python测试开发django-182.jQuery重置form表单
前言
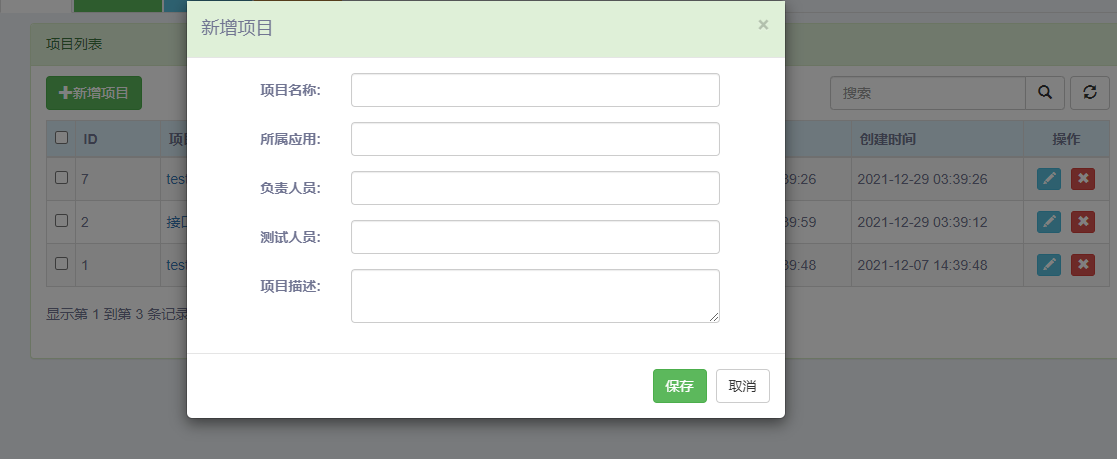
在页面上弹出添加的模态框,添加完成后,下次继续添加,此时需要重置 form 表单。
form 表单内容
模态框内容
<div class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" id="addModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">新增项目</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" id="add-model-form">
<div class="form-group">
<label for="project_name" class="col-sm-3 col-md-3 control-label">项目名称:</label>
<div class="col-sm-8 col-md-8">
<input type="text" name="project_name" class="form-control" id="project_name">
</div>
</div>
<div class="form-group">
<label for="publish_app" class="col-sm-3 col-md-3 control-label" >所属应用:</label>
<div class="col-sm-8 col-md-8">
<input type="text" name="publish_app" class="form-control" id="publish_app">
</div>
</div>
<div class="form-group">
<label for="responsible_name" class="col-sm-3 col-md-3 control-label">负责人员:</label>
<div class="col-sm-8 col-md-8">
<input type="text" name="responsible_name" class="form-control" id="responsible_name">
</div>
</div>
<div class="form-group">
<label for="test_user" class="col-sm-3 col-md-3 control-label">测试人员:</label>
<div class="col-sm-8 col-md-8">
<input type="text" name="test_user" class="form-control" id="test_user">
</div>
</div>
<div class="form-group">
<label for="project_desc" class="col-sm-3 col-md-3 control-label" >项目描述:</label>
<div class="col-sm-8 col-md-8">
<textarea type="text" name="project_desc" class="form-control" id="project_desc"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-success" id="add_edit">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
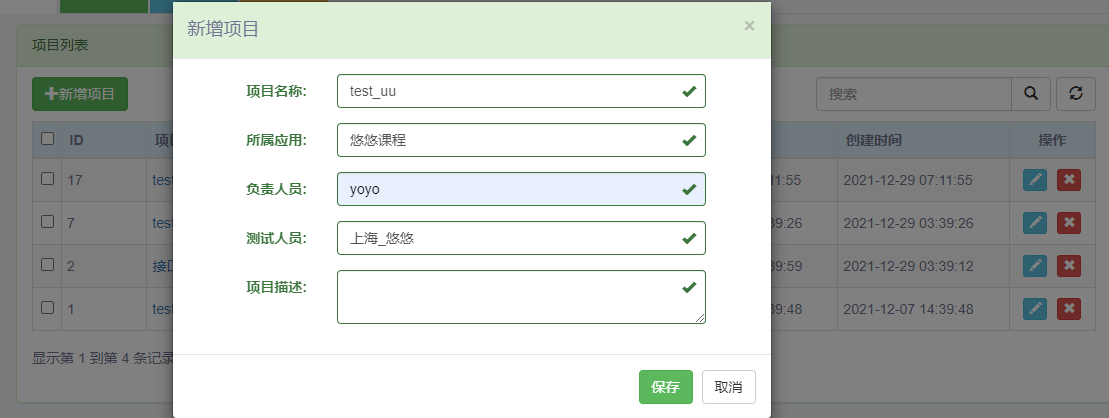
显示效果

输入内容保存成功后,再几次点添加弹出模态框,还会记录上次输入的内容

期望保存成功后,重置form表单的内容
重置 form 表单
js 重置表单的方法
document.getElementById("add-model-form").reset();
ajax 提交成功后在success里面写重置form表单
// ajax 部分代码
success: function (data) {
if (data.code == 0) {
// 修改成功,收回模态框,刷新表格
$("#addModal").modal('hide');
document.getElementById("add-model-form").reset();
}
}
jquery 重置 form 的方法,$("#form_id")获取的是数组,所以需要取出数组的第一项。
$("#add-model-form")[0].reset();
直接使用$("#form_id").reset(); 是不会生效的
清空 form 表单
清空form表单
$(':input','#form_id')
.not(':button, :submit, :reset, :hidden')
.val('')
.removeAttr('checked')
.removeAttr('selected');
重置和清空不一样,如果输入框有默认值,value="悠悠"
<input type="text" value="悠悠">
使用.reset()方法会重置输入框的值为"悠悠"
清空后,输入框的值为空value=""















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-12-29 selenium+python自动化103-一闪而过的dialog如何定位
2019-12-29 jenkins学习3-Jenkins插件下载速度慢、安装失败
2019-12-29 jenkins学习2-首次输入密码后卡在空白页不加载
2019-12-29 jenkins学习1-docker快速搭建jenkins环境
2018-12-29 Linux学习5-CentOS安装Python3.6环境和pip3