python测试开发django-195.Django添加favicon.ico图标
前言
当访问自己开发的django 网站是会出现,访问http://localhost:8000/favicon.ico地址 404

favicon.ico图标
favicon.ico 是网站的图标,也就是我们浏览器打开一个网站时,左上角出现的,如百度

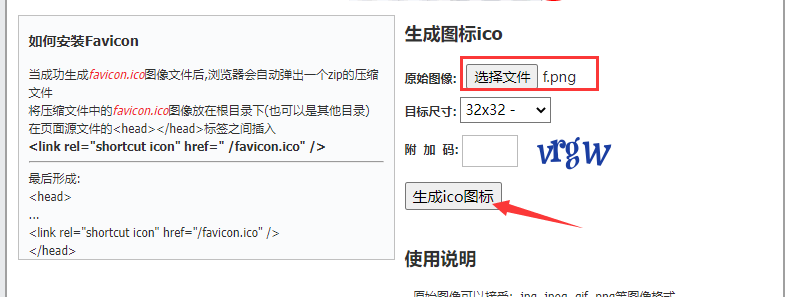
如果我们需要给网站加一个图标,需先在线制作一个,制作地址https://www.bitbug.net/
选择一个本地图片,生成favicon.ico图标

django项目
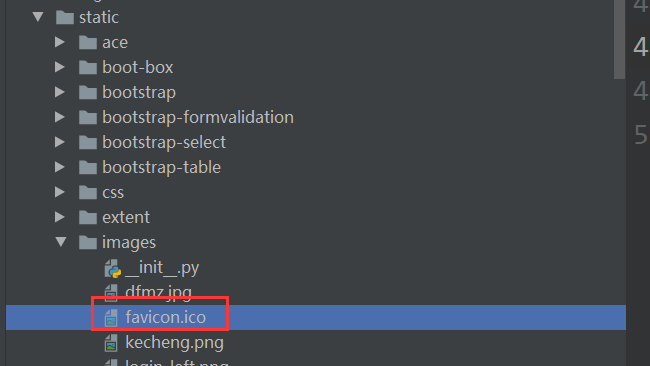
图标生成后放到 static/images 目录

解决方法1:
urls.py 配置访问地址
from django.urls import path, re_path
from django.views.generic.base import RedirectView
urlpatterns = [
......
re_path(r'^favicon.ico$', RedirectView.as_view(url=r'static/images/favicon.ico')),
]
把请求"/favicon.ico",指向把本地 static/images/favicon.ico 这个文件
解决方法2:
也可以在 html 中全局位置加上
<head>
<link rel="shortcut icon" href="{%static "images/favicon.ico" %}" />
</head>
页面显示效果
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-07-10 python测试开发django-81.dwebsocket实现websocket
2019-07-10 Linux学习21-设置定时任务crontab