python测试开发django-2.templates模板与html页
前言
Django 中的视图的概念是一类具有相同功能和模板的网页的集合。通俗一点来说,就是你平常打开浏览器,看到浏览器窗口展示出来的页面内容,那就是视图。
前面一章通过浏览器访问http://127.0.0.1:8000能在页面上展示出hello world的纯文本内容,通常我们打开浏览器页面,展示的是一个html页面,本篇讲下如何打开html页面。
新建应用
上一篇通过“django-admin startproject helloworld”是创建项目,一个项目下可以有多个应用(app).打开cmd,cd到manage.py所在目录使用如下指令创建一个应用
python manage.py startapp hello
新建成功后,生成的目录结构如下
─helloworld
│ db.sqlite3
│ manage.py
│
├─hello
│ │ admin.py
│ │ apps.py
│ │ models.py
│ │ tests.py
│ │ views.py
│ │ __init__.py
│ │
│ ├─migrations
│ │ __init__.py
│
└─helloworld
│ settings.py
│ urls.py
│ wsgi.py
│ __init__.py
setting配置
新建应用后,一定要在setting.py脚本里面,把刚才新建的应用名称添加到INSTALLED_APPS里,要不然无法识别到新增的这个应用,如下最后一行。
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello'
]
templates模板
在hello目录下新建一个templates包,再新建一个demo.html文件,写入以下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo样式</title>
</head>
<body>
<p>
<h4> 这是我的博客地址,可以百度搜:上海-悠悠 </h4>
<a href="https://www.cnblogs.com/yoyoketang/" target="_blank" >上海-悠悠-博客园</a>
<hr>
<h4> 《python自动化框架pytest》 </h4>
<p>pytest是最强大最好用的python自动化框架,没有之一。本书详细讲解pytest框架使用方法,fixture功能是pytest的精髓,书中有详细的案例讲解。<br>
另外最后会有项目实战代码,灵活用到selenium自动化项目上。<br>
pytest交流群874033608
</p>
<a href="https://yuedu.baidu.com/ebook/902224ab27fff705cc1755270722192e4536582b" target="_blank" >百度阅读地址点此</a>
</p>
</body>
</html>
关于html相关语法学习,可以参考这个网站【http://www.runoob.com/html/html-tutorial.html】
视图与url
html的内容页面有了,接下来就是如何能让他在指定的url地址上展示出来了,在hello/views.py里写视图函数
在hello/views.py里写视图函数,把上一篇新建的view.py里面的内容全部统一放到hello/views.py下管理
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("Hello world ! django ~~")
def demo(request):
return render(request, 'demo.html')
在helloworld/urls.py里添加url访问路径
from django.conf.urls import url
from hello import views
urlpatterns = [
url('^$', views.index),
url('^demo$', views.demo)
]
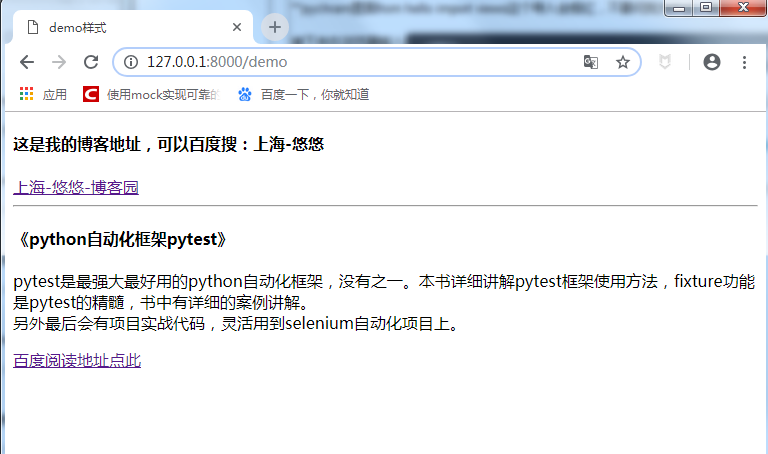
接下来在浏览器输入地址:http://127.0.0.1:8000/demo就能访问到demo.html页面啦

django交流QQ群:779429633















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具