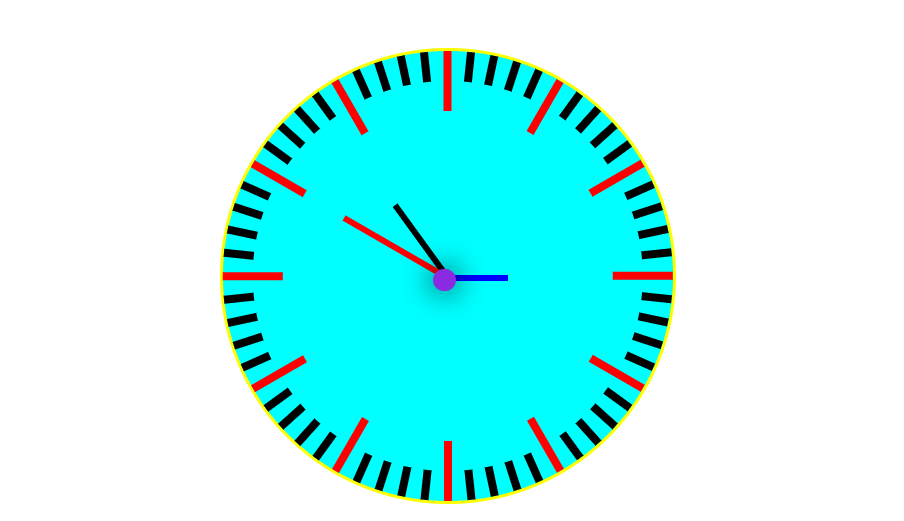
web实现时钟效果

纯原生开发时钟效果,话不多说直接上代码。
HTML标签部分
<div class="cricles"> <div class="pointls"> <!-- 表盘内长刻度 --> </div> <div class="pointM"> <!-- 表盘内短刻度 --> </div> <div class="poniters"> <div class="point_ho"> <!-- 时针 --> </div> <div class="point_min"> <!-- 分针 --> </div> <div class="point_sec"> <!-- 秒针 --> </div> <span></span> </div> </div>
css样式部分
<style> .cricles { width: 300px; height: 300px; background-color: aqua; border-radius: 100%; border: 2px solid yellow; margin: 100px auto; position: relative; } .pointL { background-color: red; height: 40px; width: 5px; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; } .pointS { background-color: black; height: 20px; width: 5px; position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; } .poniters { position: absolute; left: 0; right: 0; bottom: 0; top: 0; margin: auto; height: 10px; width: 10px; /* yellow; */ } .poniters div { left: 0; right: 0; bottom: 4px; margin: auto; position: absolute; background-color: tomato; height: 60px; transform-origin: center bottom; width: 4px; } span { width: 15px; height: 15px; display: block; position: absolute; left: -5px; right: 0; bottom: -5px; box-shadow: 0 0 20px black; top: 0; margin: auto; border-radius: 50%; background-color: blueviolet; } </style>
js部分
<script>
//设置表盘大针
setBigTime();
setSmallTime();
setTimePoint();
setInterval(function() {
setTimePoint();
}, 1000);
function setBigTime() {
var olis = "";
var pointList = document.querySelector(".pointls");
for (var i = 0; i < 12; i++) {
olis += `<div class="pointL"></div>`;
}
pointList.innerHTML = olis;
var pointLs = document.querySelectorAll(".pointL");
// for
pointLs.forEach(function(v, k) {
v.style.transform = ` rotate(${30*k}deg) translateY(130px)`;
});
}
//设置表盘小针
function setSmallTime() {
var olis = "";
var pointList = document.querySelector(".pointM");
for (var i = 0; i < 60; i++) {
olis += `<div class="pointS"></div>`;
}
pointList.innerHTML = olis;
var pointLs = document.querySelectorAll(".pointS");
// for
pointLs.forEach(function(v, k) {
if ((6 * k) % 30 === 0) {
v.style.display = "none";
}
v.style.transform = ` rotate(${6*k}deg) translateY(140px)`;
});
}
function setTimePoint() {
var d = new Date();
var housePoint = document.querySelector(".point_ho");
housePoint.style.height = "40px";
housePoint.style.background = "blue";
housePoint.style.transform = `rotate(${30*d.getHours()}deg)`;
var minPoint = document.querySelector(".point_min");
minPoint.style.height = "60px";
minPoint.style.background = "black";
minPoint.style.transform = `rotate(${6*d.getMinutes()}deg)`;
var secPoint = document.querySelector(".point_sec");
secPoint.style.height = "80px";
secPoint.style.background = "red";
secPoint.style.transform = `rotate(${6*d.getSeconds()}deg)`;
}
</script>



