VSCode 使用教程-3.设置主题文件图标与字体大小
前言
VSCode 可以根据自己的喜好设置不同的主题,字体大小也可以调整。
设置主题
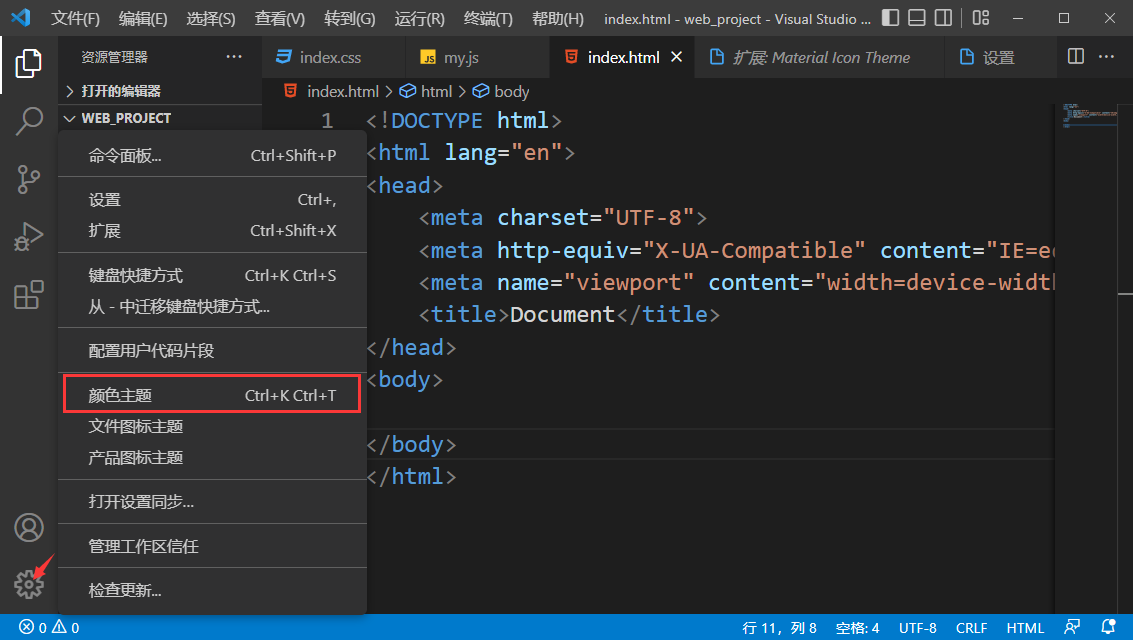
点开设置-颜色主题

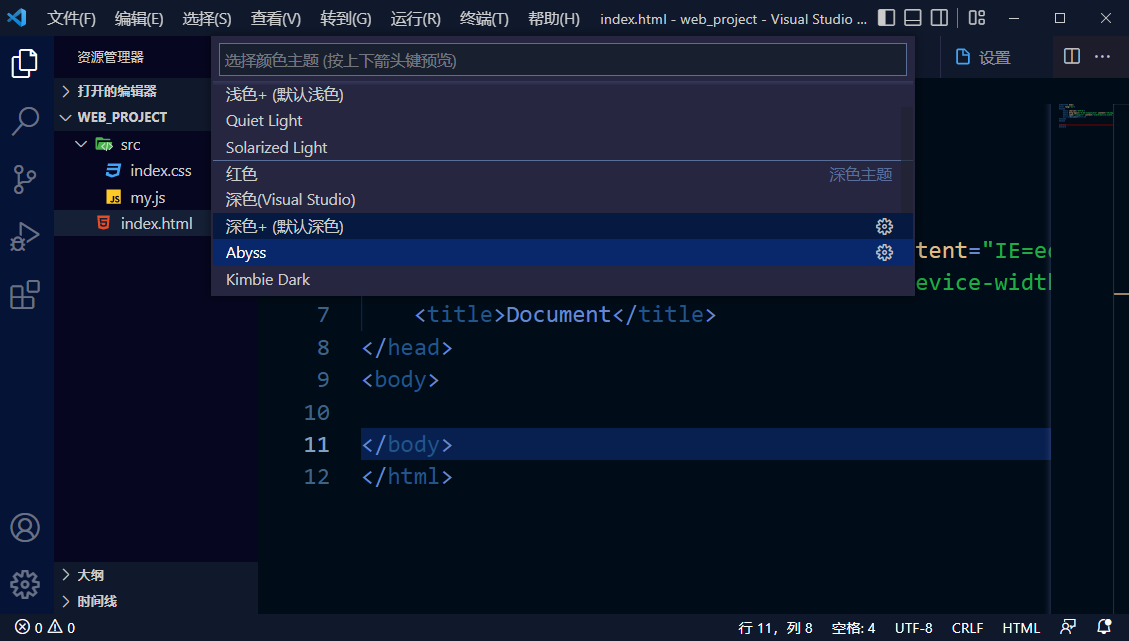
按上下键可以切换主题,看到预览效果

选好自己喜欢的主题,点击就设置成功了。
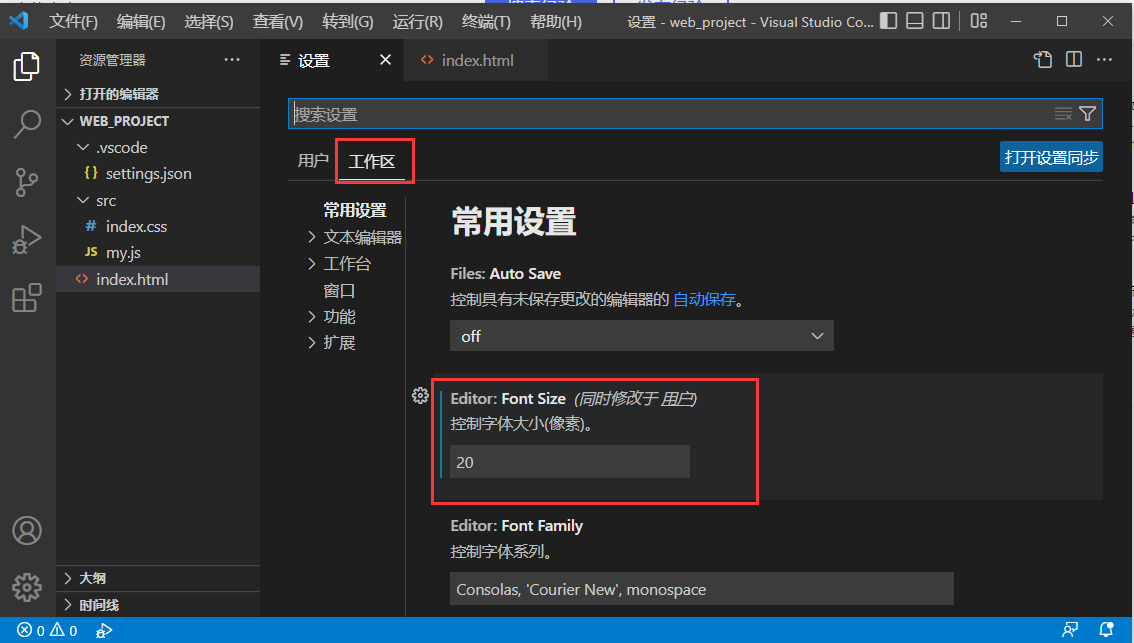
设置字体大小
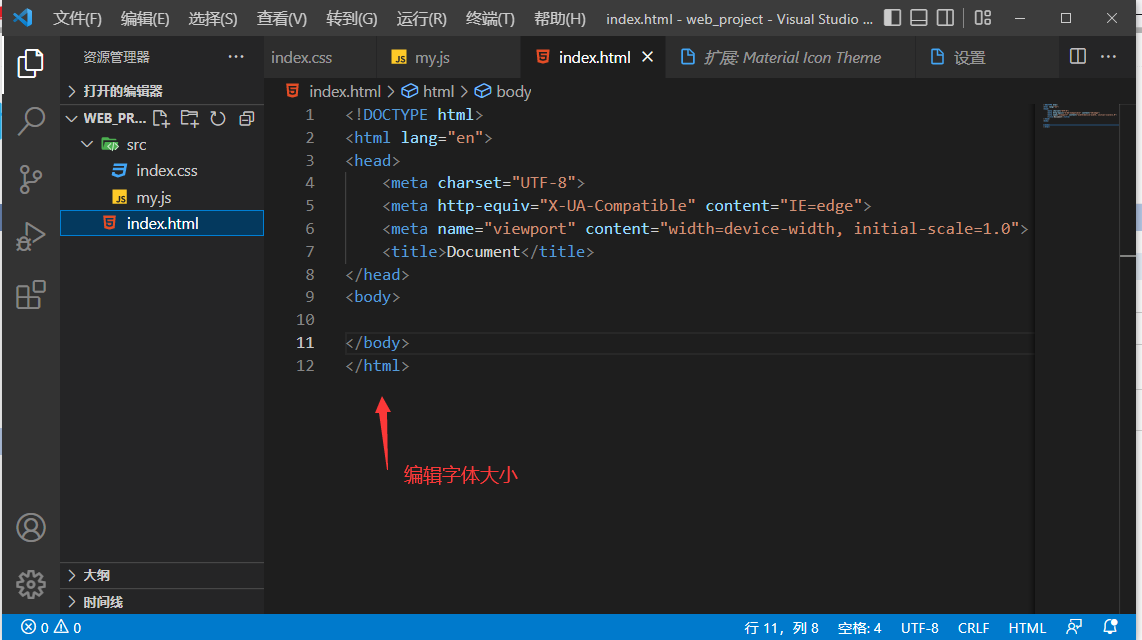
编辑界面默认14号字体

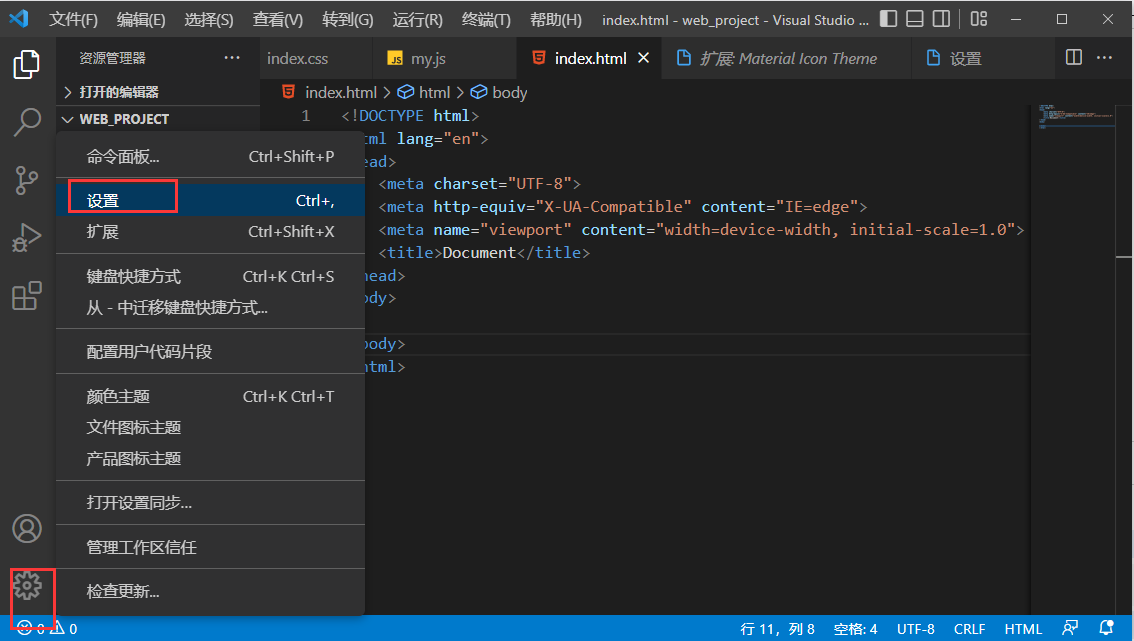
选设置

设置用户和工作区字体大小 20

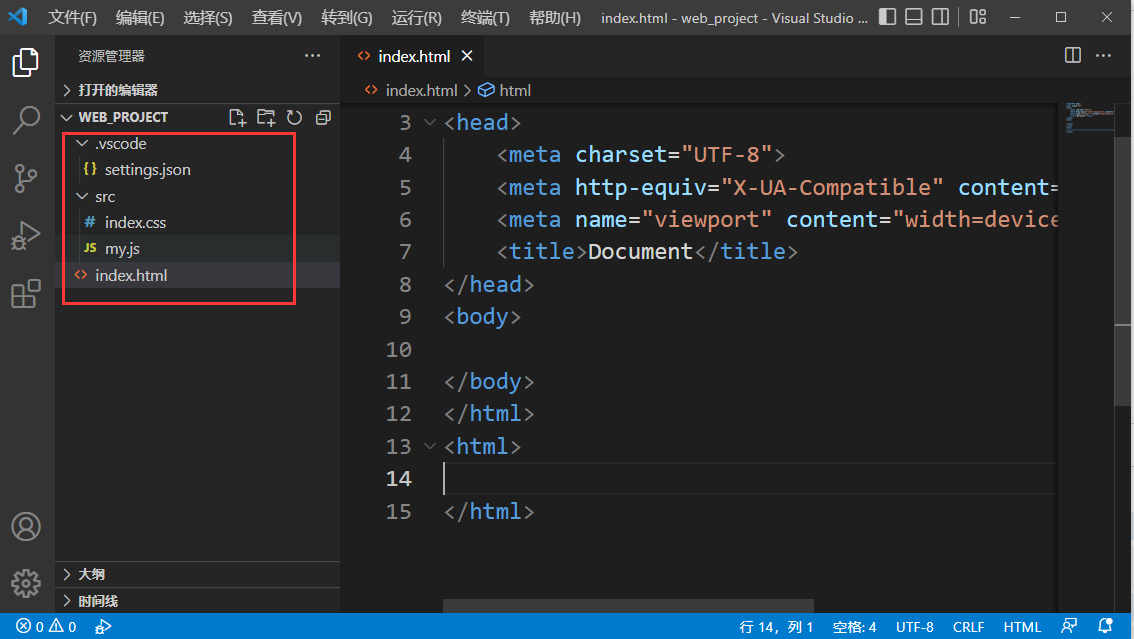
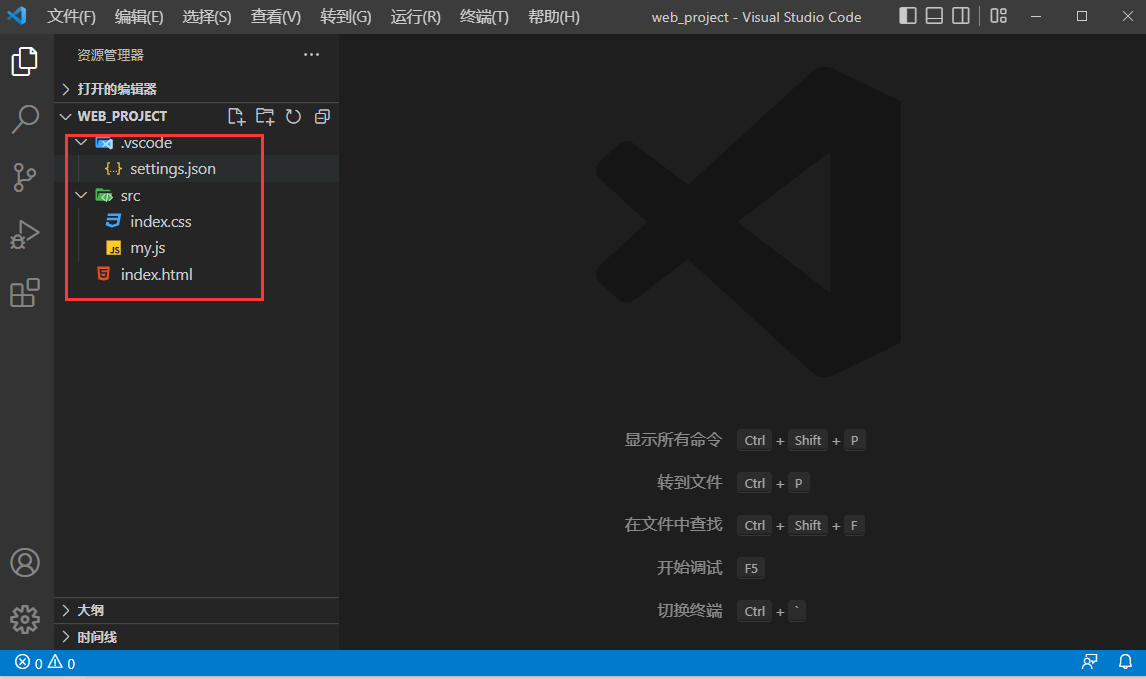
设置文件图标
文件前面的小图标,默认显示如下风格

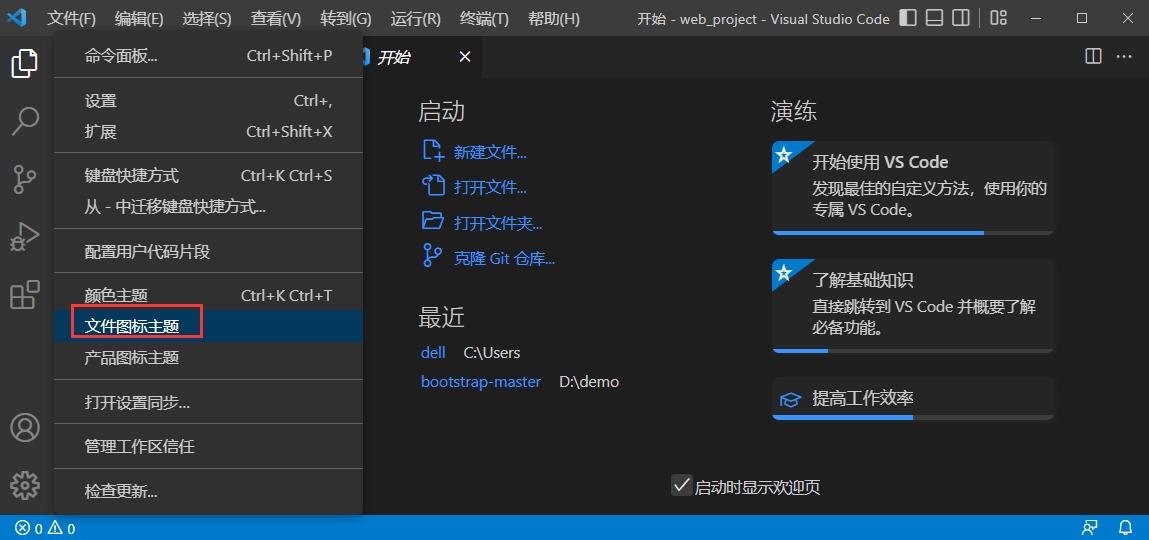
左下角设置-文件图标主题

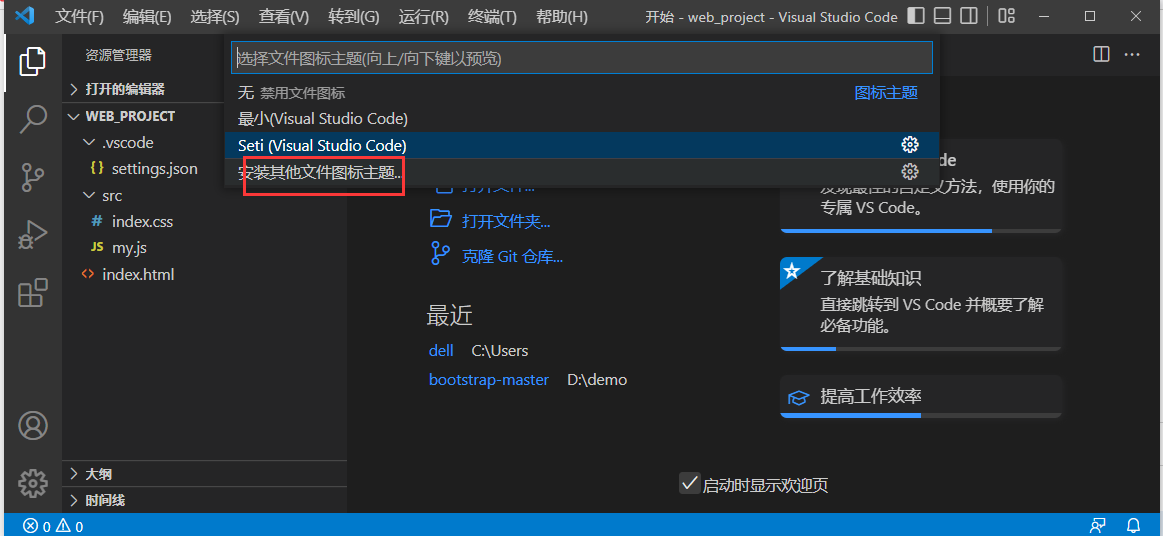
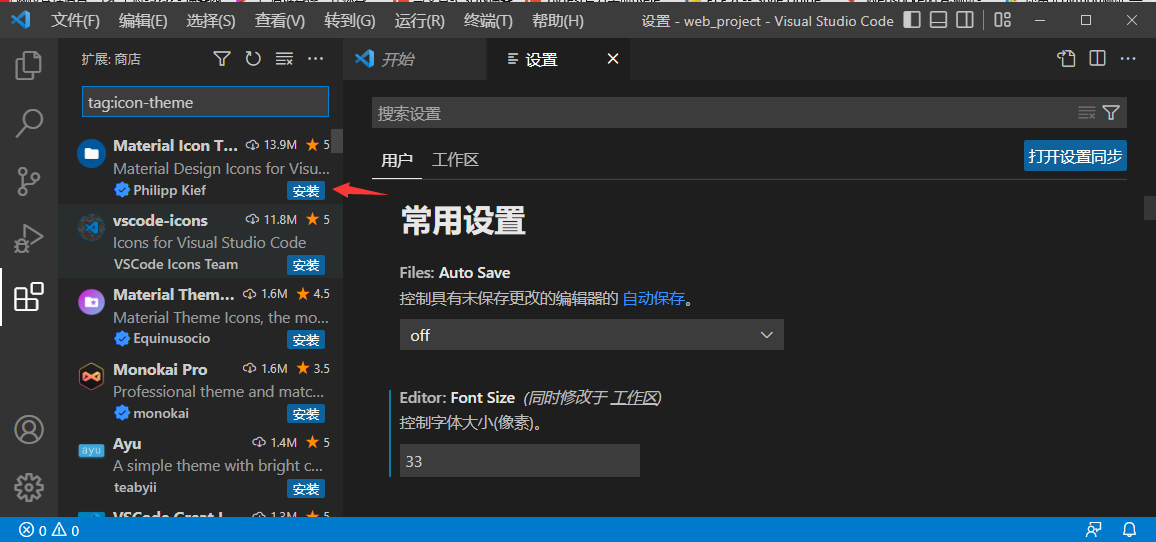
安装其他文件图标主题

安装第一个主题

安装完成后文件图标就会变了

标签:
VSCode















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-14 python测试开发django-127.bootstrap-table 如何给单元格添加功能按钮(编辑/删除) 和事件(events)
2021-09-14 python测试开发django-126.bootstrap-table表格内操作按钮(修改/删除) 功能实现
2020-09-14 pytest文档56-插件打包上传到 pypi 库
2019-09-14 python测试开发django-rest-framework-61.权限认证(permission)
2018-09-14 Locust性能测试3-no-web模式和csv报告保存
2018-09-14 Locust性能测试2-先登录场景案例
2018-09-14 appium+python自动化61-中文输入乱码问题解决