Selenium2+python自动化74-搜索页面元素:jquery定位
前言
元素定位可以说是学自动化的小伙伴遇到的一道门槛,学会了定位也就打通了任督二脉,前面分享过selenium的18般武艺,再加上五种js的定位大法。
这些还不够的话,今天再分享一个定位神器jquery,简直逆天了!
一、jquery搜索元素
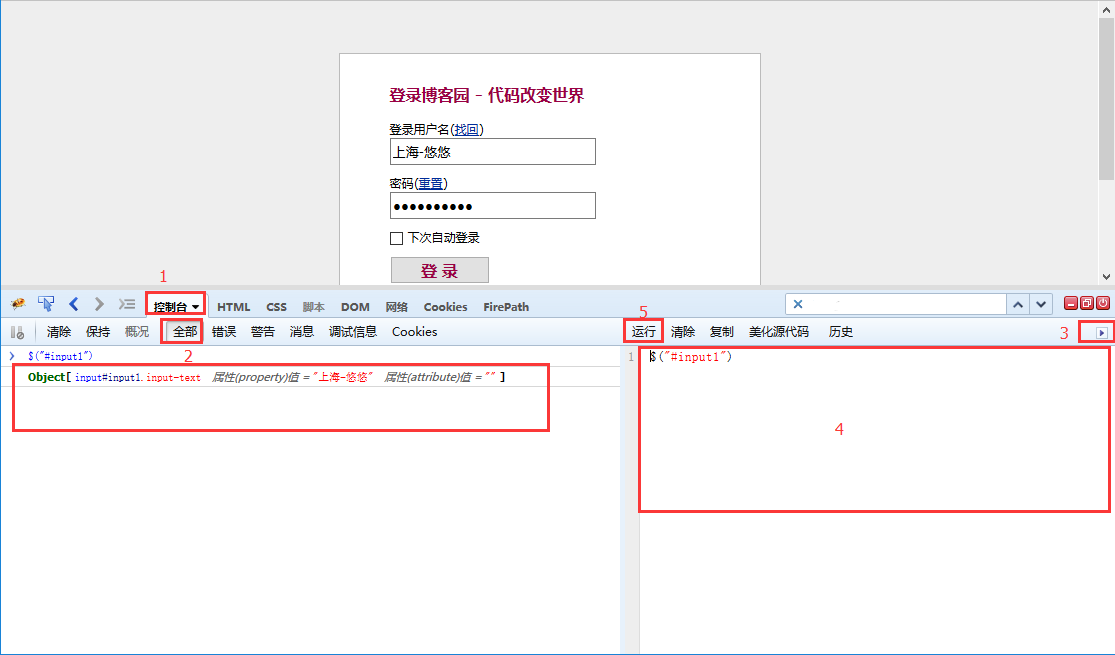
1.按F12进控制台
2.点全部按钮
3.右侧如果没出现输入框,就点下小箭头按钮
4.输入框输入jquery定位语法,如:$("#input1")
5.点运行按钮
6.左边会出现定位到的元素,如果有多个会以list列表的形式展示出

二、jquery定位语法
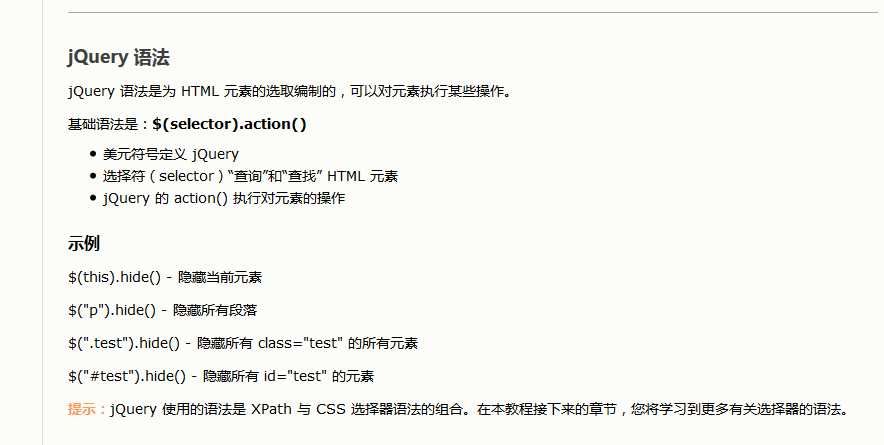
1.jquery语法可以学下w3school的教程:http://www.w3school.com.cn/jquery/jquery_syntax.asp
2.格式如下:
$(selector).action()
--selector:这里的定位语法和css的定位语法是一致的,如:id就是#,class就是点(.),tag标签名前面就无符号
--action:这个是定位元素之后的操作行为事件,如click

三、jquery行为
1.发送文本语法:$(selector).val(输入文本的值)
2.清空文本语法:$(selector).val('') # 空字符串,两个单引号
3.点击按钮:$(selector).click()

四、参考脚本
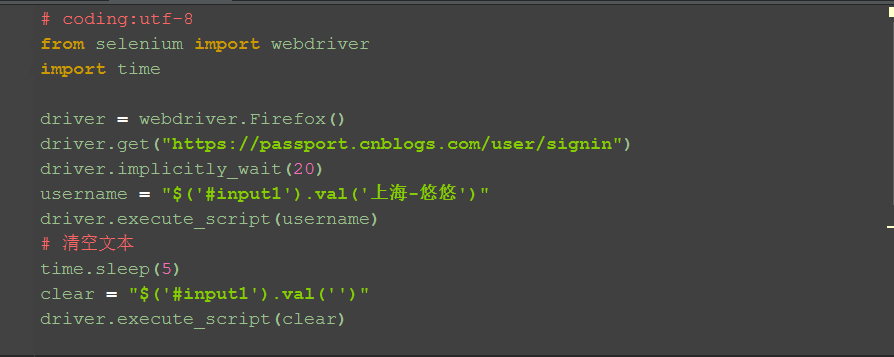
# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("https://passport.cnblogs.com/user/signin")
driver.implicitly_wait(20)
# 输入账号
username = "$('#input1').val('上海-悠悠')"
driver.execute_script(username)
# 清空文本
# time.sleep(5)
# clear = "$('#input1').val('')"
# driver.execute_script(clear)
# 输入密码
psw = "$('#input2').val('yoyo')"
driver.execute_script(psw)
# 点击登录按钮
button = "$('#signin').click()"
driver.execute_script(button)















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-05-12 面试题-python3 查找字符串数组中的最长公共前缀
2020-05-12 Cypress web自动化14-window窗口属性
2020-05-12 Cypress web自动化13-viewport设置不同分辨率,适配不同设备,手机型号
2020-05-12 Cypress web自动化12-父子元素定位
2020-05-12 Cypress web自动化11-定位元素(Querying)
2020-05-12 Cypress web自动化10-Navigation 导航功能(go,reload,visit)
2020-05-12 Cypress web自动化9-聚焦元素focused,截图screenshot使用