Flask 学习-56.Flask-RESTX 开发文件(FileStorage)上传功能接口
前言
Flask-RESTX 官方文档中没提供文件上传接口示例,需结合flask 框架的文件上传功能
文件上传
RequestParser 参数校验
parser = reqparse.RequestParser()
parser.add_argument('file', required=True, type=FileStorage, location='files')
parser.add_argument('title', type=FileStorage, location='files')
args = parser.parse_args()
file = args['file'] # 获取文件对象
默认情况下,RequestParser尝试解析来自 flask.Request.values和的值flask.Request.json。
使用location参数来add_argument() 指定从中提取值的备用位置。上的任何变量 flask.Request都可以使用。例如:
# Look only in the POST body
parser.add_argument('name', type=int, location='form')
# Look only in the querystring
parser.add_argument('PageSize', type=int, location='args')
# From the request headers
parser.add_argument('User-Agent', location='headers')
# From http cookies
parser.add_argument('session_id', location='cookies')
# From file uploads
parser.add_argument('picture', type=werkzeug.datastructures.FileStorage, location='files')
可以通过将列表传递给来指定多个参数位置location:
parser.add_argument('text', location=['headers', 'values'])
完整示例
import os
from flask import Flask, flash, request, redirect, url_for, render_template
from werkzeug.utils import secure_filename
from flask import send_from_directory
from werkzeug.datastructures import FileStorage
from flask_restx import Resource, Api, reqparse
BASE_DIR = os.path.dirname(os.path.realpath(__file__))
UPLOAD_FOLDER = os.path.join(BASE_DIR, 'media')
ALLOWED_EXTENSIONS = {'txt', 'pdf', 'png', 'jpg', 'jpeg', 'gif'}
api = Api()
app = Flask(__name__)
app.config['UPLOAD_FOLDER'] = UPLOAD_FOLDER
app.config['MAX_CONTENT_LENGTH'] = 16 * 1024 * 1024
api.init_app(app)
def allowed_file(filename):
return '.' in filename and \
filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
@api.route('/upfile')
class Upload(Resource):
@staticmethod
def allowed_file(filename):
return '.' in filename and \
filename.rsplit('.', 1)[1].lower() in ALLOWED_EXTENSIONS
def post(self):
parser = reqparse.RequestParser()
parser.add_argument('file', required=True, type=FileStorage, location='files')
parser.add_argument('title', type=FileStorage, location='files')
args = parser.parse_args()
file = args['file'] # 获取文件对象
if file and allowed_file(file.filename):
filename = secure_filename(file.filename) # 校验文件名称合法
print(filename)
file.save(os.path.join(app.config['UPLOAD_FOLDER'], filename))
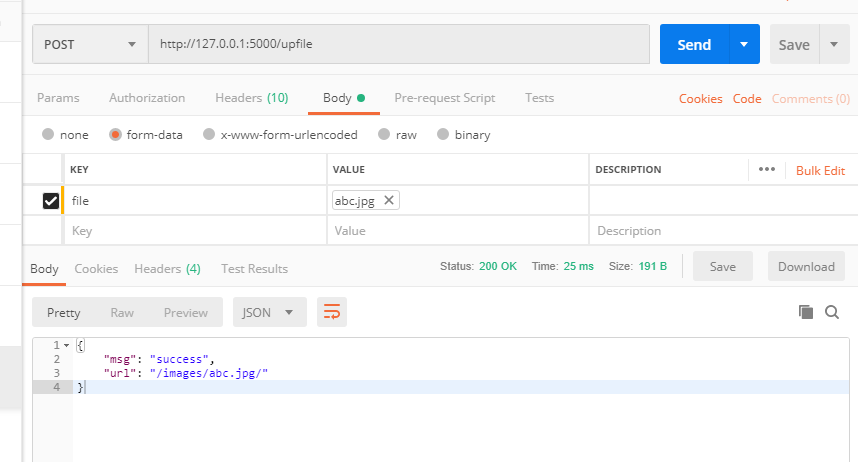
return {
'msg': 'success',
'url': f'/images/{filename}/',
}
else:
return {
'msg': '文件格式不支持'
}
if __name__ == '__main__':
app.run()

查看图片接口参考前面这篇https://www.cnblogs.com/yoyoketang/p/16664482.html
从服务器上读取文件视图函数中使用 send_from_directory(文件的目录,文件名)来获取
from flask import send_from_directory
@app.route('/images/<filename>/')
def get_image(filename):
return send_from_directory(UPLOAD_PATH, filename)















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-09-07 python测试开发django-116.Paginator分页器页数大时显示省略号...
2020-09-07 pytest文档53-命令行实时输出错误信息(pytest-instafail)
2020-09-07 pytest文档52-命令行参数--setup-show查看fixture的执行过程