jQuery将.serialize()数据转换为JSON数据
前言
使用 jQuery 将页面表单序列化获取的数据是 key1=value1&key2=value2... 的格式,我们想传 json 数据,需自己处理下。
.serialize()获取表单数据
点提交按钮,获取表单数据
<!DOCTYPE html>
<html lang="en">
<head>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<form action="" method="post" id="query_form">
<div class="form-group">
<label for="Email1">邮箱地址</label>
<input type="text" class="form-control" id="Email1" name="email" placeholder="Email">
</div>
<div class="form-group">
<label for="Password1">密码</label>
<input type="password" class="form-control" id="Password1" name="password" placeholder="Password">
</div>
<input type="button" id="save" class="btn btn-info" value="提交">
</form>
</div>
</body>
<script>
$("#save").click(function(){
let data=$('form').serialize();//获取值
console.log(data)
})
</script>
</html>

获取到的数据内容:email=yoyo%40qq.com&password=123456,这种格式的数据发 post 请求的时候,请求头部 contentType 类型是
contentType: "application/x-www-form-urlencoded; charset=utf-8"
接下来看下如何处理成json格式数据
转 json 类型
如果我们想post请求发送json格式数据
contentType: "application/json; charset=utf-8"
可以写个函数把key1=value1&key2=value2 ...转成{"key1": "value1", "key2": "value2" ...}格式
<script>
// 将form.serialize() 转json
function formToJson (data) {
data=data.replace(/&/g,"\",\"");
data=data.replace(/=/g,"\":\"");
data="{\""+data+"\"}";
return data;
}
$("#save").click(function(){
let data=$('form').serialize();//获取值
console.log(data)
let json_data = formToJson (data)
console.log(json_data )
})
</script>

这样就可以得到json数据的表单数据{"email":"yoyo%40qq.com","password":"123456"}
解决编码问题
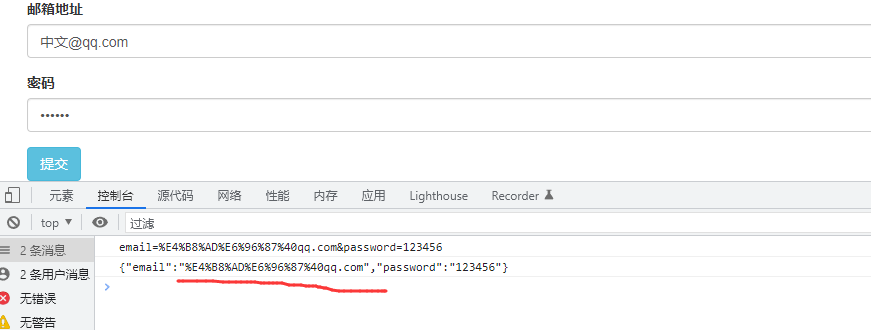
当有中文和特殊字符的时候,会看到不能正常显示

可以使用decodeURIComponent() 函数进行解码
语法
encodeURIComponent(uri)
参数uri 必须是一个字符串,含有 URI 组件或其他要编码的文本。
<script>
// 将form.serialize() 转json
function formToJson (data) {
data = decodeURIComponent(data) // 解码
data=data.replace(/&/g,"\",\"");
data=data.replace(/=/g,"\":\"");
data="{\""+data+"\"}";
return data;
}
$("#save").click(function(){
let data=$('form').serialize();//获取值
console.log(data)
let json_data = formToJson (data)
console.log(json_data )
})
</script>
于是可以得到正常的中文了

另外两种表单序列化json的方法参考这篇python测试开发django-165.form表单序列化json的2种方式















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-03-18 python测试开发django-36.一对一(OneToOneField)关系查询
2017-03-18 Selenium2+python自动化44-元素定位参数化(find_element)
2017-03-18 Selenium2+python自动化45-18种定位方法(find_elements)
2017-03-18 Selenium2+python自动化48-登录方法(参数化)
2017-03-18 python笔记2-冒泡排序