VSCode 使用教程-4.使用open in browser预览html效果
前言
VSCode 编写html代码,可以使用open in browser预览html效果
编辑html代码
新建一个index.html文件

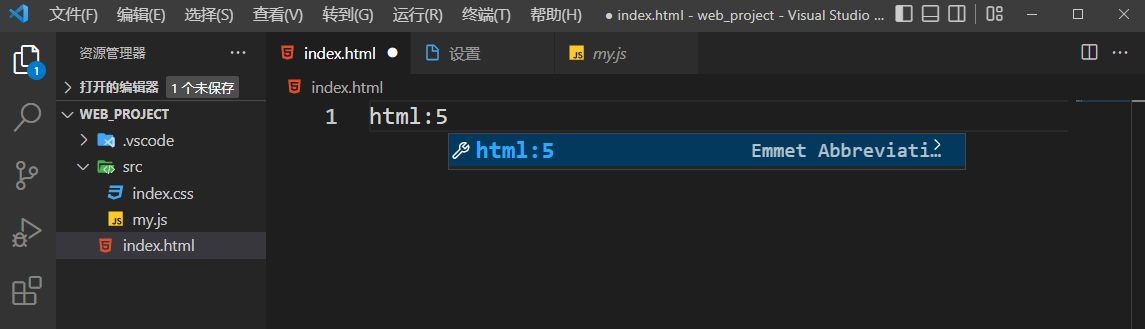
在编辑器窗口输入html:5(或者输入感叹号!)就可以自动出来一些html代码

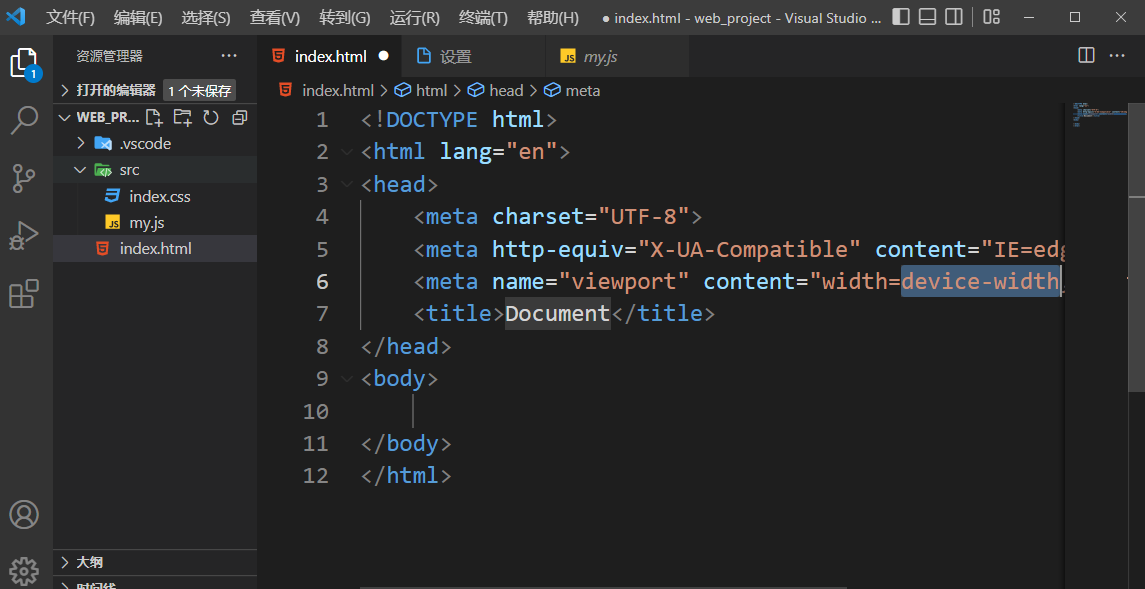
按回车就会自动带出代码了

添加一个<h1>Hello World!</h1>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
接下来需要调试html代码,查看代码显示效果
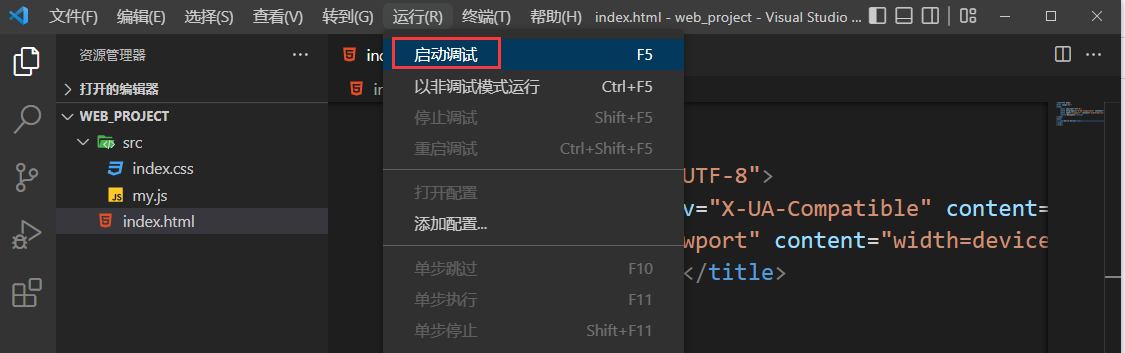
运行(F5)
点运行按钮,启动调试(F5)

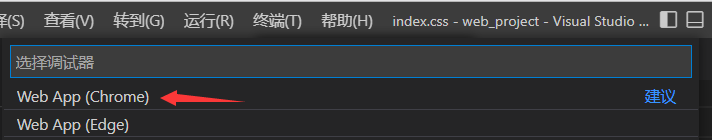
第一次打开会让你选本地的浏览器

勾选Chrome浏览器去打开

open in browser 插件
除了上面自带的点运行按钮(F5),还可以安装一个插件,在编辑区域右键也能运行
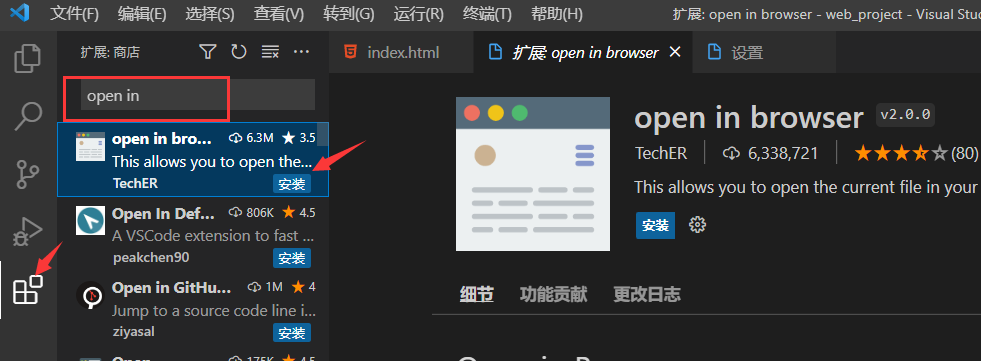
打开插件搜索:open in browser

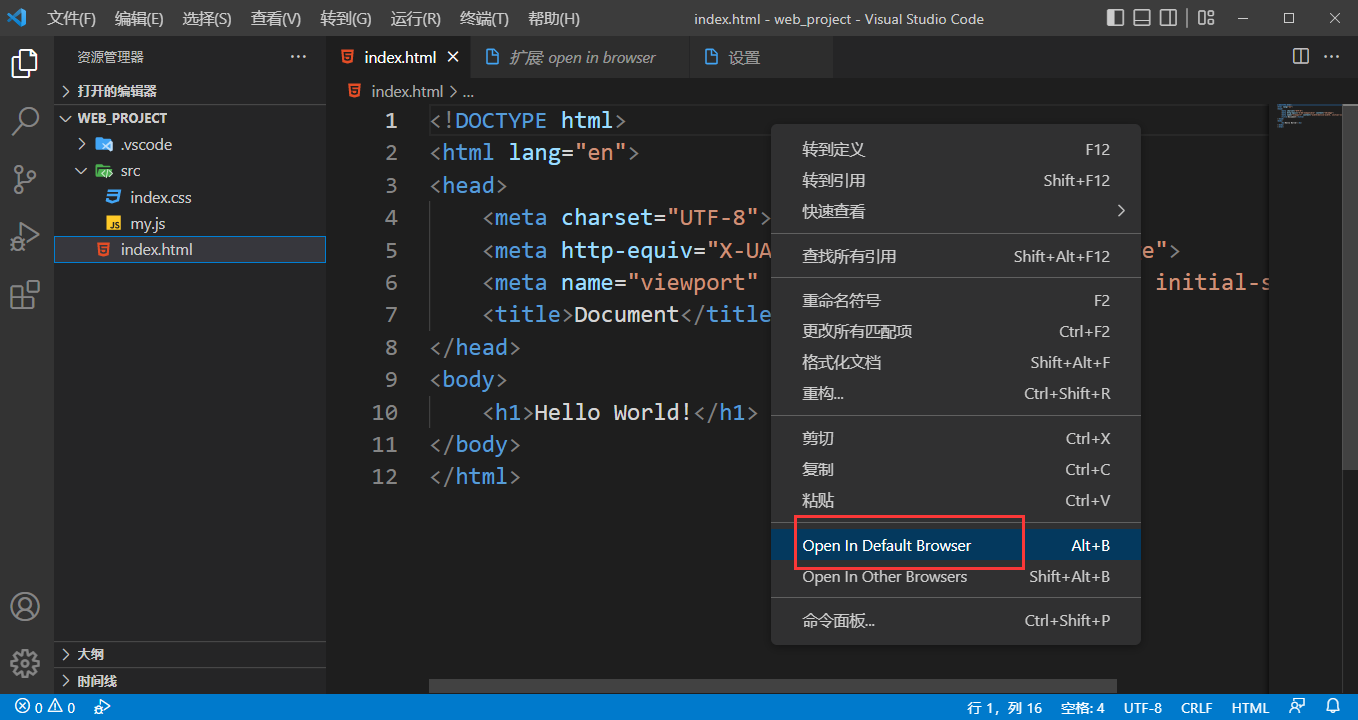
安装完成后回到html编辑页面,右键会出现open in default browser

以默认浏览器打开





 浙公网安备 33010602011771号
浙公网安备 33010602011771号