apipost和postman学习

开发团队的痛点:
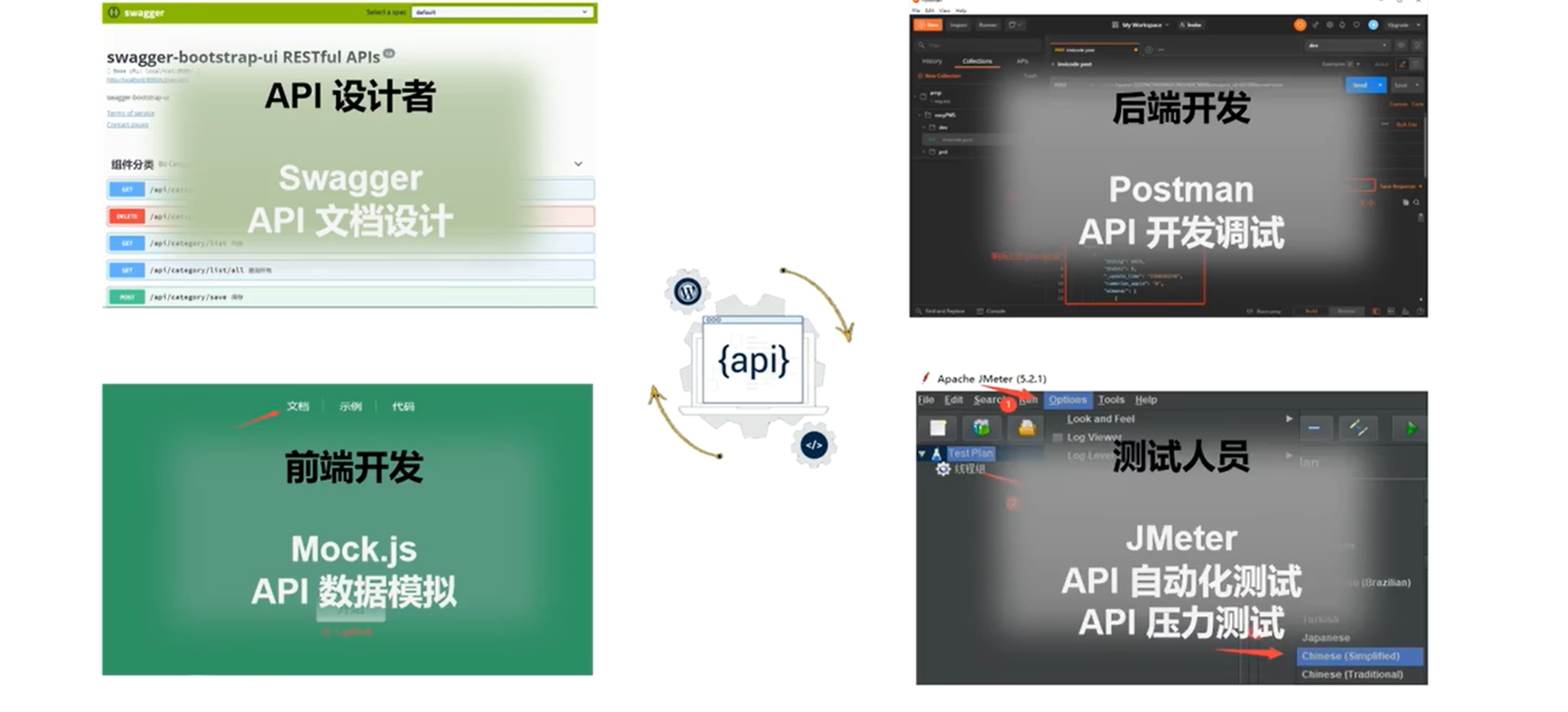
1. 任何一个团队都是由前端、后端、测试三个TEAM组成的。
2. 产品经理确定需求和过评审后,前后端开发人员一起开会研讨定接口。并先由一个开发人员负责用Swagger定义API文档;
3. 后端会参照API 文档开发接口,并进行调试,用Postman里再跑一遍。
4. 接口没出来前,前端需要参照API文档自己Mock数据,需要在Mock.js里再写一遍接口定义,还要写Mock规则。
5. 测试人员在接口没有出来前,也是按API文档,用Jmeter里写测试用例,又是一遍接口定义。
6. 前后端开发收尾阶段,进行对接联调,就会有新的问题,例如接口变更,文档没有同步更新,或者后端开发的接口类型和文档的不一致,人工是很难识别出来的。
7. 测试人员通过JMeter中写好的用例,真正运行时也会发现各种不一致。
注:虽然不强制登陆,但涉及会话的操作还是需要登陆才能完成的。
postman学习
token设置为全局变量
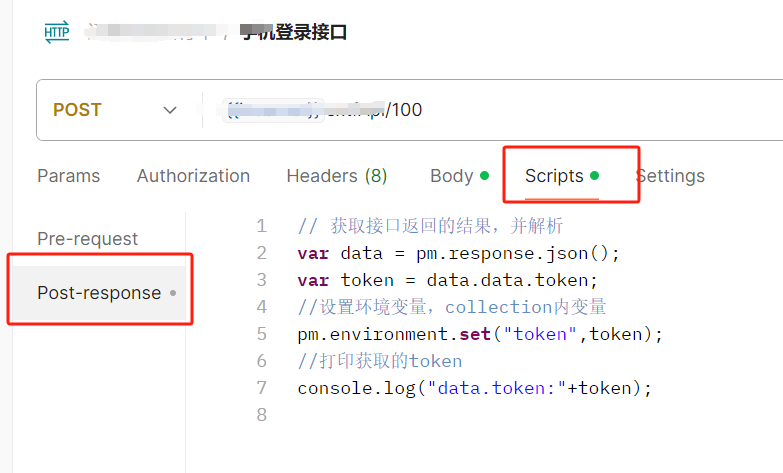
第一步: 运行登陆接口,在登陆接口的scripts中增加如下脚本。如下图。

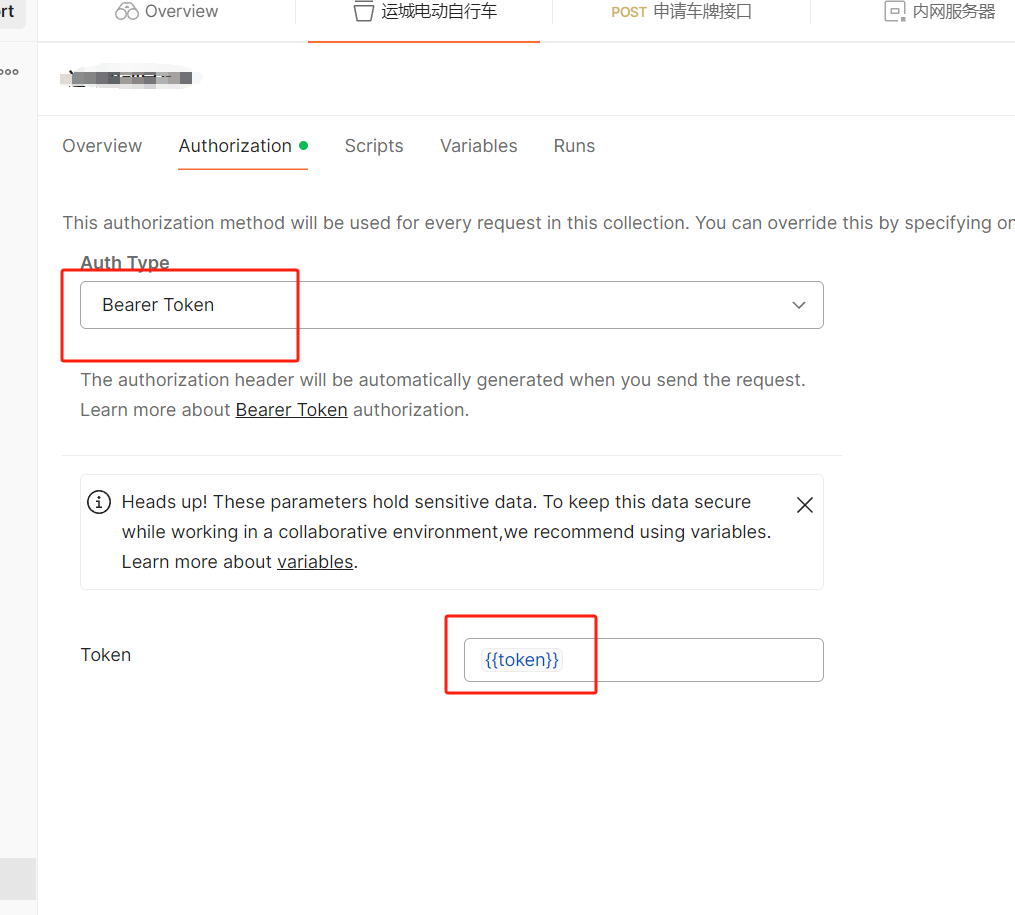
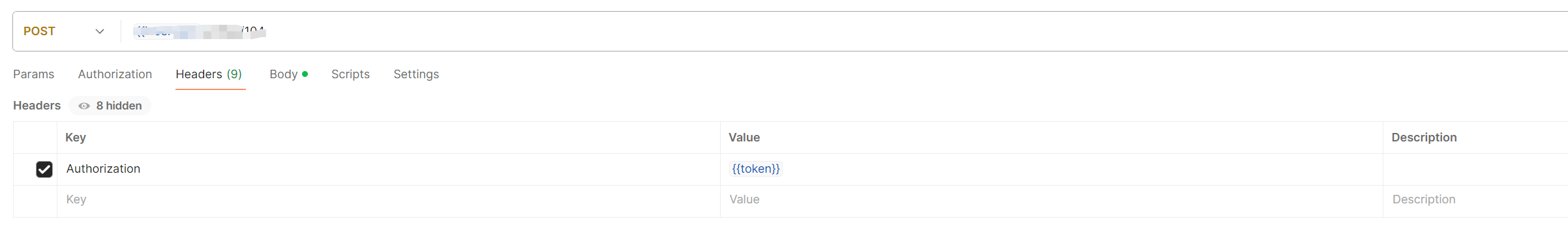
第二步: 在下面需要用token的接口中的Authorization中写入token变量。如下图

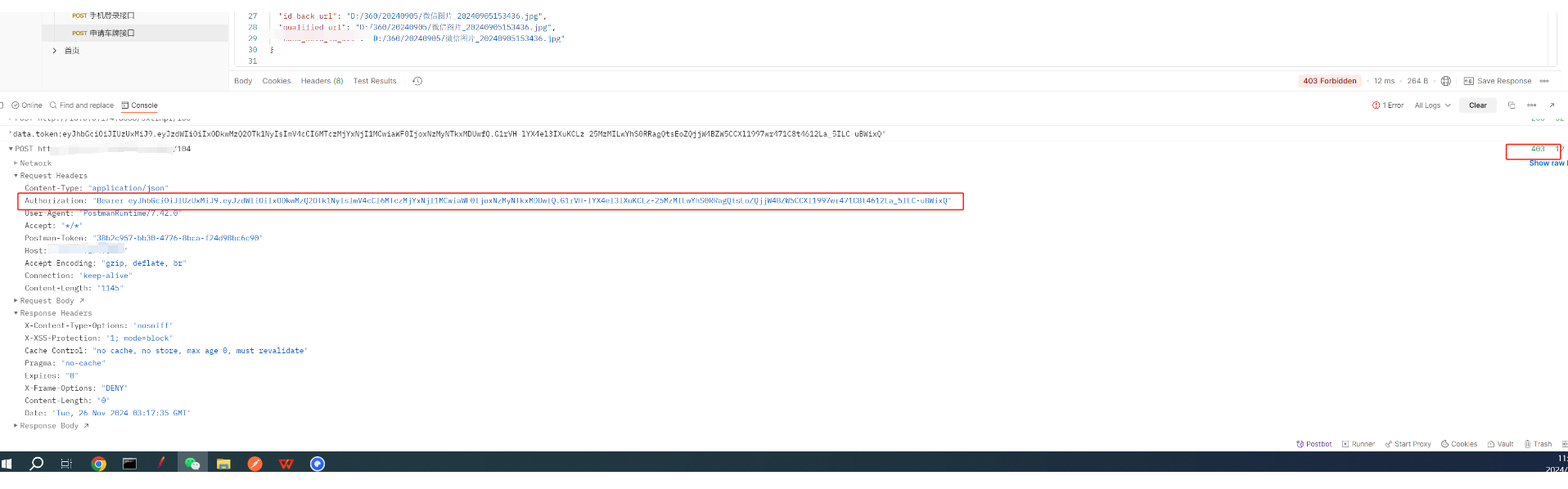
第三步:记住,使用postman是一定要调用出控缺台。能很快排错,console, 脚本在控制台的打印也能看见。左下角就可以点开console.

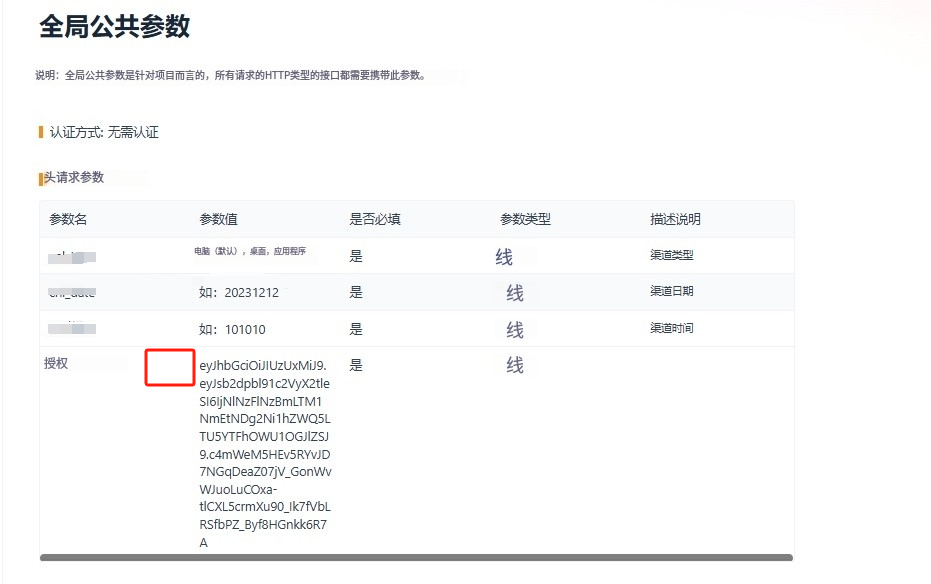
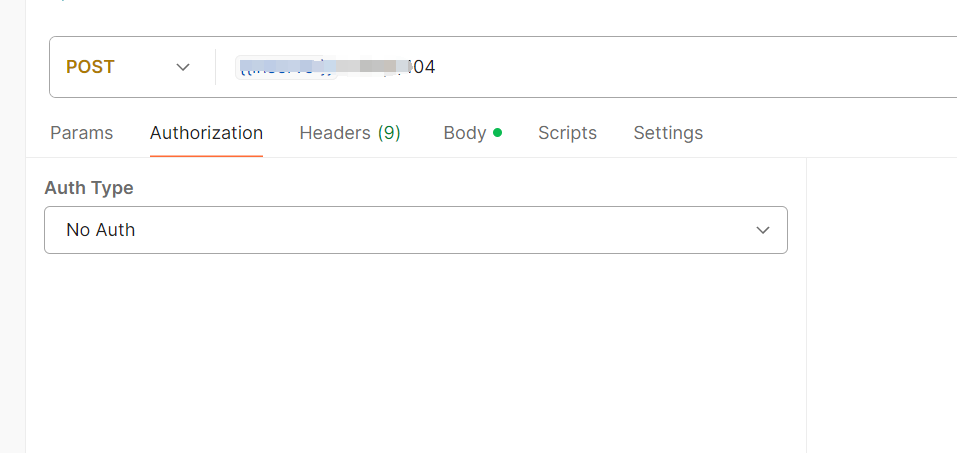
问题1. 接口报403,但我的token是登陆接口回来的,为什么呢? 后来看了小程序端端用的接口请求发现,是我用postman发起的请求选用的是Authorizaton是bearer token, 而接口文档是直接 Authorization: token.

接口文档如下:

如何上传不加bearer的token呢? 就是不使用Authorization, 使用Headers, 新增一个key 为Authorization, value值为{{token}} 就可以成功返回了.



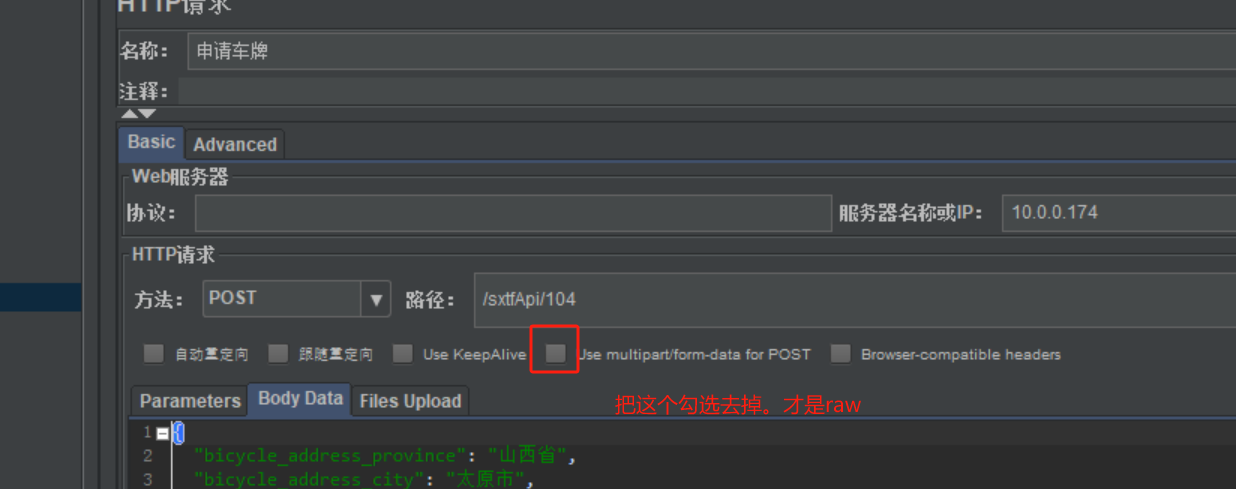
问题2, 正常的接口用postman调用没有问题,但用jmeter调用出错, 接口返回500,服务异常
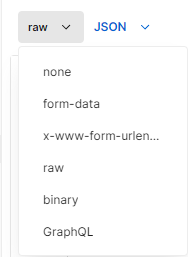
原因: 经过对比,发现是请求格式的问题, post是raw +json jmeter却勾选了form-data for POST

以下几种的区别:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~