pytest + yaml 框架 - 65.Pycharm 设置 yaml 格式用例模板,高效写用例
前言
初学者对yaml 格式不太熟悉,自己写yaml用例的时候,总是格式对不齐,或者有些关键字会忘记。
于是我们可以在pycharm上设置用例模块,通过快捷方式调用出对应的模块,达到高效写用例的目的。
pycharm设置用例模板
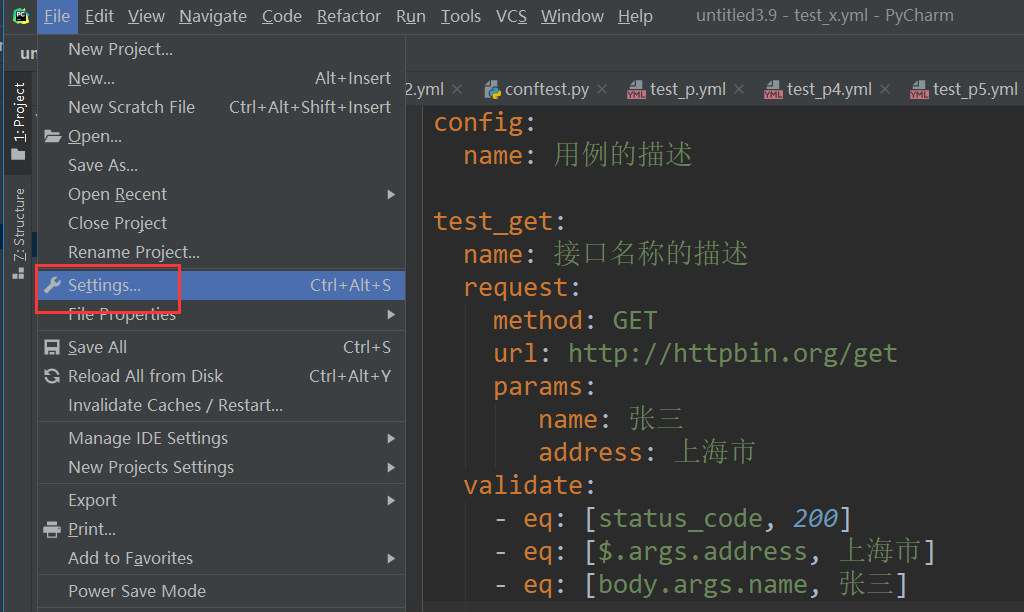
File - Settings

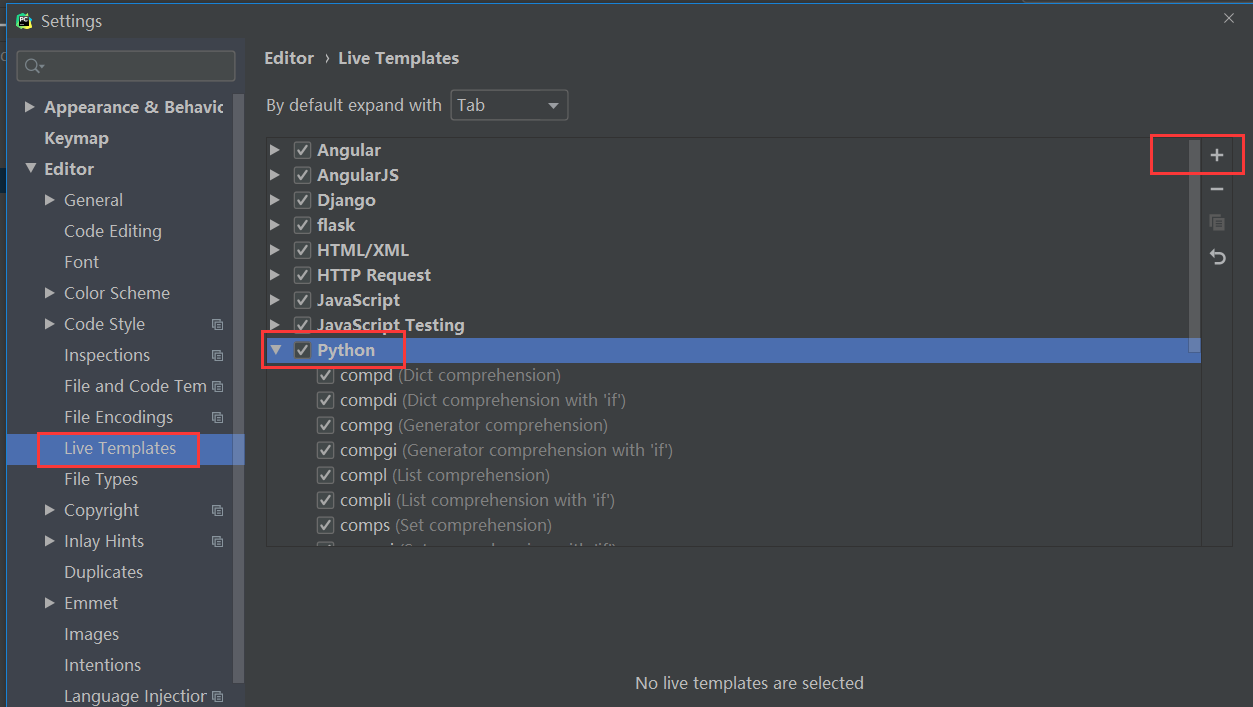
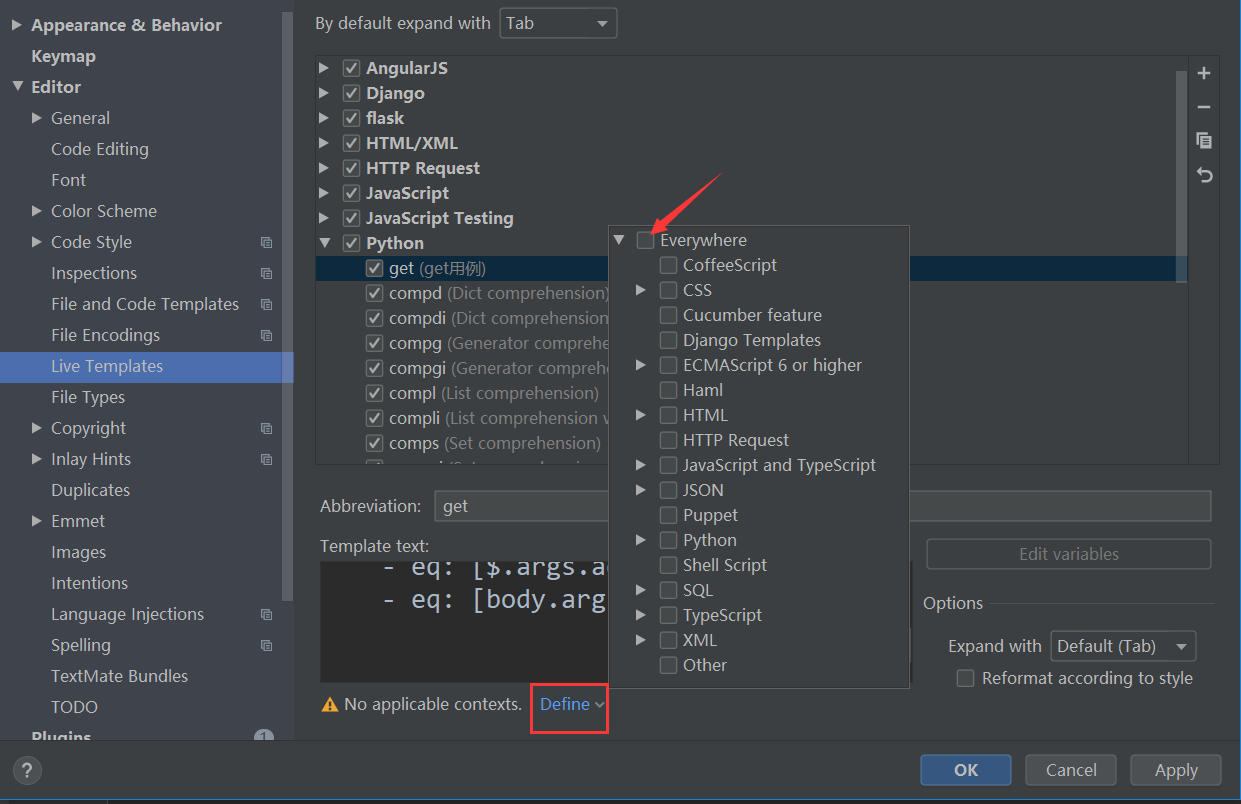
Live Templates - python

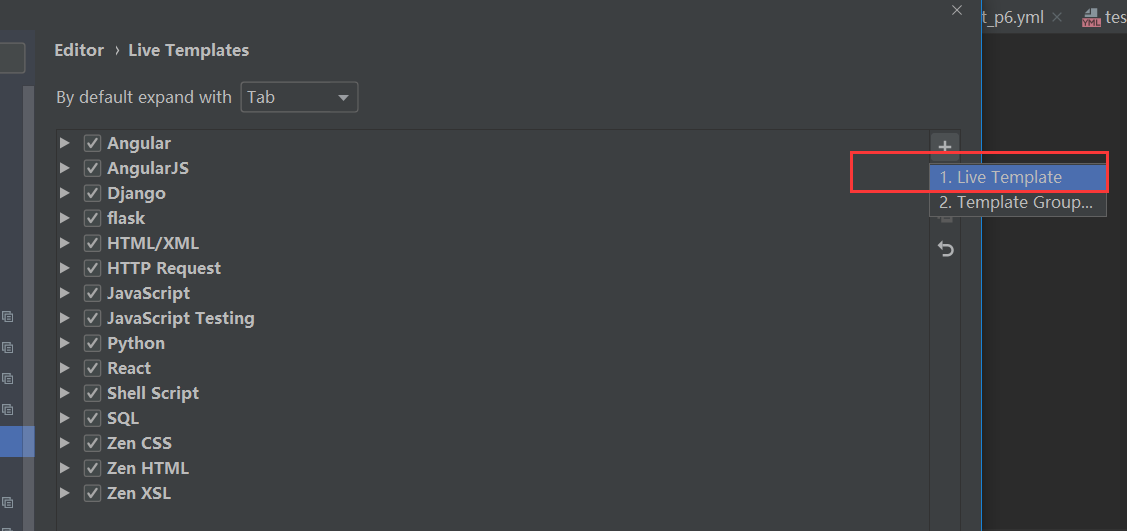
点 + 号 选择 Live Template

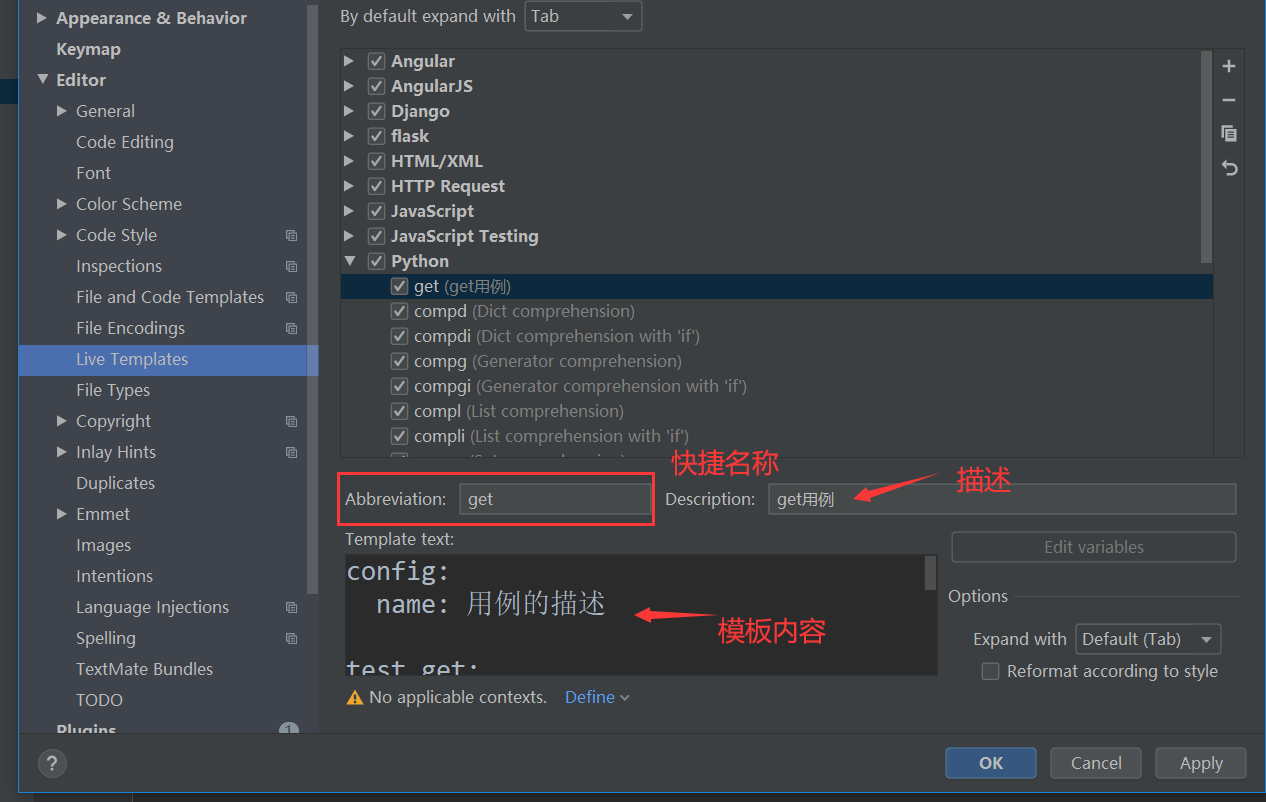
输入快捷名称和模板内容

点开Define 勾选全部

Apply - Ok 保存
用例快捷键
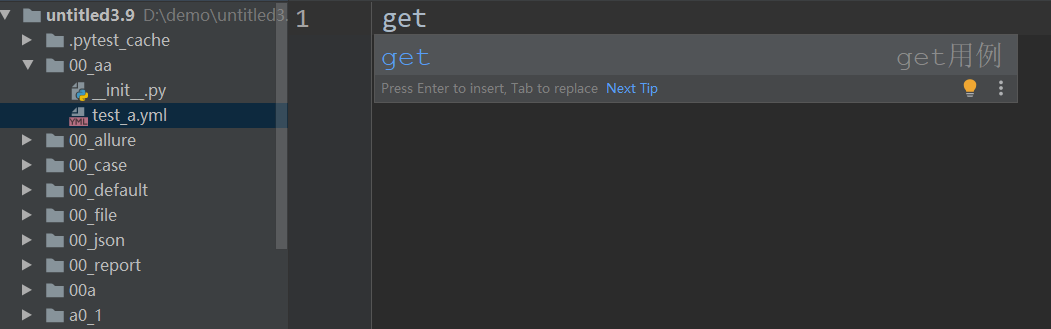
新建一个test_a.yml 文件。输入get

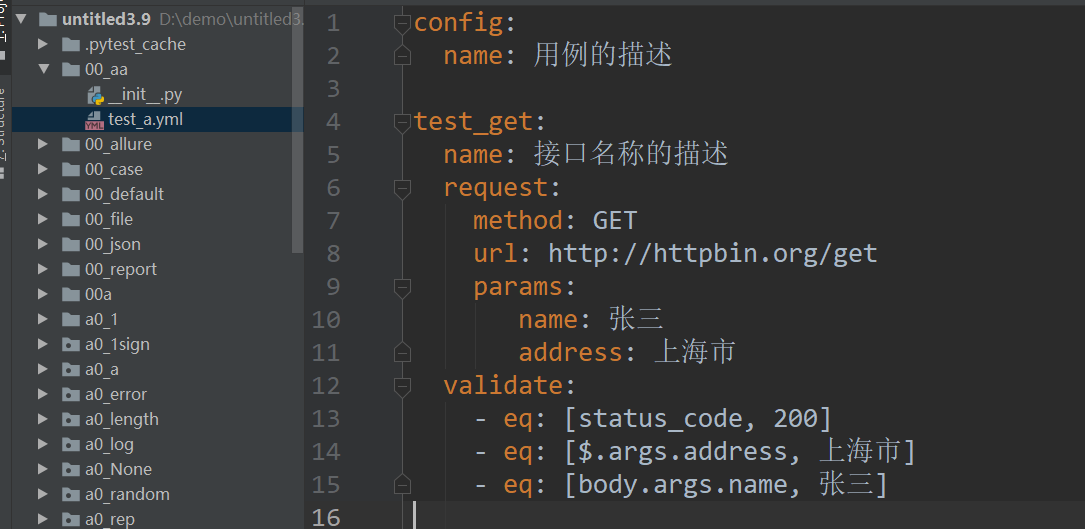
按回车就可以出现get用例了

用上面同样的方法,还可以创建一个post用例的快捷方式
config:
name: post示例
test_post:
-
name: post
request:
method: POST
url: http://httpbin.org/post
json:
username: test
password: "123456"
extract:
url: body.url
validate:
- eq: [status_code, 200]
- eq: [headers.Server, gunicorn/19.9.0]
- eq: [$..username, test]
- eq: [body.json.username, test]















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2022-05-31 JavaScript 学习-37.jQuery 添加/删除/替换元素
2022-05-31 JavaScript 学习-36.jQuery 获取和修改HTML
2022-05-31 JavaScript 学习-35.jQuery 基础语法与事件