python+playwright 学习-54 结合 gremlins.js 实现web 网页的monkey测试
前言
在 Android 应用测试里面有个 mokey测试可以对app 做稳定性的测试,在app里面随机乱点发送一些事件,看app会不会异常。
这种做法,也称为 Monkey测试 或 Fuzz 测试,在移动应用程序开发中非常常见。
Gremlins.js 模拟随机用户操作:gremlins 单击窗口中的任意位置,在表格中输入随机数据,或者鼠标在页面上任意位置乱点,让 JavaScript 错误,或使程序失败。
如果gremlins不能破坏应用程序,恭喜!该应用程序足够健康,可以发布给真正使用的用户。
基本使用
一个小精灵部落(gremlins horde)是一支由一群专业的小精灵(gremlins)组成的军队,随时准备搞砸您的应用程序。释放小精灵(gremlins)开始压力测试:
const horde = gremlins.createHorde();
horde.unleash();
// gremlins will act randomly, at 10 ms interval, 1000 times
gremlins.js提供了几种小精灵:一些在页面上的任何地方单击,其他人在表单输入中输入数据,其他人在每个可能的方向滚动窗口,等等。
您将在屏幕上和控制台日志中看到gremlins操作的痕迹(它们会留下红色痕迹):
gremlin formFiller input 5 in <input type="number" name="age">
gremlin formFiller input pzdoyzshh0k9@o8cpskdb73nmi.r7r in <input type="email" name="email">
gremlin clicker click at 1219 301
gremlin scroller scroll to 100 25
...
部分落还包含mogwais,它们是无害的gremlins(或者你可以说gremlins是有害的mogwais)。Mogwais只监视应用程序的活动并将其记录在案,如何刊上记载。 wai每 500 秒监控每秒的率:
mogwai fps 33.21
mogwai fps 59.45
mogwai fps 12.67
...
当 gremlins 破坏应用程序时,Mogwais 也会报告。例如,如果每秒帧数低于 10,fps mogwai 将记录错误:
mogwai fps 12.67
mogwai fps 23.56
err > mogwai fps 7.54 < err
mogwai fps 15.76
...
出现 10 个错误后,一个特殊的 mogwai 会停止测试。他叫做Gizmo,他阻止 gremlins 破坏应用程序。最终,一次 gremlins 发现就位,前 10已经知道必须做些什么才能使您的应用程序更多健壮。
如果 Gizmo 没有阻止,默认的部分落会在大约 1 分钟后停止。您可以增加 gremlins 活动的数量以使得攻击持续时间更长:
const horde = gremlins.createHorde({
strategies: [gremlins.strategies.allTogether({ nb: 10000 })],
});
horde.unleash();
// gremlins will attack at 10 ms interval, 10,000 times
Gremlins 和 mogwais 一样,都是简单的 JavaScript 函数。如果gremlins.js不提供可以破坏您的应用程序的 gremlin,则开发它非常容易:
// Create a new custom gremlin to blur an input randomly selected
function customGremlin({ logger, randomizer, window }) {
// Code executed once at initialization
logger.log('Input blur gremlin initialized');
// Return a function that will be executed at each attack
return function attack() {
var inputs = document.querySelectorAll('input');
var element = randomizer.pick(element);
element.blur();
window.alert('attack done');
};
}
// Add it to your horde
const horde = gremlins.createHorde({
species: [customGremlin],
});
里面的一块gremlins.js都是可配置的;您会发现扩展和适合您的用例非常容易。
高级使用法
设置 Gremlins 和 Mogwais 以在测试中使用
默认情况下,所有 gremlins 和 mogwais 物种都会添加到部落中。
在gremlins中有两个核心概念gremlin和mogwai
- gremlin 是调皮捣蛋的小精灵专门搞破坏即对当前站点做无规律的click,touche,scroll,表单填充。
- mogwai 是一心向善的小精灵做一些友好的事情比如:防止alert弹窗阻止页面测试,记录FPS,终止执行过久的monkey test。
你也可以选择只添加你想要的小精灵物种,使用自定义配置对象:
gremlins
.createHorde({
species: [
gremlins.species.formFiller(),
gremlins.species.clicker({
clickTypes: ['click'],
}),
gremlins.species.toucher(),
],
})
.unleash();
如果你只是想在默认的外部添加自己的小精灵,请使用常量allSpecies:
gremlins
.createHorde({
species: [...gremlins.allSpecies, customGremlin],
})
.unleash();
要只添加所需的 mogwais,请以相同的方式使用mogwai配置和常量。allMogwais()
gremlins.js之前提供了一些 gremlins 和 mogwais:
- clickerGremlin点击文档可见区域的任意位置
- toucherGremlin触摸文档可见区域的任何地点
- formFillerGremlin通过输入数据、选择选项、单击复选框等来填写表格
- scrollerGremlin滚动视图以显示文档的另外一部分
- typerGremlin在按键盘上按键输入
- alertMogwai防止停止调用 alert() 阻塞测试
- fpsMogwai记录浏览器的每秒帧数 (FPS)
- gizmoMogwai可以在他们走得太远的时候阻止他们
配置 Gremlins
提供的所有 gremlins 和 mogwaisgremlins.js都是可配置的,即您可以通过注册进入自定义配置来更改它们的工作方式。
例如,clicker gremlin 是一个将对象作为自定义配置的函数:
const customClicker = gremlins.species.clicker({
// which mouse event types will be triggered
clickTypes: ['click'],
// Click only if parent is has class test-class
canClick: (element) => element.parentElement.className === 'test-class',
// by default, the clicker gremlin shows its action by a red circle
// overriding showAction() with an empty function makes the gremlin action invisible
showAction: (x, y) => {},
});
gremlins.createHorde({
species: [customClicker],
});
每个特定的 gremlin 或 mogwai 都有自己的自定义方法,请查看源代码以获取详细信息。
播种随机生成器
如果您希望攻击可重现,则需要为随机生成器播种:
// seed the randomizer
horde.createHorde({
randomizer: new gremlins.Chance(1234);
});
在攻击之前或之后执行代码
在开始攻击之前,您可能想执行自定义代码。这对以下情况特别有用:
- 启动分析器
- 禁止使用某些功能以更好地针测试
- 引导应用程序
幸运的是,unleashHorde是一个无极。因此,如果您想要在释放之前和之后执行代码,只需执行以下操作:
const horde = gremlins.createHorde();
console.profile('gremlins');
horde.unleash().then(() => {
console.profileEnd();
});
制定策略
默认情况下,gremlins 会以随机顺序攻击,平均分配,间隔 10 秒的延迟。这种攻击策略称为分配策略。您可以使用策略算法自定义自定义行自定义:
const distributionStrategy = gremlins.strategies.distribution({
distribution: [0.3, 0.3, 0.3, 0.1], // the first three gremlins have more chances to be executed than the last
delay: 50, // wait 50 ms between each action
});
请注意,如果使用默认的 gremlins,则有五种类型的 gremlins。前面的例子会给最后一个 gremlin 一个 0 值。
您也可以使用另一种策略。策略只是一个需要一个参与数的怪数:一组gremlins。捡了另外两种策略(allTogetherandbySpecies),针对更替补座的进攻定义策略应该相 当容易。
停止攻击
部分落可以在紧急情况下使用horde.stop()Gizmo使用此方法来阻止在 10 次错误后对应用程序构建进行一步损毁的方法停下来停止进攻,如果停止点击继续,您也可以使用它。
自定义记录器
默认情况下,gremlins.js 在控制台中记录所有 gremlin 操作和 mogwai 观察结果。如果您更喜欢使用替代日志记录方法(例如,将存储 gremlins LocalStorage 移动10 秒在 Ajax 中发送一次),仅需要向该方法提供一个工具有 4 种方法(日志、信息、警告和错误)的记录器对象logger():
const customLogger = {
log: function (msg) {
/* .. */
},
info: function (msg) {
/* .. */
},
warn: function (msg) {
/* .. */
},
error: function (msg) {
/* .. */
},
};
horde.createHorde({ logger: customLogger });
详细文档https://github.com/marmelab/gremlins.js
playwright 运行 gremlin.js
要使用playwright运行gremlin.js,您可以将其作为初始脚本加载。
const { test } = require('@playwright/test');
test('run gremlins.js', async ({ page }) => {
await page.addInitScript({
path: './node_modules/gremlins.js/dist/gremlins.min.js',
});
await page.goto('https://playwright.dev');
await page.evaluate(() => gremlins.createHorde().unleash());
});
python 对应的脚本, 需下载gremlins.min.js 放到本地代码目录
from playwright.sync_api import sync_playwright
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
context = browser.new_context() # 创建上下文,浏览器实例
page = context.new_page() # 打开标签页
# 初始化,加载js
page.add_init_script(path='./gremlins.min.js')
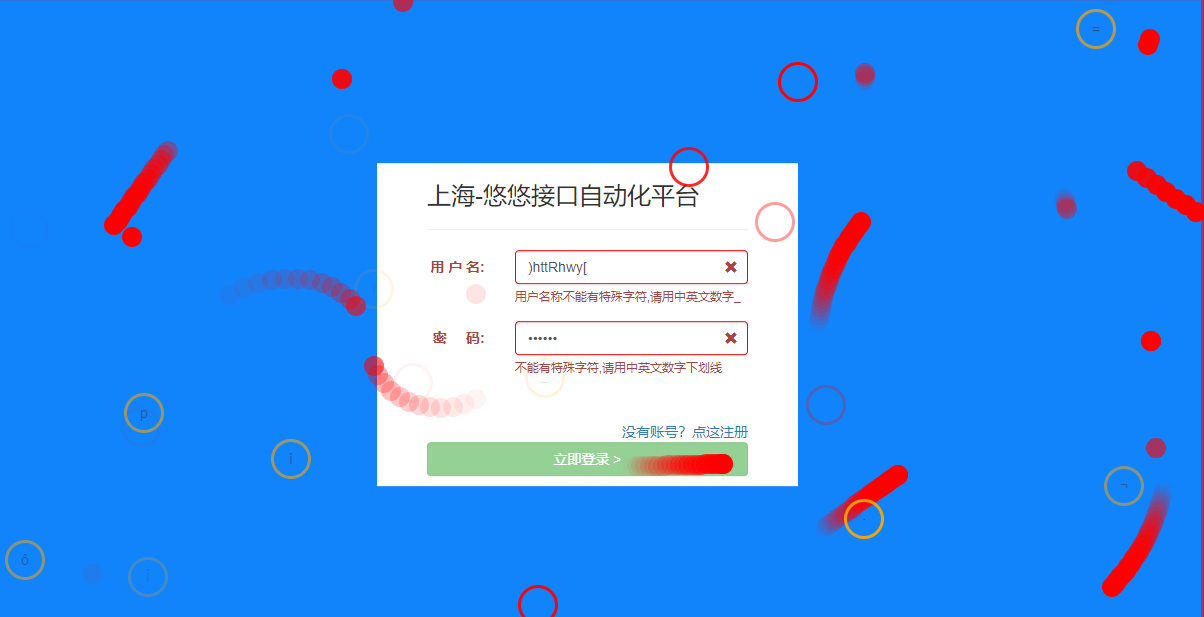
page.goto("http://47.108.155.10/login.html")
page.wait_for_load_state("networkidle")
# 执行脚本
page.evaluate("gremlins.createHorde().unleash()")
# gremlins will act randomly, at 10 ms interval, 1000 times
page.close()
运行后,你会看到页面上发生的随机事件