python+playwright 学习-27 鼠标悬停 hover() 和listitem 定位
前言
鼠标悬停到某个元素上后出现一些选项,这是很常见的操作了,playwright 操作鼠标悬停非常简单,只需调用hover() 方法。
鼠标悬停
鼠标悬停到按钮上才会出现选项

代码示例
from playwright.sync_api import sync_playwright
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
with sync_playwright() as p:
browser = p.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://playwright.dev/")
dropdown = page.locator('.dropdown--hoverable')
# 鼠标悬停
dropdown.hover()
# 点选项
dropdown.locator('.dropdown__link >> text=python').click()
page.pause()
browser.close()
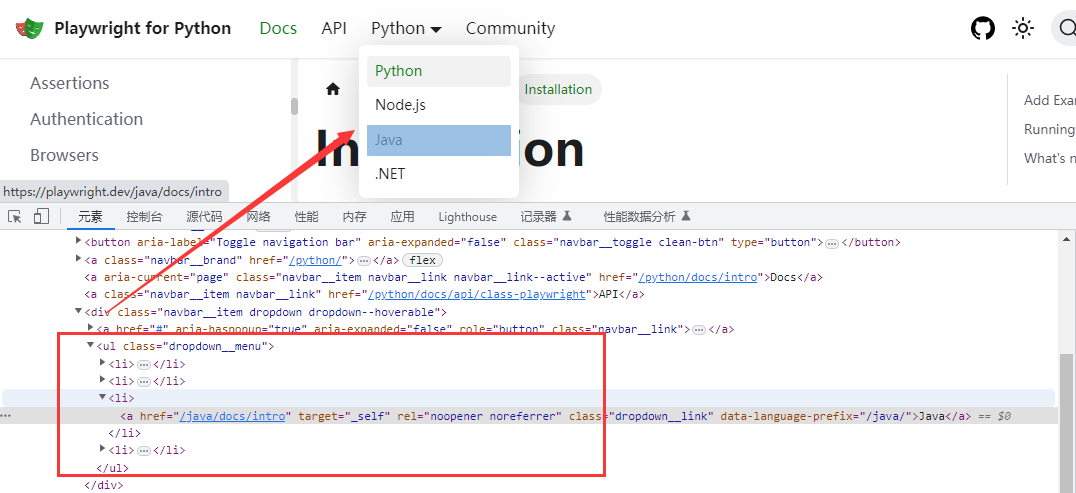
listitem 定位
对于ul-li的元素,可以用listitem 的角色定位方式
<ul>
<li>
<h3>Product 1</h3>
<button>Add to cart</button>
</li>
<li>
<h3>Product 2</h3>
<button>Add to cart</button>
</li>
</ul>
配合 locator.filter() 过滤选择器一起使用
page.get_by_role("listitem").filter(has_text="Product 2").get_by_role(
"button", name="Add to cart"
).click()

于是前面的
dropdown = page.locator('.dropdown--hoverable')
# 鼠标悬停
dropdown.hover()
# 点选项
dropdown.locator('.dropdown__link >> text=python').click()
可以换成
# 上海悠悠 wx:283340479
# blog:https://www.cnblogs.com/yoyoketang/
dropdown = page.locator('.dropdown--hoverable')
# 鼠标悬停
dropdown.hover()
# 点选项
# dropdown.locator('.dropdown__link >> text=python').click()
dropdown.get_by_role("listitem").filter(has_text="python").click()
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)
2022-03-09 python测试开发django-188.Bootstrap折叠(Collapse)插件
2019-03-09 python测试开发django-32.admin后台多对多关系ManyToManyField
2019-03-09 python测试开发django-31.admin后台一对多操作ForeignKey
2018-03-09 python接口自动化21-规范的API接口文档示例
2017-03-09 Selenium2+python自动化39-关于面试的题