python测试开发django-189.连续数字和英文太长溢出问题
前言
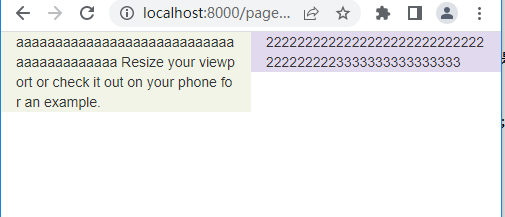
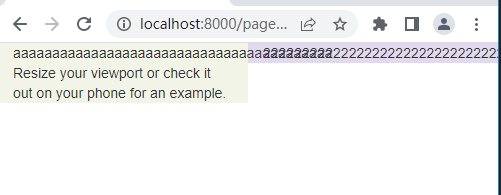
当文本内容是很长的连续数字或者很长的英文字符时,会超出容器的边框,导致字符重叠。
问题描述
html内容
<div class="container">
<div class="row">
<div class="col-xs-6 col-md-6" style="background: rgba(158,174,76,0.14)">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
Resize your viewport or check it out on your phone for an example.</div>
<div class="col-xs-6 col-md-6" style="background: rgba(114,76,174,0.21)">22222222222222222222222222222222222223333333333333333</div>
</div>
</div>
出现的问题,连续的数字和英文不会自动换行

解决办法
这种情况对连续的字母和数字是不好用的,因为解析的时候会把它看成是一个单词。要解决问题必须强制折行
<div style="word-break:break-all;word-wrap:break-word;">
或者在head头部设置全局样式
<style>
div {
word-break: break-all;
word-wrap: break-word;
}
</style>
添加后实现效果