JavaScript 学习-26.HTML DOM节点与节点属性
前言
DOM (Document Object Model) 文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
简介
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
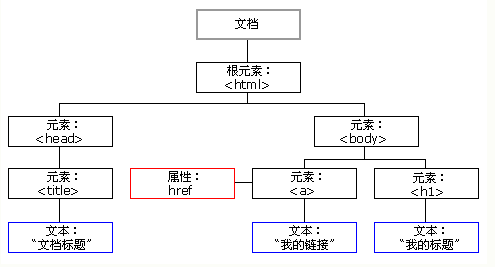
HTML DOM 模型被结构化为对象树:

通过这个对象模型,JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
什么是 HTML DOM?
HTML DOM 是 HTML 的标准对象模型和编程接口。它定义了:
- 作为对象的 HTML 元素
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
DOM 节点
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
</head>
<body>
<h1>DOM 节点</h1>
<p>Hello world!</p>
</body>
</html>
上面这段html
<html>是根节点,它没有父节点<head>和<body>的父节点是<html>节点<p>的父节点是<body>,它的子节点是一个文本节点Hello world!
节点属性
在DOM中,每一个节点都是一个对象,DOM节点由三个重要的属性:
- nodeName: 节点的名称
- nodeValue: 节点的值
- nodeType: 节点的类型
以这段html为例
<body>
<h1>DOM 节点</h1>
<p id="demo" class="text">Hello world!</p>
nodeName 属性获取节点的名称。
nodeName 属性获取节点的名称
- nodeName 是只读的
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #document
直接看下面JavaScript代码
element = document.getElementById('demo')
// 元素节点的 nodeName 与标签名相同
console.log(element.nodeName); // P
console.log(element.attributes[0]); // 属性节点 id="demo"
console.log(element.attributes[0].nodeName); // id
console.log(element.childNodes[0]); // 文本节点 Hello world!
console.log(element.childNodes[0].nodeName); // #text
// 文档节点
console.log(document.nodeName); // #document
nodeValue 获取节点的值
nodeName 属性获取节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
- 文档节点的 nodeName 始终是null
element = document.getElementById('demo')
// 元素节点的 nodeName 与标签名相同
console.log(element.nodeValue); // null
console.log(element.attributes[0]); // 属性节点 id="demo"
console.log(element.attributes[0].nodeValue); // demo
console.log(element.childNodes[0]); // 文本节点 Hello world!
console.log(element.childNodes[0].nodeValue); // Hello world!
// 文档节点
console.log(document.nodeValue); // null
nodeType 节点类型
节点的类型,只读,对照这张表
| 元素类型 | 节点类型 |
|---|---|
| 元素 | 1 |
| 属性 | 2 |
| 文本 | 3 |
| 注释 | 8 |
| 文档 | 9 |
示例
element = document.getElementById('demo')
// 元素节点的 nodeName 与标签名相同
console.log(element.nodeType); // 1
console.log(element.attributes[0]); // 属性节点 id="demo"
console.log(element.attributes[0].nodeType); // 2
console.log(element.childNodes[0]); // 文本节点 Hello world!
console.log(element.childNodes[0].nodeType); // 3
// 文档节点
console.log(document.nodeType); // 9
节点层次关系属性:
根据当前节点按层级查找的一些属性
- childNodes:获取当前节点的所有子节点
- firstChild:获取当前节点的第一个子节点
- lastChild:获取当前节点的最后一个子节点
- ownerDocument获取该节点的文档的根节点,相当于document
- parentNode:获取当前节点的父节点
- previousSibling:获取当前节点的前一个同级节点
- nextSibling:获取当前节点的下一个节点
- previousSibling:获取当前节点的上一个节点
- attributes:获取当前节点的所有属性
- className:用于获取/设置当前标签的class属性值
- innerHTML:用于获取/设置起始标签和结束标签中的内容
- innerText:用于获取/设置起始标签和结束标签中的文本















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2021-05-25 httprunner2.x 视频教程
2021-05-25 Airtest IDE 自动化测试8 - wait 等等元素出现
2021-05-25 Airtest IDE 自动化测试7 - touch 使用介绍
2020-05-25 2020年第四期《python接口自动化+测试开发》课程,7月4号开学(火热报名中!)