VSCode 使用教程-2.设置成中文
前言
VSCode默认是英文语言环境,英文不太好的初学者,可以将VSCode设置成中文环境。
设置语言
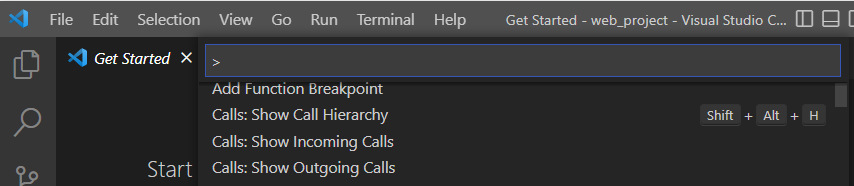
打开VSCode软件,按快捷键【Ctrl+Shift+P】

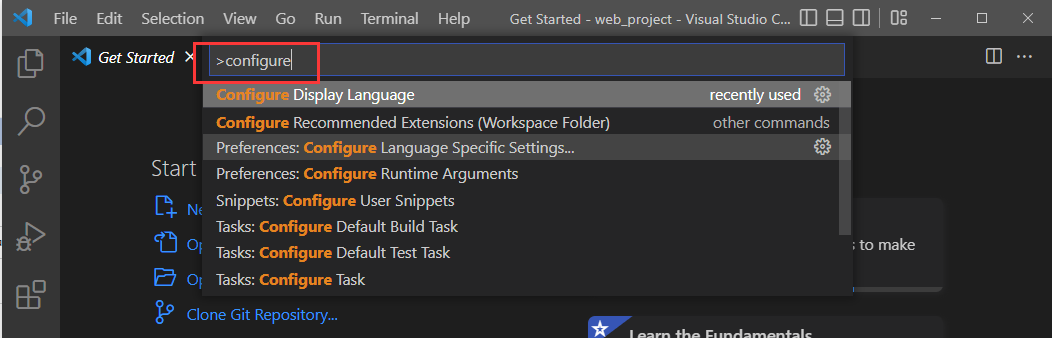
会看到输入框左边有个>,不要删了,直接搜索configure

看到【Configure Display Language】点开它

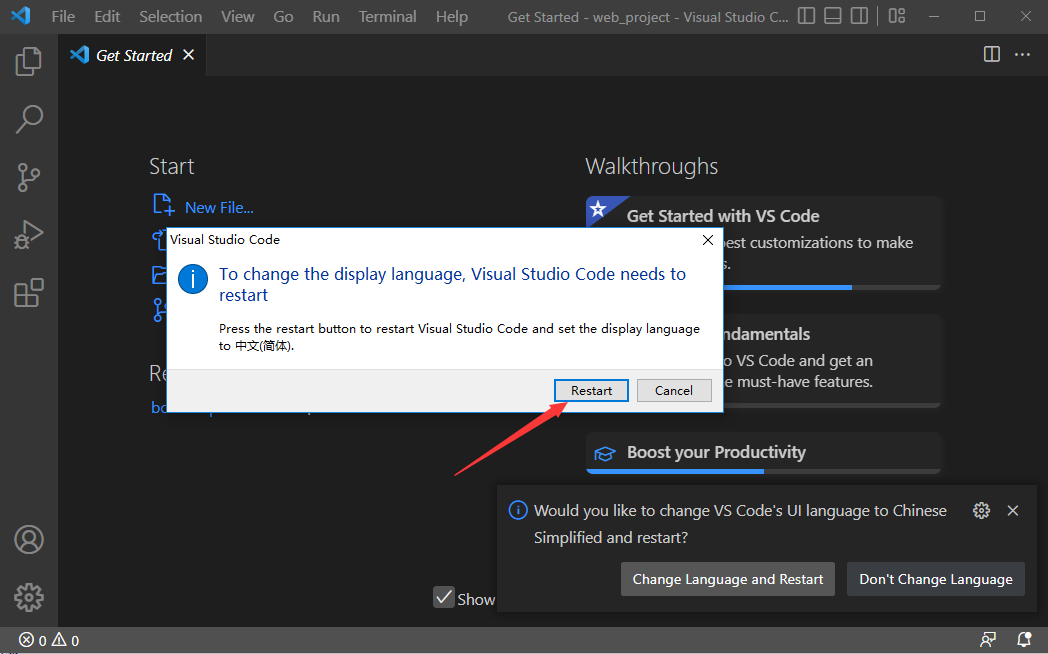
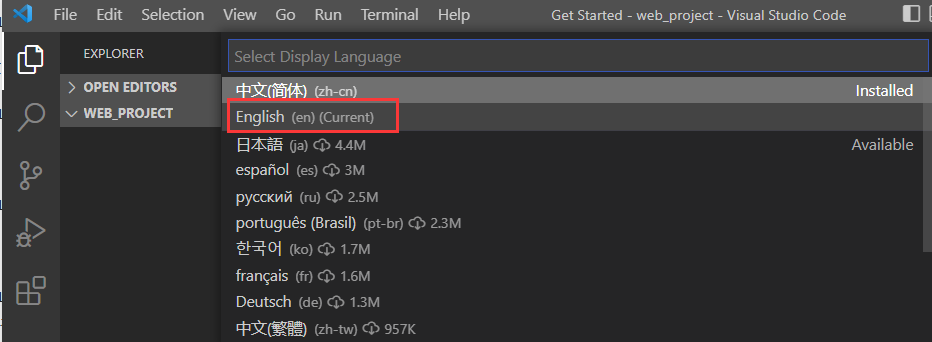
这时候出现语言选项,选中文(简体) zh-cn, 点击后会下载中文语言插件

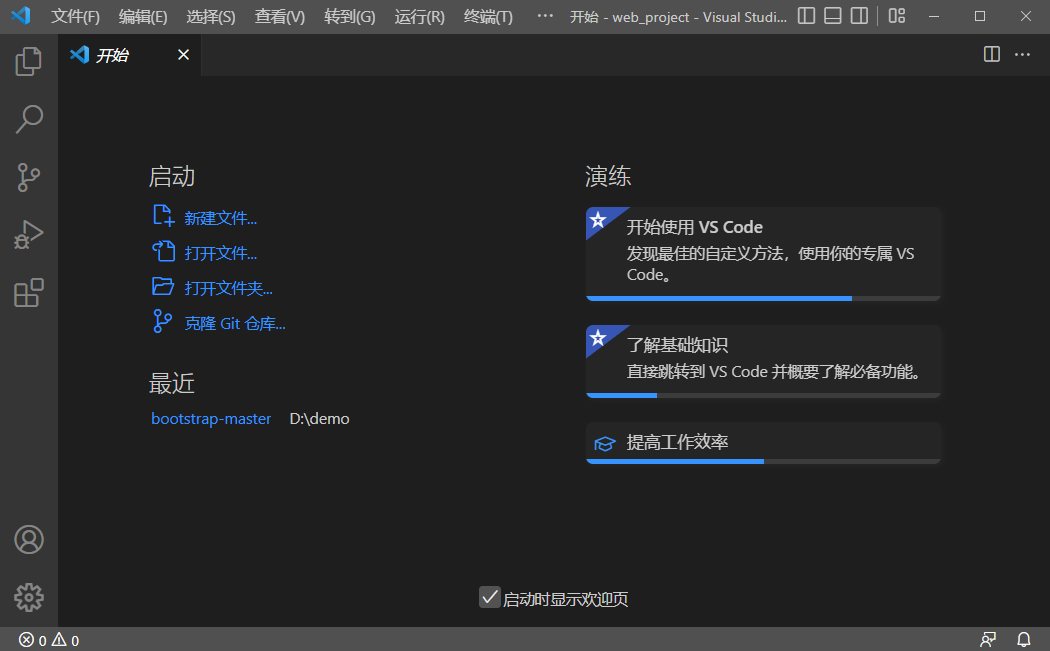
Restart 重启即可

插件管理
点开插件管理

前面勾选的中文设置,实际上是安装了一个Chinese 中文插件包。
设置英文
如果想回到之前的英文设置,重复前面的步骤按快捷键【Ctrl+Shift+P】- 【Configure Display Language】- 选择英文
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-14 python测试开发django-127.bootstrap-table 如何给单元格添加功能按钮(编辑/删除) 和事件(events)
2021-09-14 python测试开发django-126.bootstrap-table表格内操作按钮(修改/删除) 功能实现
2020-09-14 pytest文档56-插件打包上传到 pypi 库
2019-09-14 python测试开发django-rest-framework-61.权限认证(permission)
2018-09-14 Locust性能测试3-no-web模式和csv报告保存
2018-09-14 Locust性能测试2-先登录场景案例
2018-09-14 appium+python自动化61-中文输入乱码问题解决