Playwright+JavaScript-1.环境准备与快速开始
前言
Playwright 可以支持在 TypeScript、JavaScript、Python、.NET、Java中使用,本系列以 JavaScript 语言为示例。
环境准备
1.安装node.js
2.安装vsocde
使用npm 安装playwright
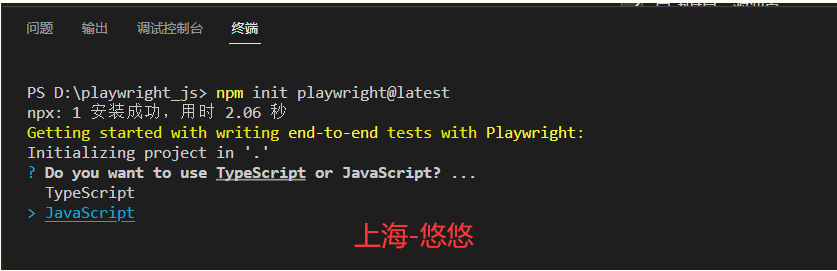
npm init playwright@latest

此时出现2个选项:TypeScript or JavaScript?
我选的是 JavaScript
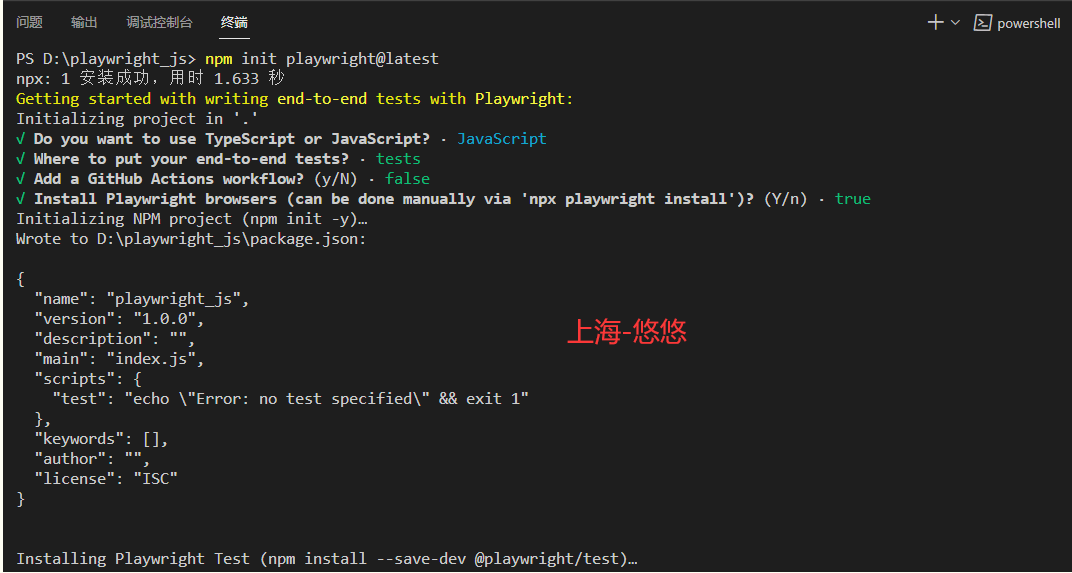
接着出现的几个提示,全部按enter确定
- 在 TypeScript 或 JavaScript 之间选择(默认为 TypeScript)
- 测试文件夹的名称(如果项目中已有测试文件夹,则默认为测试或 e2e)
- 添加 GitHub Actions 工作流以轻松地在 CI 上运行测试
- 安装 Playwright 浏览器(默认为真)

创建完成
✔ Success! Created a Playwright Test project at D:\playwright_js
Inside that directory, you can run several commands:
npx playwright test
Runs the end-to-end tests.
npx playwright test --project=chromium
Runs the tests only on Desktop Chrome.
npx playwright test example
Runs the tests in a specific file.
npx playwright test --debug
Runs the tests in debug mode.
npx playwright codegen
Auto generate tests with Codegen.
We suggest that you begin by typing:
npx playwright test
And check out the following files:
- .\tests\example.spec.js - Example end-to-end test
- .\tests-examples\demo-todo-app.spec.js - Demo Todo App end-to-end tests
- .\playwright.config.js - Playwright Test configuration
Visit https://playwright.dev/docs/intro for more information. ✨
Happy hacking! 🎭
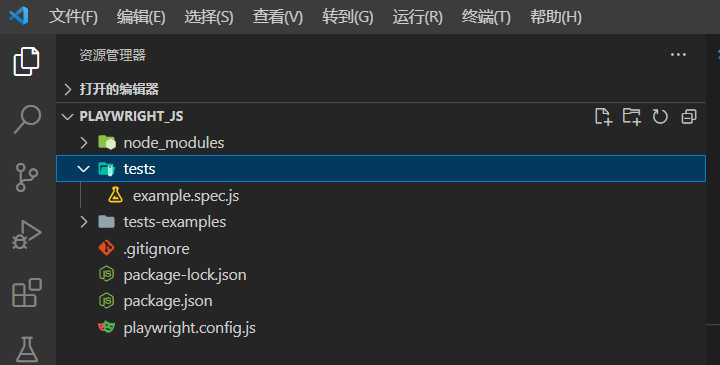
Playwright 将下载所需的浏览器并创建以下文件。
playwright.config.ts
package.json
package-lock.json
tests/
example.spec.ts
tests-examples/
demo-todo-app.spec.ts

playwright.config是您可以为 Playwright 添加配置的地方,包括修改您希望在哪些浏览器上运行 Playwright。如果您在一个已经存在的项目中运行测试,那么依赖项将直接添加到您的package.json.
该tests文件夹包含一个基本示例测试,可帮助您开始测试。有关更详细的示例,请查看tests-examples包含为测试待办事项应用程序而编写的测试的文件夹。
运行test 示例
默认情况下,测试将在 3 个浏览器、chromium、firefox 和 webkit 上运行。
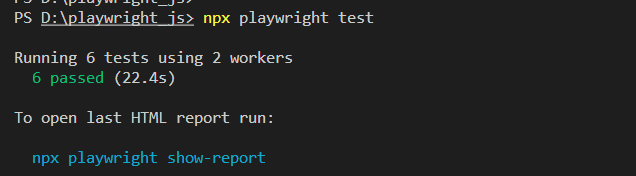
npx playwright test
测试以无头模式运行,这意味着运行测试时不会打开浏览器。测试结果和测试日志将显示在终端中。这可以在playwright.config 文件中配置

设置GUI模式运行
npx playwright test --headed
查看测试报告
运行完成后在playwright-report 目录生成一个index.html文件

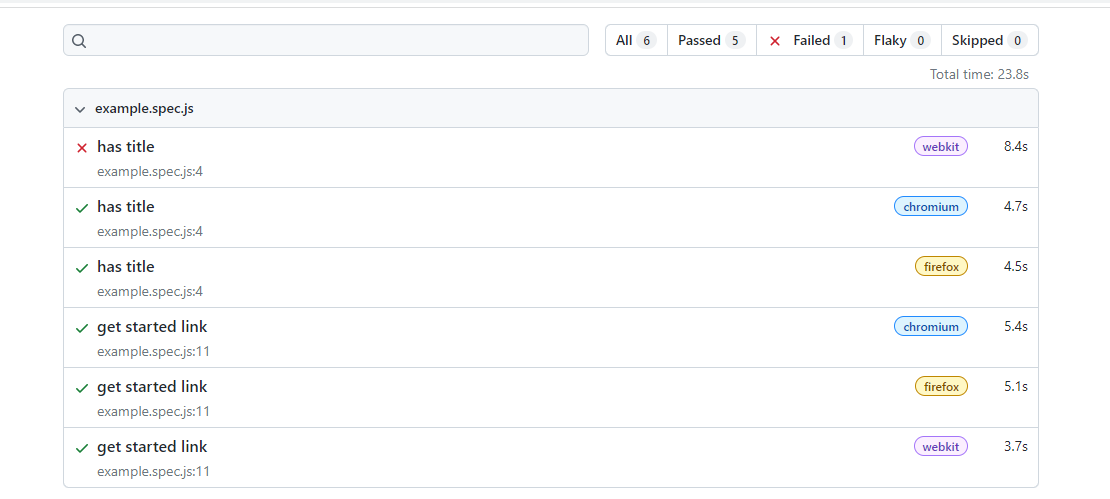
查看测试报告

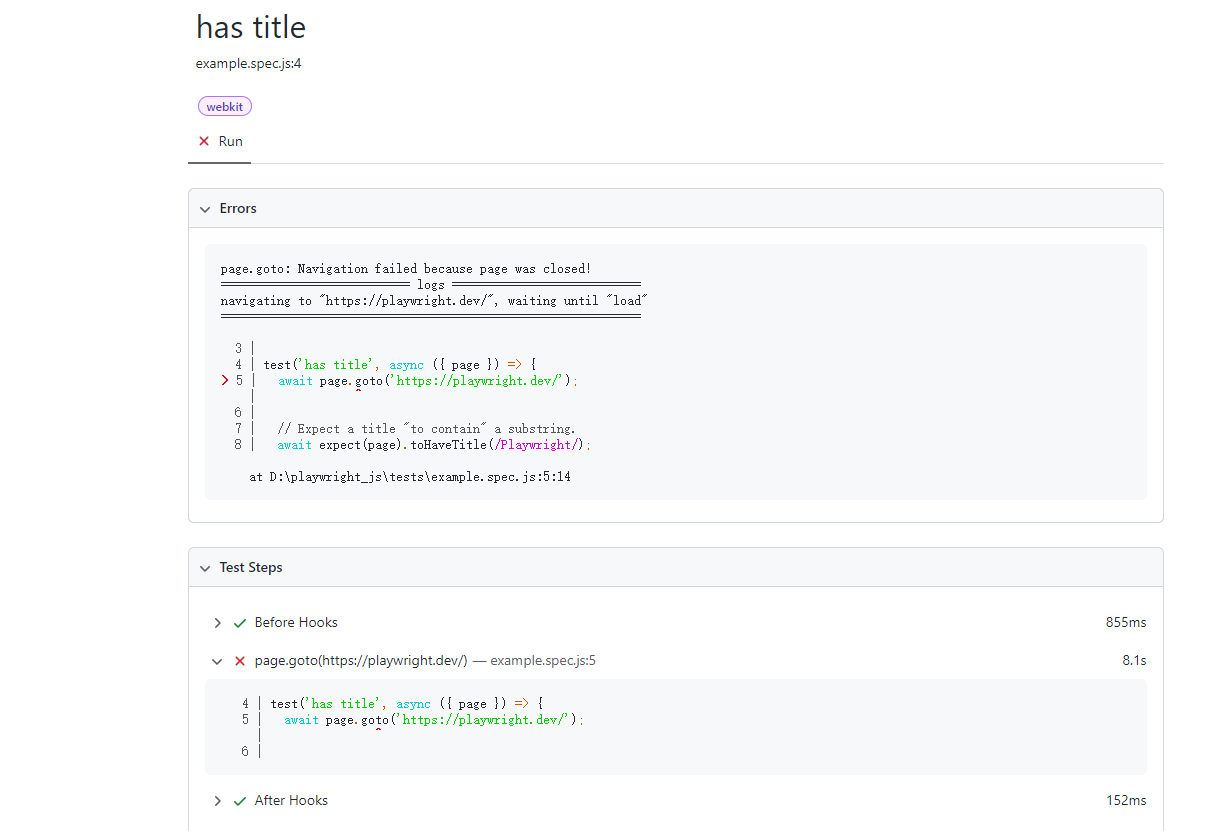
点开对应的用例可以看到详情

报告非常的详细



