设置 |
| usingComponents | 自定义组件配置 |
三、基本语法
视图结构 wxml
WXML是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
wxml是一个严格的标记性语言,有开始就必须有结束,单标签就一个有结束符。
1、数据绑定
语法:{{}}
在js逻辑层中定义数据源,在wxml通过插值表达式调用定义好的数据源中数据
<!-- wxml -->
<view>{{message}}</view>
<image srcc='{{src}}' />
<!-- page.js -->
page({
data:{
message:'ajgsdh',
src:'sasd'
}
})
2、setData修改数据源数值
语法:setData
通过一个setData方法来进行后续数据源数据的修改工作。
注意:this的指向问题,setData是当前页面对象中的方法。
<!-- page.js -->
onLoad(){
setTimeout(()=>{
this.setData({message:'你好'})
})
}
3、for循环列表渲染
语法:wx:for
- wx:for-index:指定数组当前下标的变量名(默认index)
- wx:fpr-item:指定数组当前元素变量名(默认item)
- wx:key:唯一标识符(提高性能,可定义也可以不定义)
data:{
users:['张三','李四'],
objArr:[
{id:1,name:'搜索'},
{id:2,name:'地方'}
]
}
用法一
<view wx:for='{{users}}' wx:key='{{index}}'>{{item}}--{{index}}</view>
用法二
<view wx:for='{{users}}' wx:for-index='key' wx:for-item='val' wx:key='{{key}}'>{{val}}--{{key}}</view>
用法三
<view wx:for='{{objArr}}' wx:key='{{item.id}}'>{{item}}--{{index}}</view>
4、if条件渲染
语法:wx:if
在框架中,使用 wx:if="{{condition}}" 来判断是否需要渲染该代码块
也可以用 wx:elif 和 wx:else 来添加一个 else 块
<view wx:if='{{age<10>}}'>青年</view>
<view wx:elif='{{age<20>}}'>少年</view>
<view wx:else>ss</view>
5、模块引用(包含)
WXML 提供两种文件引用方式:import和include
1)import
- 在user.wxml中定义一个item的template
<template name="user">
<text>{{title}}</text>
</template>
注意: name template定义的模板名称,一个文件中可以定义多个template但name的名称不能重复
- 在 index.wxml 中引用了 item.wxml,就可以使用item模板
<import src="item.wxml"/>
<template is="item" data="{{title: '你好世界'}}"/>
注意:
- is :指定定义存在好的模板名称。
- data :向模板中传数据
2)include
把引入的文件内容直接复制到目录文件中。
template 不生效
<include src="header.wxml"/>
<view> body </view>
<include src="footer.wxml"/>
样式wxss
WXSS是一套样式语言,用于描述 WXML 的组件样式。WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。
新增了尺寸单位
WXSS 在底层支持新的尺寸单位 rpx 响应式尺寸单位
小程序中全屏尺寸数值是 : 750rpx
提供了全局的样式和局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
支持部分 CSS 选择器
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class="intro" 的组件 |
| #id | #firstname | 选择拥有 id="firstname" 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容 |
| ::before | view::before | 在 view 组件前边插入内容 |
page生命周期
小程序数据互交就是通过不同的事件函数来完成的,了解生命周期函数,对于以后的数据交互是非常重要的。
| 名称 | 描述 |
|---|---|
| onLoad(options) | 页面加载时触发,可获取路径中的参数(1) |
| onReady() | 页面渲染完成(1) |
| onShow() | 页面显示/切入前台触发(N) |
| onHide() | 页面隐藏/切入后台时触发(N) |
| onPullDownRefresh() | 监听用户下拉动作,此事件需要在app.json文件中window节点中"开启全局的下拉刷新"enablePullDownRefresh":true,才能触发它 |
| onReachBottom() | 上拉触底事件,需要当前页内容超过一屏幕 |
| onPageScroll() | 滚动事件 |
| onShareAppMessage() | 自定义分享 |
| onUnload() | 页面卸载 |
四、事件
事件绑定
语法:bind:事件名='方法名'、catch:事件名='方法名'
注意:次奥程序中绑定</font color='red'>方法名不能用小括号(),直接写方法名称即可
bind:冒泡事件
catch:非冒泡事件
原生组件:camera、canvas、live-player、live-pusher、video、map、textarea、input
非原生组件:bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap='方法名'
<view bind:touchstart='start' bind:touchedn='end'></view>
<view bind:touchstart='click2' ></view>
click2(){}
...
事件对象
BaseEvent 基础事件对象属性列表
| 属性 | 类型 | 说明 |
|---|---|---|
| type | string | 事件类型 |
| timeStamp | Integer | 事件生成的时间戳 |
| target | Object | 触发事件的组件的一些属性值集合 data-开头定义的属性 |
| currentTarget | Object | 当前组件的一些属性值集合(对象)在组件中data-开头定义的属性 |
getSomeData(evt){
console.log(evt.type,'cc') //类型
console.log(evt.timeStamp,Date.now(),'dd') //时间
console.log(evt.target,'ee') //属性
console.log(evt.currentTarget,'ff') //属性
}
五、组件
组件通常包括开始标签和结束标签,属性用来修饰这个组件,内容在两个标签之间。
组件全部的生命周期函数
| 生命周期函数 | 参数 | 描述说明 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error | 每当组件方法抛出错误时执行 |
属性值
| 类型 | 描述 | 注解 |
|---|---|---|
| Boolean | 布尔值 | 组件写上该属性,不管该属性等于什么,其值都为true,只有组件上没有写该属性时,属性值才为false。如果属性值为变量,变量的值会被转换为Boolean类型{ |
| Number | 数字 | 1, 2.5{ |
| String | 字符串 | "string" |
| Array | 数组 | [ 1, "string" ]{ |
| Object | 对象 | { key: value }{ |
| EventHandler | 事件处理函数名 | "handlerName" 是 Page中定义的事件处理函数名 |
共同属性
| 属性名 | 类型 | 描述 | 注解 |
|---|---|---|---|
| id | String | 组件的唯一标示 | 保持整个页面唯一 |
| class | String | 组件的样式类 | 在对应的 WXSS 中定义的样式类 |
| style | String | 组件的内联样式 | 可以动态设置的内联样式 |
| hidden | Boolean [false] | 组件是否显示 | 所有组件默认显示 |
| data-* | Any | 自定义属性 | 组件上触发的事件时,会发送给事件处理函数 |
| bind* / catch* | EventHandler | 组件的事件 | 详见事件 |
| tab切换 |
<view class='nav'>
<view class='{{css[0]}}' data-index='{{0}}' bind:tap='tabfn'>栏目一</view>
<view class='{{css[1]}}' data-index='{{1}}' bind:tap='tabfn'>栏目二</view>
</view>
<view class='cnt'>
<view hidden='{{isshow[0]}}'></view>
<view hidden={{isshow[1]}}></view>
</view>
Page({
data:{
css:['now',''],
isshow:[false,true]
},
tabfun(event){
let index=event.target.dataset.index //获取data-*传值
let css=this.data.css
let isshow=this.data.isshow.mao((item,key)=>{
css[key]=''
return true
})
css[index]='now'
isshow[index]=false
this.setData({isshow,css})
}
})
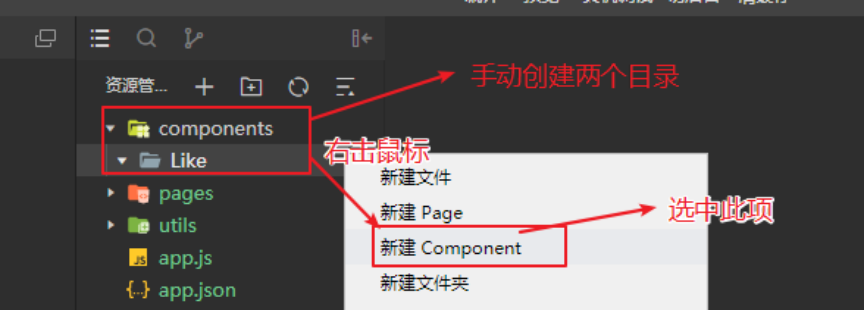
自定义组件

- 新加组件(工具新加component)
- 需要引入组件的页面配置文件 json中定义 name path,
{ "usingComponents": { // 在父模板中调用的标签名 组件的路径 "com-name": "path/to/the/custom/component" } } - 页面中调用组件
<com-name>
组建通信
父--->子通信
原理:类似于vue 自定义属性--properties接收
父级:
<com-name name='测试'>
子集:
properties:{
name:{
type:String,
optionalTypes:[String,Number]
value:'123'
}
}
子集--->父级
原理:类似于vue 自定义事件并(triggerEvent)传递---evt.detail
子集:
<view data-name='son' bind:Tap='sonClick'></view>
sonClick(evt){
let name=evt.target.dataset.name
this.triggerEvent('getName',{name},false)
}
父级:
<com-name bind:getName='click'/>
click(evt){
let name=evt.detail
}
六、WXS模块
- WXS(WeiXin Script):是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
- WXS:中定义的函数可以在wxml文件中使用,可以用它来当过滤器使用。
- WXS:以.wxs扩展名结尾,文件中代码写法和JS类似,不支持ES6写法
- WXS:不是js(wxs只支持部份js语法)
写法与js类似,不支持ES6
创建wxs模块
tools.wxs
function mysub(str,len){
return ...
}
module.exports={
mysub:mysub
}
调用
在wxml文件去引用
引用的时候一定要用相对应地址
每个 wxs 模块均有一个内置的 module 对象。
<wxs src='../../tools.wxs' module='tools'/>
<view>tools.mysub('hfghaf')</view>
七、网络请求
wx.request(OBJECT)
- 发起 HTTPS 网络请求,上线时一定要有https服务器,但在本机开发时可以没有https服务器
- 测试支持的并数请求数5个
- HTTPS 证书必须有效 而且是TLS1.2及以上版本
- 最好要设置一下 app.json中request请求的超时时间
- 设置请求超时时间
<!-- app.json --> "networkTimeout":{ "request":10000 } - 封装请求
<!-- http.js --> const http = ({url,data={},method='Get',header={}})=>{ wx.showLoading({ title:'加载中' }) return new Promise((resolve,reject)=>{ wx.request({ url, method, success:res=>{ resolve(res) }, fail:()=>{ reject('fail') }, complete:()=>{ wx.hideLoading() } }) }) } - 配置请求地址
<!-- config uri.js --> const host = 'http://localhost/api/v1' export default { new:'${host}/news' } - 请求模型
<!-- models newsModels.js --> import http from '../utils/http' import config from '../config/uri' // 获取新闻列表 export const getNew=(page=1)=>{ return http({ url:config.news }) } - 调用
import {getNews} from '../../models/newsModel' getNews().then(res=>{ this.setData({ news:res.data }) })
八、 缓存
小程序是有缓存的,但是它缓存没有过期时间,单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
如果缓存达到了上限,清除缓存,清除缓存机制:最久未被使用。
重要的数据不要放在小程序缓存中。
/*
添加缓存封装
*/
var dtime = '_deadtime';
function put(k, v, t) {
wx.setStorageSync(k, v)
var seconds = parseInt(t);
if (seconds > 0) {
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000 + seconds;
wx.setStorageSync(k + dtime, timestamp + "")
} else {
wx.removeStorageSync(k + dtime)
}
}
/*
获取指定缓存封装
*/
function get(k, def) {
var deadtime = parseInt(wx.getStorageSync(k + dtime))
if (deadtime) {
if (parseInt(deadtime) < Date.parse(new Date()) / 1000) {
if (def) {
return def;
} else {
return;
}
}
}
var res = wx.getStorageSync(k);
if (res) {
return res;
} else {
return def;
}
}
/*
移除单个缓存缓存封装
*/
function remove(k) {
wx.removeStorageSync(k);
wx.removeStorageSync(k + dtime);
}
/*
移除数组缓存缓存封装
*/
function removeList(arr) {
arr.forEach(k => {
wx.removeStorageSync(k);
wx.removeStorageSync(k + dtime);
})
}
/*
清空所有缓存
*/
function clear() {
wx.clearStorageSync();
}



