JavaScript 学习-36.jQuery 获取和修改HTML
前言
jQuery 可以获取和修改HTML元素的属性和文本内容
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
- attr() - 获取或设置属性
- val() - 设置或返回表单字段的值
获取文本 text() 和 html()
text()是获取文本内容,html()返回所选元素的内容(包括 HTML 标记)
<h3>获取html内容</h3>
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function() {
// text()获取文本
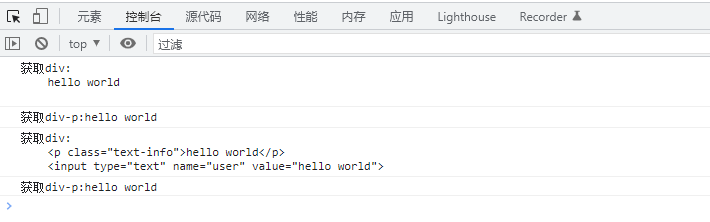
console.log('获取div:' + $('#demo').text());
console.log('获取div-p:' + $('#demo>p').text());
// html() 获取HTML代码
console.log('获取div:'+$('#demo').html());
console.log('获取div-p:'+$('#demo>p').html());
})
</script>

获取属性attr() 和 val()
attr()获取元素的属性值,val()是获取输入框里面的内容,也就是value属性的值。
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function() {
// 获取属性
console.log('p-class:'+$('#demo>p').attr('class'));
console.log('input-name:'+$('#demo>input').attr('name'));
// 获取输入框的值
console.log('input-value:'+$('#demo>input').val());
// 输入框输入内容,点btn获取
$('#btn').click(function () {
console.log('input-value:'+$('#demo>input').val());
})
})
</script>
设置内容
text()、html() attr() 以及 val()不带参数是获取对应的值,带参数是设置对应的值
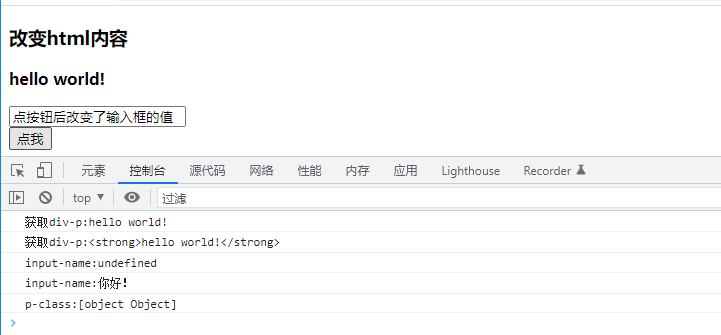
<h3>改变html内容</h3>
<div id="demo">
<p class="text-info">hello world</p>
<input type="text" name="user" value="hello world">
</div>
<button id="btn">点我</button>
<script>
$(document).ready(function() {
// text()设置文本
$('#demo>p').text('hello world!');
console.log('获取div-p:'+$('#demo>p').text());
// html() 设置HTML代码
$('#demo>p').html('<strong>hello world!</strong>');
console.log('获取div-p:'+$('#demo>p').html());
// 设置属性
$('#demo>p').attr('class', 'text-success');
console.log('input-name:'+$('#demo>input').attr('class'));
// 设置输入框的值
$('#demo>input').val('你好!');
console.log('input-name:'+$('#demo>input').val());
// 输入框输入内容,点btn
$('#btn').click(function () {
console.log('p-class:'+$('#demo>input').val('点按钮后改变了输入框的值'));
})
})
</script>

标签:
JavaScript
, jQuery















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具