





1 <!doctype html>
2 <html lang="en">
3 <head> <!-- 头部 -->
4 <meta charset="UTF-8">
5 <title>周六巨著</title>
6 <meta name="Keywords" content="关键字">
7 <meta name="Description" content="描述">
8 <style>/*头部引用,类选择器 群组选择器*/
9 .a
10 {
11 text-decoration:none;
12 }
13 .c
14 {
15 color: #2196F3;
16 text-decoration: none;
17 }
18 .d
19 {
20 text-align: center;
21 }
22 .e
23 {
24 width: 30px;
25 }
26 .a,.b
27 {
28 color: black;
29 }
30 .e,.f
31 {
32 height: 30px;
33 }
34 </style>
35 </head>
36 <body><!-- 主体 -->
37 <div><!-- 首行左侧 -->
38 <a href="javascript:;" class="a" class="b">北京,多云23~32°C 轻度污染</a>
39 <span>|</span>
40 <a href="javascript:;" class="a" class="b">新闻</a>
41 <a href="javascript:;" class="a" class="b">视频 </a>
42 <a href="javascript:;" class="a" class="b">图片</a>
43 <a href="javascript:;" class="a" class="b">音乐 </a>
44 <a href="javascript:;" class="a" class="b">地图 </a>
45 <a href="javascript:;" class="a" class="b">百科 </a>
46 <a href="javascript:;" class="a" class="b">更多∇</a>
47 </div>
48 <div style="text-align:right"> <!-- 首行右侧 -->
49 <a href="javascript:;" class="a" class="b">仙灵导航 </a>
50 <a href="javascript:;" class="a" class="b">设为主页</a>
51 <a href="javascript:;" class="a" class="b">设置 </a>
52 <a href="javascript:;" class="a" class="b">换肤 </a>
53 <a href="javascript:;" class="a" class="b">登录</a>
54 <a href="javascript:;" class="a" class="b">注册</a>
55 </div></br></br></br></br></br>
56 <div class="d"><!-- 仙灵logo -->
57 <img src="img/仙灵4.jpg" alt="" width="450" height="250">
58 </div><br><br>
59 <div class="d" > <!-- 输入框 -->
60 <form action="http://www.taobao.com" method="">
61 <table >
62 <tr>
63 <input type="text" name="" value="" style="width:450px ;height:30px;">
64 <input type="submit" name="" value="咻一咻" style="height:35px;">
65 </tr>
66 </table>
67 </form>
68 </div><br><br><br><br><br><br><br><br>
69 <div> <!-- 输入框下方 -->
70 <center>
71 <table>
72 <tr>
73 <td>
74 <a href="javascript:;" class="a">仙灵首页</a>
75 </td>
76 <td>
77 <a href="javascript:;" class="a">意见反馈</a>
78 </td>
79 <td>
80 <a href="javascript:;" class="a">使用帮助</a>
81 </td>
82 <td>
83 <a href="javascript:;" class="a">免责声明</a>
84 </td>
85 <td>
86 <a href="javascript:;" class="a">站长平台</a>
87 </td>
88 <td>
89 <a href="javascript:;" class="a">推广合作</a>
90 </td>
91 <td>
92 <a href="javascript:;" class="a">仙灵四格</a>
93 </td>
94 </tr>
95 </table></center>
96 </div>
97 <div>
98 <div class="d"><!-- 浏览器最后一行 -->
99 <p>
100 <a href="javascript:;" class="c">©2016 360.CN</a>
101 <a href="javascript:;" class="c">奇虎360旗下搜索服务 </a>
102 <a href="javascript:;" class="c">京ICP备08010314号-19</a>
103 <a href="javascript:;" class="c">京公网安备11000002000022号</a>
104 </p>
105 </div>
106 <div class="d"> <!-- 中间大标题 -->
107 <h1>周六巨著</h1>
108 </div>
109 <div> <!-- 块标签和行标签 -->
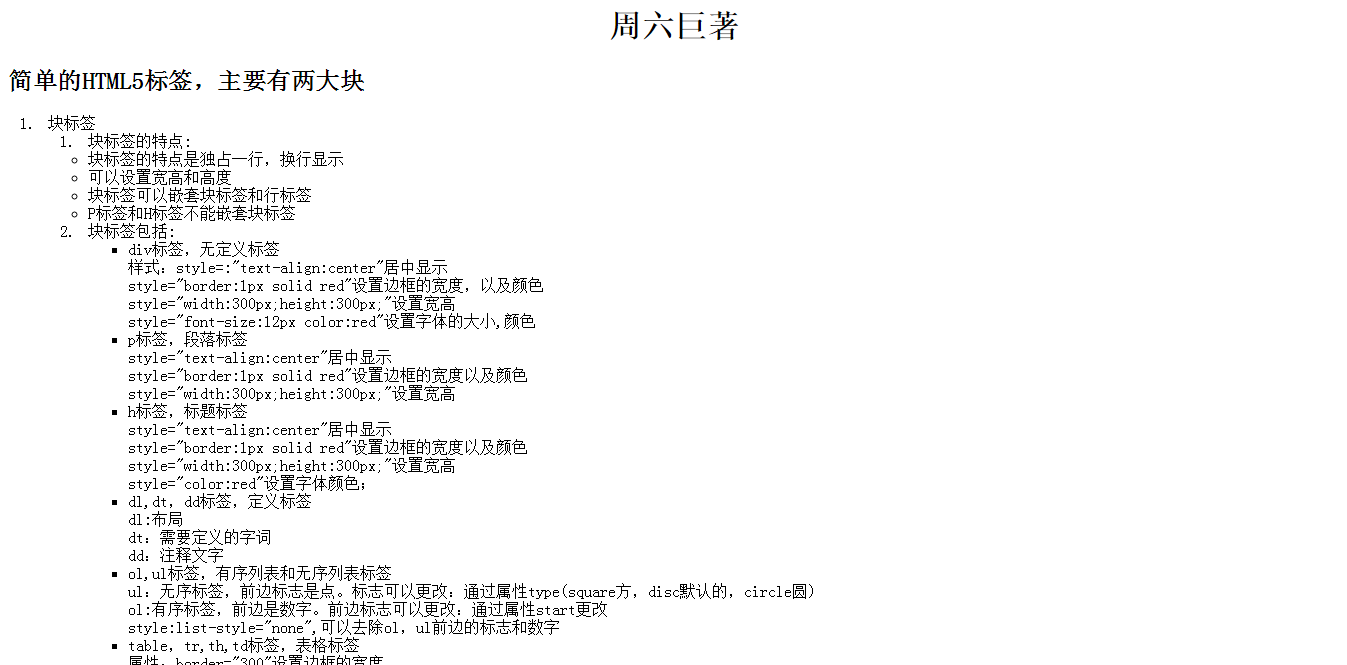
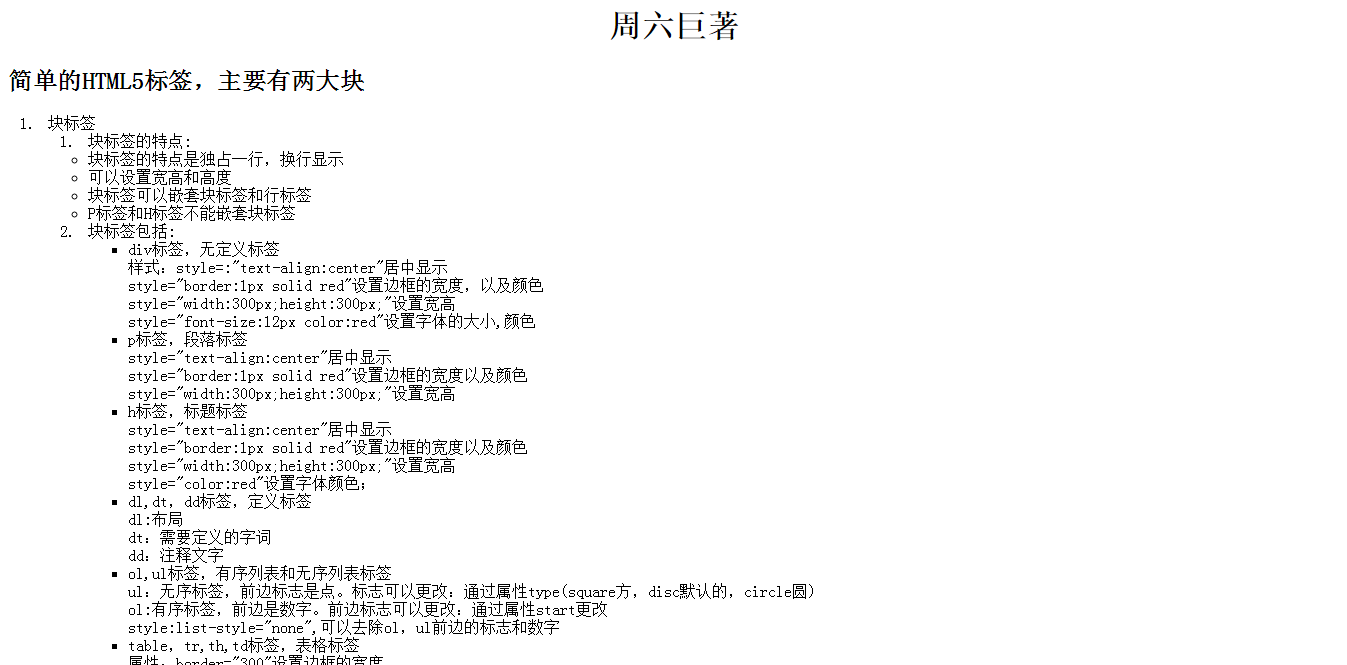
110 <h2>简单的HTML5标签,主要有两大块</h2>
111 <ol> <!-- 块标签 -->
112 <li>块标签</li>
113 <ol>
114 <li>块标签的特点:</li>
115 </ol>
116 <ul>
117 <li>块标签的特点是独占一行,换行显示</li>
118 </ul>
119 <ul>
120 <li>可以设置宽高和高度</li>
121 </ul>
122 <ul>
123 <li>块标签可以嵌套块标签和行标签</li>
124 </ul>
125 <ul>
126 <li>P标签和H标签不能嵌套块标签</li>
127 </ul>
128 <ol start="2">
129 <li>块标签包括:</li>
130 <ul> <!-- div标签 -->
131 <li>div标签,无定义标签<br>
132 样式:style=:"text-align:center"居中显示<br>
133 style="border:1px solid red"设置边框的宽度,以及颜色<br>
134 style="width:300px;height:300px;"设置宽高<br>
135 style="font-size:12px color:red"设置字体的大小,颜色
136 </li>
137 </ul>
138 <ul> <!-- p标签 -->
139 <li>
140 p标签,段落标签<br>
141 style="text-align:center"居中显示<br>
142 style="border:1px solid red"设置边框的宽度以及颜色<br> style="width:300px;height:300px;"设置宽高
143 </li>
144 </ul>
145 <ul> <!-- h标签 -->
146 <li>
147 h标签,标题标签<br>
148 style="text-align:center"居中显示<br>
149 style="border:1px solid red"设置边框的宽度以及颜色<br>
150 style="width:300px;height:300px;"设置宽高<br>
151 style="color:red"设置字体颜色;
152 </li>
153 </ul>
154 <ul> <!-- dl标签 -->
155 <li>
156 dl,dt,dd标签,定义标签<br>
157 dl:布局<br>
158 dt:需要定义的字词<br>
159 dd:注释文字
160 </li>
161 </ul>
162 <ul> <!-- ol,ul标签 -->
163 <li>
164 ol,ul标签,有序列表和无序列表标签<br>
165 ul:无序标签,前边标志是点。标志可以更改:通过属性type(square方,disc默认的,circle圆)<br>
166 ol:有序标签,前边是数字。前边标志可以更改:通过属性start更改<br>
167 style:list-style="none",可以去除ol,ul前边的标志和数字
168 </li>
169 </ul>
170 <ul> <!-- table标签 -->
171 <li>
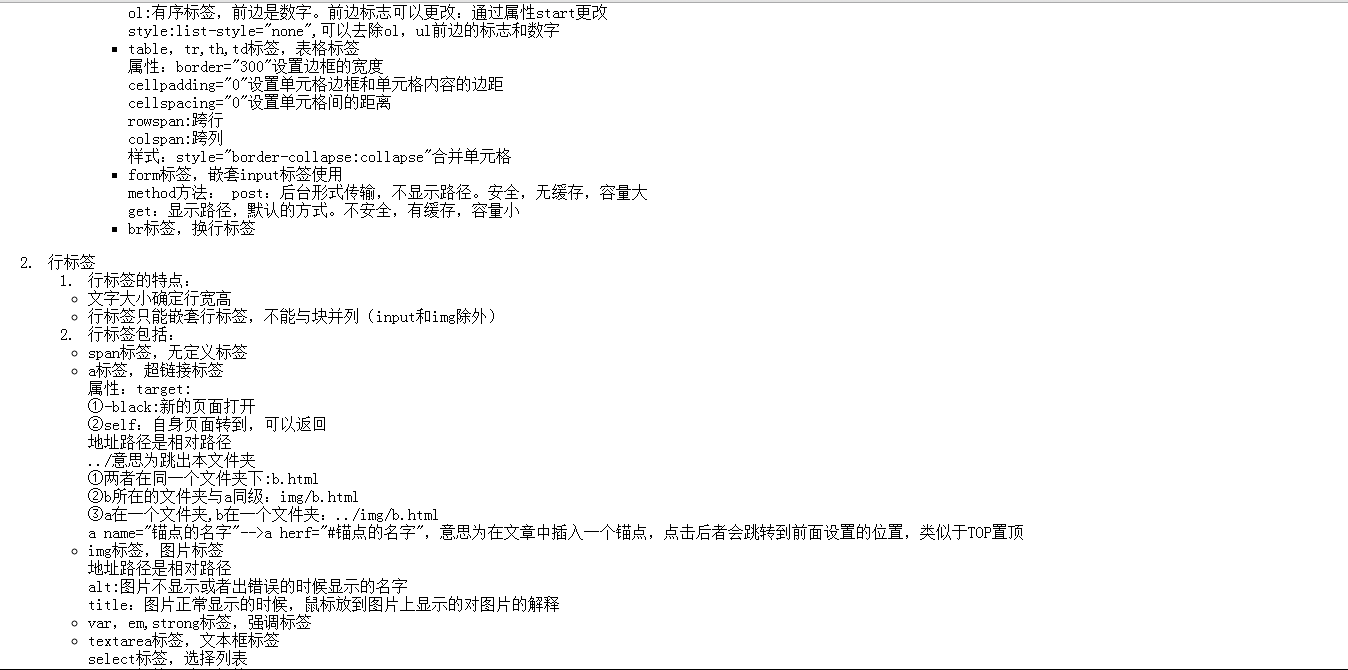
172 table,tr,th,td标签,表格标签<br>
173 属性:border="300"设置边框的宽度<br>
174 cellpadding="0"设置单元格边框和单元格内容的边距<br>
175 cellspacing="0"设置单元格间的距离<br>
176 rowspan:跨行<br>
177 colspan:跨列<br>
178 样式:style="border-collapse:collapse"合并单元格
179 </li>
180 </ul>
181 <ul><!-- form标签 -->
182 <li>
183 form标签,嵌套input标签使用<br>
184 method方法:
185 post:后台形式传输,不显示路径。安全,无缓存,容量大<br>
186 get:显示路径,默认的方式。不安全,有缓存,容量小<br>
187 </li>
188 </ul>
189 <ul> <!-- br标签 -->
190 <li>
191 br标签,换行标签<br>
192 </li>
193 </ul>
194 </ol>
195 </ol>
196 <ol start="2"> <!-- 行标签 -->
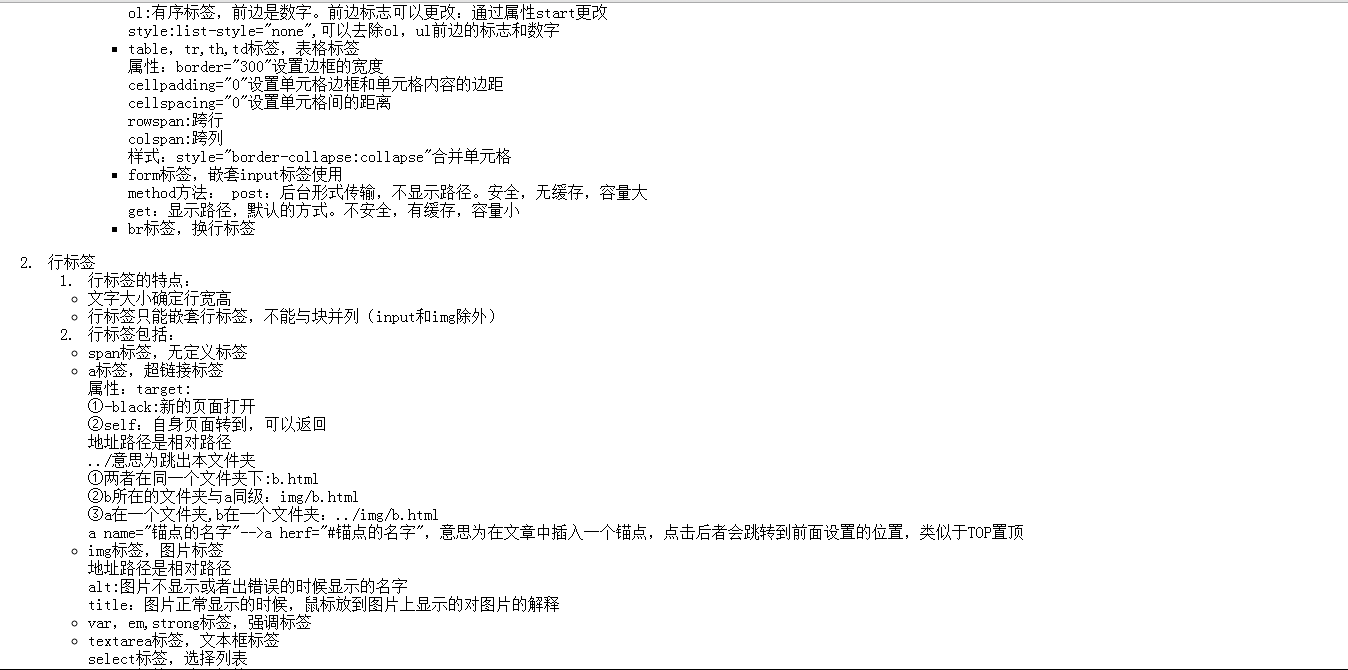
197 <li>
198 行标签
199 </li>
200 <ol> <!-- 行标签的特点 -->
201 <li>行标签的特点:</li>
202 </ol>
203 <ul>
204 <li>
205 文字大小确定行宽高
206 </li>
207 </ul>
208 <ul>
209 <li>
210 行标签只能嵌套行标签,不能与块并列(input和img除外)
211 </li>
212 </ul>
213 <ol start="2">
214 <li>
215 行标签包括:
216 </li>
217 </ol>
218 <ul> <!-- span标签 -->
219 <li>
220 span标签,无定义标签
221 </li>
222 </ul>
223 <ul> <!-- a标签 -->
224 <li>
225 a标签,超链接标签<br>
226 属性:target:<br>
227 ①-black:新的页面打开<br>
228 ②self:自身页面转到,可以返回<br>
229 地址路径是相对路径<br>
230 ../意思为跳出本文件夹<br>
231 ①两者在同一个文件夹下:b.html<br>
232 ②b所在的文件夹与a同级:img/b.html<br>
233 ③a在一个文件夹,b在一个文件夹:../img/b.html<br>
234 a name="锚点的名字"-->a herf="#锚点的名字",意思为在文章中插入一个锚点,点击后者会跳转到前面设置的位置,类似于TOP置顶
235 </li>
236 </ul>
237 <ul> <!-- img标签 -->
238 <li>
239 img标签,图片标签<br>
240 地址路径是相对路径<br>
241 alt:图片不显示或者出错误的时候显示的名字<br>
242 title:图片正常显示的时候,鼠标放到图片上显示的对图片的解释
243 </li>
244 </ul>
245 <ul> <!-- 强调标签 -->
246 <li>
247 var,em,strong标签,强调标签
248 </li>
249 </ul>
250 <ul> <!-- 文本框标签textarea -->
251 <li>
252 textarea标签,文本框标签<br>
253 select标签,选择列表<br>
254 option标签,选项标签
255 </li>
256 </ul>
257 <ul> <!-- input标签 -->
258 <li>
259 input标签<br>
260 用户名:input type="text" name="a" value="请输入内容"把value的最新的值赋给name<br>
261 密码:input type="password" name="" value="" 把value的最新的值赋给name<br>
262 按钮:input tyepe="button" name="" value=""<br>
263 复选框:input type="checkbox" name="" value=""<br>
264 单选框:input type="" name="sex" value=""<br> 把value的值赋给name,目的是为了识别选择的是哪一个,value的值并不是真正的值<br>
265 提交:input type="" name="" value=""
266 </li>
267 </ul>
268 <ul> <!-- 其他 -->
269 <li>
270 必不可少的标签:meta标签,和name,content一起使用<br>
271 属性在标签内,样式是指style
272 </li>
273 </ul>
274 </ol>
275 </div>
276 <div> <!-- CSS部分知识 -->
277 <h2>CSS主要包括两部分</h2>
278 <ol>
279 <li>三种引用</li>
280 <ul> <!-- 标签内引用 -->
281 <li>
282 标签内引用:p style=""
283 </li>
284 </ul>
285 <ul> <!-- 外部引用 -->
286 <li>
287 外部引用:建立一个CSS文件,然后使用link rel="stylesheet" herf="yy.css"调用,注意,link要放在head里面
288 </li>
289 </ul>
290 <ul>
291 <li>
292 头部引用:在head里面添加标签,五种选择器
293 </li>
294 </ul>
295 </ol>
296 <ol start="2"> <!-- 五种选择器 -->
297 <li>
298 五种选择器
299 </li>
300 <ul>
301 <li>
302 ID选择器,权重值100
303 </li>
304 </ul>
305 <ul>
306 <li>
307 类选择器,权重值10
308 </li>
309 </ul>
310 <ul>
311 <li>
312 标签选择器,权重值1
313 </li>
314 </ul>
315 <ul>
316 <li>
317 群组选择器
318 </li>
319 </ul>
320 <ul>
321 <li>
322 后代选择器
323 </li>
324 </ul>
325 </ol>
326 </div>
327 <div class="d">
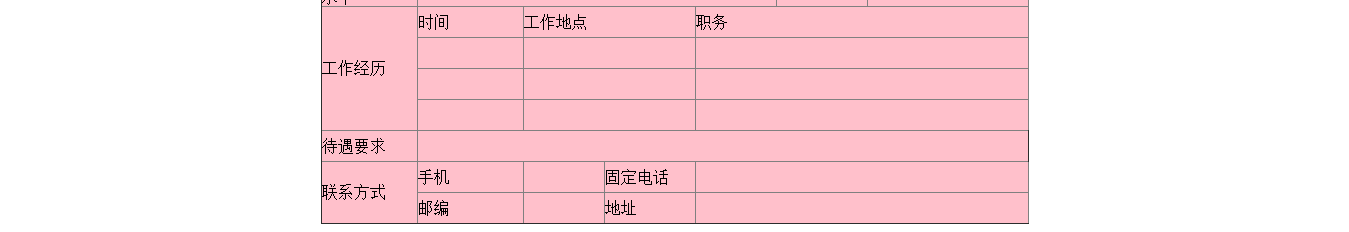
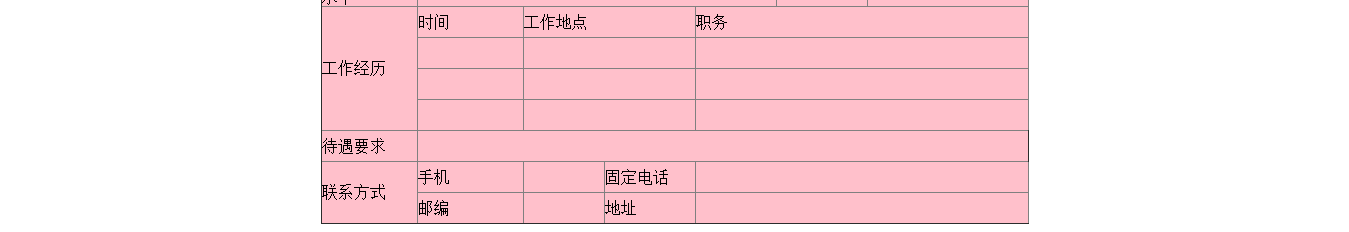
328 <h2>附录:求职简历</h2>
329 </div>
330 <div>
331 <p>
332 填表时间 月 日
333 </p>
334 <center>
335 <table cellpadding="0" cellspacing="0" border="1" style="border-collapse:collapse; background-color:pink;" >
336 <tr><!-- 第一行 姓名 -->
337 <td rowspan="2" width="95">姓名</td>
338 <td rowspan="2" width="105"></td>
339 <td width="80" height="30">性别</td>
340 <td width="90"></td>
341 <td width="80">文化</td>
342 <td width="90"></td>
343 <td width="160" rowspan="4">
344 <img src="img/人物1.jpg" alt="人物照片" title="人物照片" width="160" height="141">
345 </td>
346 </tr>
347 <tr><!-- 第二行 身高-->
348 <td class="e" class="f">身高</td>
349 <td class="e"></td>
350 <td class="e">政治面貌</td>
351 </tr>
352 <tr><!-- 第三行 籍贯-->
353 <td class="e" class="f">籍贯</td>
354 <td class="e" colspan="3"></td>
355 <td class="e">出生年月</td>
356 <td class="e"></td>
357 </tr>
358 <tr><!-- 第四行 户口所在地-->
359 <td class="e" class="f">户口所在地</td>
360 <td class="e"></td>
361 <td class="e">婚否</td>
362 <td class="e"></td>
363 <td class="e">民族</td>
364 <td class="e"></td>
365 </tr>
366 <tr><!-- 第五行 身份证号码-->
367 <td class="e" class="f">身份证号码</td>
368 <td class="e" colspan="3"></td>
369 <td class="e">现在居住地</td>
370 <td class="e" colspan="2"></td>
371 </tr>
372 <tr><!-- 第六行 毕业学校-->
373 <td class="e" class="f">毕业学校</td>
374 <td class="e" colspan="3"></td>
375 <td class="e">毕业时间</td>
376 <td class="e" colspan="3"></td>
377 </tr>
378 <tr><!-- 第七行 学习专业-->
379 <td class="e" class="f">学习专业</td>
380 <td class="e"></td>
381 <td class="e">爱好特长</td>
382 <td class="e" colspan="4"></td>
383 </tr>
384 <tr><!-- 第八行 -->
385 <td class="e" class="f"></td>
386 <td class="e" colspan="7"></td>
387 </tr>
388 <tr><!-- 第九行 就学时间-->
389 <td class="e" class="f">就学时间</td>
390 <td class="e" colspan="2">学校</td>
391 <td class="e">学年</td>
392 <td class="e">学历</td>
393 <td class="e">专业</td>
394 <td class="e">担任职务</td>
395 </tr>
396 <tr><!-- 第十行 填表-->
397 <td class="e" class="f"></td>
398 <td class="e" class="f" colspan="2"></td>
399 <td class="e" class="f"></td>
400 <td class="e" class="f"></td>
401 <td class="e" class="f"></td>
402 <td class="e" class="f"></td>
403 </tr>
404 <tr><!-- 第十一行 填表-->
405 <td class="e" class="f"></td>
406 <td class="e" class="f" colspan="2"></td>
407 <td class="e" class="f"></td>
408 <td class="e" class="f"></td>
409 <td class="e" class="f"></td>
410 <td class="e" class="f"></td>
411 </tr>
412 <tr><!-- 第十二行 填表-->
413 <td class="e" class="f"></td>
414 <td class="e" class="f" colspan="2"></td>
415 <td class="e" class="f"></td>
416 <td class="e" class="f"></td>
417 <td class="e" class="f"></td>
418 <td class="e" class="f"></td>
419 </tr>
420 <tr><!-- 第十三行 填表-->
421 <td class="e" class="f"></td>
422 <td class="e" class="f" colspan="2"></td>
423 <td class="e" class="f"></td>
424 <td class="e" class="f"></td>
425 <td class="e" class="f"></td>
426 <td class="e" class="f"></td>
427 </tr>
428 <tr><!-- 第十四行 英语应用水平-->
429 <td class="e" class="f">英语应用水平</td>
430 <td class="e" colspan="4"></td>
431 <td class="e">职业期望</td>
432 <td class="e"></td>
433 </tr>
434 <tr><!-- 第十五行 计算机应用水平-->
435 <td class="e" class="f">计算机应用水平</td>
436 <td class="e" colspan="4"></td>
437 <td class="e">住宿要求</td>
438 <td class="e"></td>
439 </tr>
440 <tr><!-- 第十六行 工作经历-->
441 <td class="e" class="f" rowspan="4">工作经历</td>
442 <td class="e">时间</td>
443 <td class="e" colspan="2">工作地点</td>
444 <td class="e" colspan="3">职务</td>
445 </tr>
446 <tr><!-- 第十七行 填表-->
447 <td class="e" class="f"></td>
448 <td class="e" height="20" colspan="2"></td>
449 <td class="e" height="20" colspan="3"></td>
450 </tr>
451 <tr><!-- 第十八行 填表-->
452 <td class="e" class="f"></td>
453 <td class="e" height="20" colspan="2"></td>
454 <td class="e" height="20" colspan="3"></td>
455 </tr>
456 <tr><!-- 第十九行 填表-->
457 <td class="e" class="f"></td>
458 <td class="e" height="20" colspan="2"></td>
459 <td class="e" height="20" colspan="3"></td>
460 </tr>
461 <tr><!-- 第二十行 待遇要求-->
462 <td class="e" class="f">待遇要求</td>
463 <td class="e" colspan="7"></td>
464 </tr>
465 <tr><!-- 第二十一行 联系方式-->
466 <td class="e" class="f" rowspan="2">联系方式</td>
467 <td class="e">手机</td>
468 <td class="e"></td>
469 <td class="e">固定电话</td>
470 <td class="e" colspan="3"></td>
471 </tr>
472 <tr><!-- 第二十二行 联系方式-->
473 <td class="e" class="f">邮编</td>
474 <td class="e"></td>
475 <td class="e">地址</td>
476 <td class="e" colspan="3"></td>
477 </tr>
478 </table>
479 </center>
480 </div>
481 </body>
482 </html>