CSS 学习-2. position(定位方式)
前言
position 属性规定元素的定位方式,任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position 属性
position 属性规定元素的定位类型, 默认值是static
| 默认值: | static |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.position="absolute" |
其它可以设置的值
| 值: | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| sticky | 粘性定位可以被认为是相对定位和固定定位的混合 |
static 默认值
static 指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。
此时 top, right, bottom, left 和 z-index 属性无效。
设置其他属性,会激活(top, right, bottom, left )属性。
relative 相对定位
relative 在没有偏移前就是static,relative相当于一个可以偏移的static。static 只具有占坑的特性,不具有可偏移的特性。
如果一个元素,没有postion属性,就是默认static,如果你加上postion=absolute,只要不进行偏移,那么布局是跟static一样的。
所以,你可以通过 relative 替代static,需要 postion 就定义 relative,不进行偏移就是跟默认 static 一样。
| 特性 | static | relative |
|---|---|---|
| 占位 | 占坑 | 占坑 |
| 可偏移 | 不可以 | 可以 |
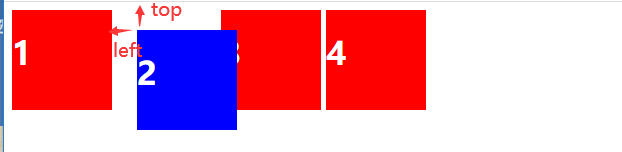
示例
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#two {
position: relative;
top: 20px;
left: 20px;
background: blue;
}
</style>
<body>
<div class="warp">
<div class="box" id="one">1</div>
<div class="box" id="two">2</div>
<div class="box" id="three">3</div>
<div class="box" id="four">4</div>
</div>
</body>

absolute 绝对定位
absolute 一般叫 绝对定位,是相对父级节点的绝对定位(根据父级节点的左上角来定位)。
元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
absolute的特性:
1、不占坑:脱离文档流,不占位,像是悬浮在文档上的涂层,所以定位灵活多变。
2、可偏移:通过left、right、bottom、top进行偏移。
3、定位原点:以父节点左上角为原点。
4、生效前提:父节点必须设置 position 属性,relative 或者 absoluate 都行。一旦没有父节点,或者父节点没有设置position属性,则以浏览器左上角为原点。
| 特性 | relative | absoluate |
|---|---|---|
| 占位 | 占坑 | 不占坑 |
| 可偏移 | 可以 | 可以 |
| 偏移起点 | 原位置左上角 | 最近父级别左上角 |
| 前提条件 | 无 | 父节点必须设置 position属性 |
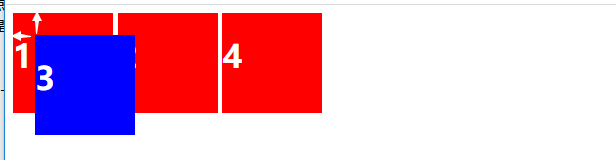
示例
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
#three {
position: absolute;
top: 30px;
left: 30px;
background: blue;
}
</style>
<body>
<div class="warp">
<div class="box" id="one"><h1>1</h1></div>
<div class="box" id="two"><h1>2</h1></div>
<div class="box" id="three"><h1>3</h1></div>
<div class="box" id="four"><h1>4</h1></div>
</div>
</body>

fixed 固定定位
元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。
元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。
fixed 和 absolute 都是不占坑,可偏移,唯一的区别就是定位原点不同:absolute是以父节点左上角来定位,而fixed永远以浏览器的左上角为准。
如果父级节点就是浏览器,那么他们就会完全重合。
| 特性 | absoluate | fixed |
|---|---|---|
| 占位 | 不占坑 | 不占坑 |
| 可偏移 | 可以 | 可以 |
| 偏移起点 | 最近父级别左上角 | 浏览器左上角 |
| 前提条件 | 父节点必须设置position属性 | 无 |
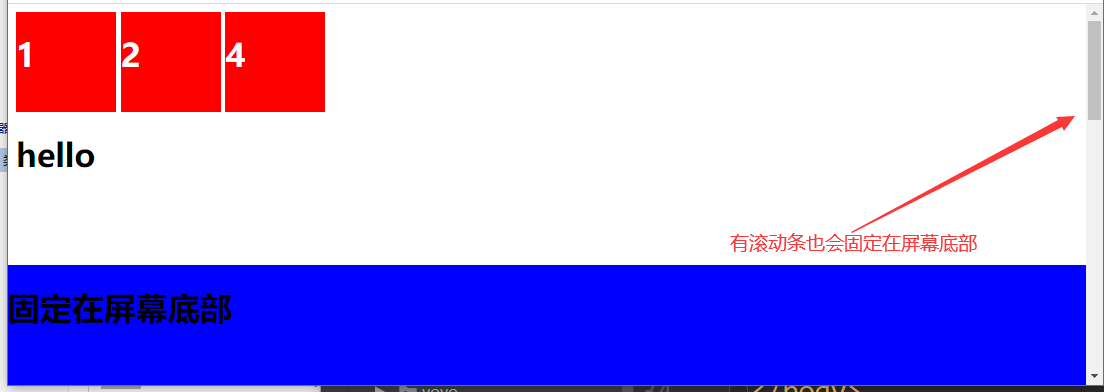
示例:left: 0;距离屏幕左边为0, bottom: 0;距离屏幕底部为0,也就是在屏幕底部位置
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background: red;
color: white;
}
.box3 {
width: 100%;
height: 120px;
position: fixed;
left: 0;
bottom: 0;
background: blue;
}
</style>
<body>
<div class="warp">
<div class="box" id="one"><h1>1</h1></div>
<div class="box" id="two"><h1>2</h1></div>
<div class="box3" id="three"><h1>固定在屏幕底部</h1></div>
<div class="box" id="four"><h1>4</h1></div>
</div>
<div class="body" style="height: 1200px">
<h1>hello</h1>
</div>
</body>

sticky 粘性定位元素
元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。该值总是创建一个新的层叠上下文(stacking context)。
注意,一个sticky元素会“固定”在离它最近的一个拥有“滚动机制”的祖先上(当该祖先的overflow 是 hidden, scroll, auto, 或 overlay时),即便这个祖先不是最近的真实可滚动祖先。
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。例如:
#one { position: sticky; top: 10px; }
粘性定位常用于定位字母列表的头部元素。标示 B 部分开始的头部元素在滚动 A 部分时,始终处于 A 的下方。而在开始滚动 B 部分时,B 的头部会固定在屏幕顶部,直到所有 B 的项均完成滚动后,才被 C 的头部替代。
<head>
<meta charset="UTF-8">
<title>position</title>
<style>
dl {
margin: 0;
padding: 24px 0 0 0;
}
dt {
background: #B8C1C8;
margin: 0;
padding: 2px 0 0 12px;
position: sticky;
top: 2px;
}
</style>
</head>
<body>
<div>
<dl>
<dt>A</dt>
<dd>Andrew W.K.</dd>
<dd>Apparat</dd>
<dd>Arcade Fire</dd>
<dd>At The Drive-In</dd>
<dd>Aziz Ansari</dd>
</dl>
<dl>
<dt>C</dt>
<dd>Chromeo</dd>
<dd>Common</dd>
<dd>Converge</dd>
<dd>Crystal Castles</dd>
<dd>Cursive</dd>
</dl>
<dl>
<dt>E</dt>
<dd>Explosions In The Sky</dd>
</dl>
<dl>
<dt>T</dt>
<dd>Ted Leo & The Pharmacists</dd>
<dd>T-Pain</dd>
<dd>Thrice</dd>
<dd>TV On The Radio</dd>
<dd>Two Gallants</dd>
</dl>
</div>
</body>
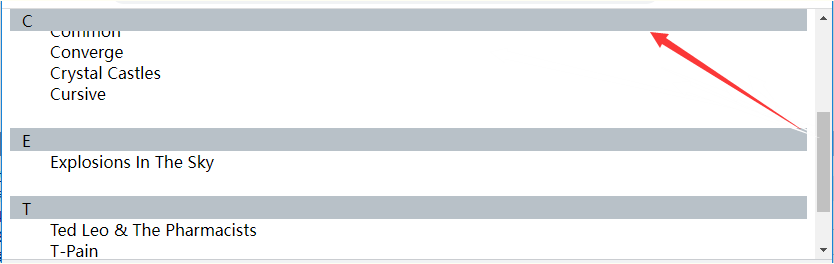
效果显示如下,当滚动到对应字母的时候,会固定在屏幕顶部,直到所有的项均完成滚动后,才会固定下一个项

须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
总结
position四个属性中,relative和absolute最长用,所以一定要重点观照,搞清楚他们的特性,原点是谁,生效前提是什么,才能更好使用。
参考资料:https://zhuanlan.zhihu.com/p/400030632
参考资料: https://developer.mozilla.org/zh-CN/docs/Web/CSS/position
参考资料: https://www.w3school.com.cn/cssref/pr_class_position.asp















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-05-01 python笔记35-装饰器