JavaScript 学习-33.HTML DOM 获取和修改文本节点( textContent,innerText 和 innerHTML)
前言
textContent、innerText 和 innerHTML 三个方法的使用场景和区别
textContent 和 innerText
IE 浏览器最早引入了innerText, 虽然是IE浏览器私有属性,但是其他很多浏览器也支持了。提到IE,必然是坑!
火狐浏览器把innerText换成了textContent , 但其他浏览器上面,也是可以使用textContent。
使用区别:
textContent 用来设置或获取某个元素内所有文本内容,包含子元素内容,隐藏元素也能获取。
innerText 的返回值会被格式化 ,但是textContent的返回值不会被格式化
innerText会把页面里的空标签当作换行处理, ( 一个空标签是一行 , 连续的多个空标签也是一行) ,但是textContent就返回一行文本(有子标签才会返回多行文本) .
最重要的区别 innerText返回的值, 依赖于页面的显示. textContent依赖于代码的内容
示例:获取p标签文本内容
<div id="demo">
<p id="p1">这是文本内容</p>
hello world!
</div>
<script>
// p标签
p1 = document.getElementById('p1');
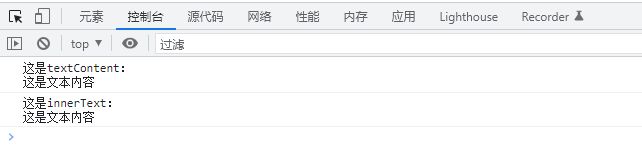
console.log("这是textContent:\n" + p1.textContent);
console.log("这是innerText:\n" + p1.innerText);
</script>

获取div标签文本内容(包含子元素文本内容)
<div id="demo">
<p id="p1">这是文本内容</p>
hello world!
</div>
<script>
// p标签
div = document.getElementById('demo');
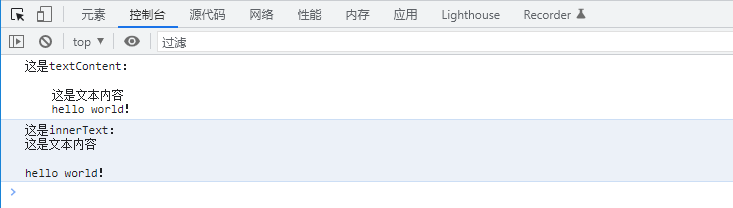
console.log("这是textContent:\n" + div.textContent);
console.log("这是innerText:\n" + div.innerText);
</script>

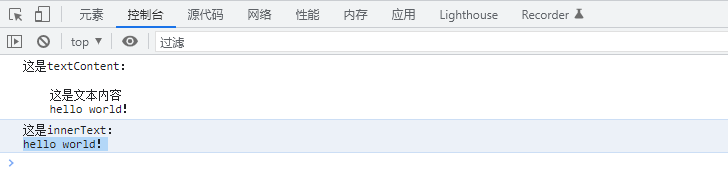
innerText 无法获取子元素p标签隐藏元素, innerText依赖于页面的显示. textContent依赖于代码的内容
<div id="demo">
<p id="p1" style="display:none;">这是文本内容</p>
hello world!
</div>
<script>
// p标签
div = document.getElementById('demo');
console.log("这是textContent:\n" + div.textContent);
console.log("这是innerText:\n" + div.innerText);
</script>

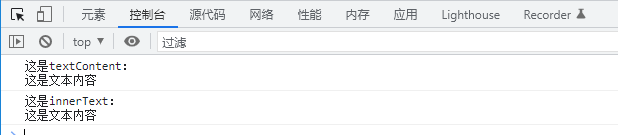
但是直接定位p标签,又能获取子元素文本
<div id="demo">
<p id="p1" style="display:none;">这是文本内容</p>
hello world!
</div>
<script>
// p标签
p = document.getElementById('p1');
console.log("这是textContent:\n" + p.textContent);
console.log("这是innerText:\n" + p.innerText);
</script>

innerText 和 innerHTML
获取内容时
innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。
innerText 会去掉标签的内容。
innerText和innerHTML 获取内容示例
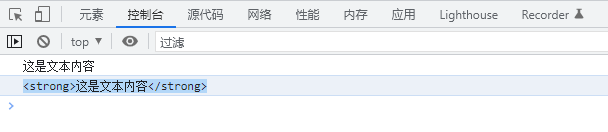
<div id="demo">
<p id="p1"><strong>这是文本内容</strong></p>
hello world!
</div>
<script>
// 获取文本
p = document.getElementById('p1');
console.log(p.innerText); // 这是文本内容
console.log(p.innerHTML); // <strong>这是文本内容</strong>
</script>

innerText和innerHTML 有换行和空格示例
<div>
<p id="p2">hello world!
你好世界!
</p>
</div>
<script>
// 获取文本
p = document.getElementById('p2');
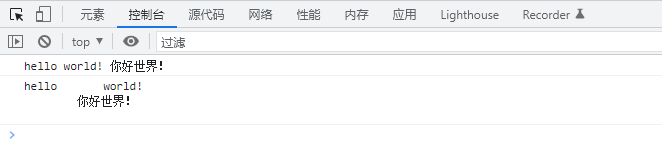
console.log(p.innerText); // hello world! 你好世界!
console.log(p.innerHTML); //
</script>

获取div标签内容
<div id="demo">
<p id="p1"><strong>这是文本内容</strong></p>
hello world!
</div>
<script>
// 获取文本
div = document.getElementById('demo');
console.log(div.innerText); //
console.log(div.innerHTML); //
</script>
div.innerHTML 获取的是div下的全部html代码内容
div.innerText 仅仅只获取文本内容
innerText和innerHTML设置内容时:
- innerText不会识别html样式
- innerHTML会识别html样式
设置内容示例
<div>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script>
// 设置文本
p3 = document.getElementById('p3');
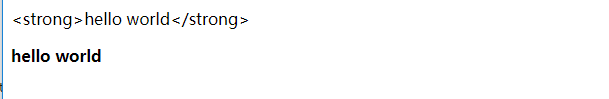
p3.innerText = '<strong>hello world</strong>'
p4 = document.getElementById('p4');
p4.innerHTML = '<strong>hello world</strong>'
</script>

innerText设置标签内容,是没有标签的效果的
innerHTML设置新的html标签内容,是有标签效果的















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-05-29 Cypress web自动化29-失败截图以及用例录制mp4视频
2020-05-29 Cypress web自动化28-运行器界面调试元素定位和操作
2020-05-29 Cypress web自动化27-Debugging调试你的代码