python测试开发django-173.bootstrap实现table表格行内编辑
前言
网上看了很多基于bootstrap的table表格行内编辑,需要基于bootstrap-table,bootstrap-table-edit,x-editable等插件,写的很复杂。
我想实现的需求很简单,在页面上写个简单的table表格,能删除行,添加行,点击每一个报告能直接编辑就行,不需要那些花里胡哨的功能。
最后还是自己基于bootstrap写了一个table报告的在线编辑功能。
实现效果
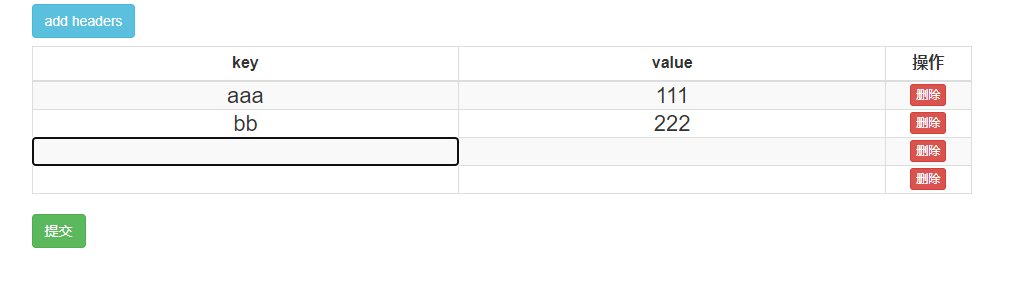
想实现的效果如下图所示:
- 1.点输入框能占满一格
- 2.最后一列添加删除按钮
- 3.可以点添加一行按钮

前端实现
基于bootstrap框架
<html>
<head>
<title>table表格行内编辑</title>
<link href="/static/bootstarp/css/bootstrap.min.css" rel="stylesheet">
<script src="/static/bootstarp/jquery/jquery.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
<script src="/static/bootstarp/jquery/jquery.serializejson.min.js"></script>
<style>
.table-condensed>tbody>tr>td {
padding: 0;
}
td input{
border: 0;
width:100%;
height: 27px;
font-size: 22px;
text-align: center;
background-color: rgba(0, 0, 0, 0);
}
td.operate{
text-align: center;
}
td.operate button{
margin: 2px;
}
tr th{
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<form id="form_table">
<table class="table table-striped table-bordered table-condensed">
<caption><button type="button" class="btn btn-info add_row">add headers</button></caption>
<thead>
<tr>
<th class="col-md-5 col-xs-5"><b>key</b></th>
<th class="col-md-5 col-xs-5"><b>value</b></th>
<th class="col-md-1 col-xs-2">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td><input title="key" type="text" name="tab[][key]" value=""></td>
<td><input title="value" type="text" name="tab[][value]" value=""></td>
<td class="operate"><button type="button" class="btn btn-xs btn-danger del_row">删除</button></td>
</tr>
</tbody>
</table>
<input type="button" id="save" class="btn btn-success" value="提交">
</form>
</div>
</body>
</html>
操作按钮
添加一行按钮实现,简单粗暴直接append添加一行
// 添加一行
$(".add_row").click(function(){
var $tbody = $(this).parent().parent().find("tbody");
var tr = [
'<tr>',
'<td><input title="key" type="text" name="tab[][key]" value=""></td>',
'<td><input title="value" type="text" name="tab[][value]" value=""></td>',
'<td class="operate"><button type="button" class="btn btn-xs btn-danger del_row">删除</button></td>',
'</tr>'
];
$tbody.append(tr.toString())
});
删除按钮实现
// 删除一行
$(document).on('click','.del_row', function(){
$(this).parent().parent().remove();
});
最后提交数据
提交数据需获取table报告上的输入内容,希望是键值对的数据,于是可以用到form表单序列化,在table外层加一个form标签。
使用jquery.serializejson.min.js来序列化表单内容
// 获取数据
$(document).on('click','#save', function(){
a = $("#form_table").serializeJSON();
console.log(JSON.stringify(a))
})
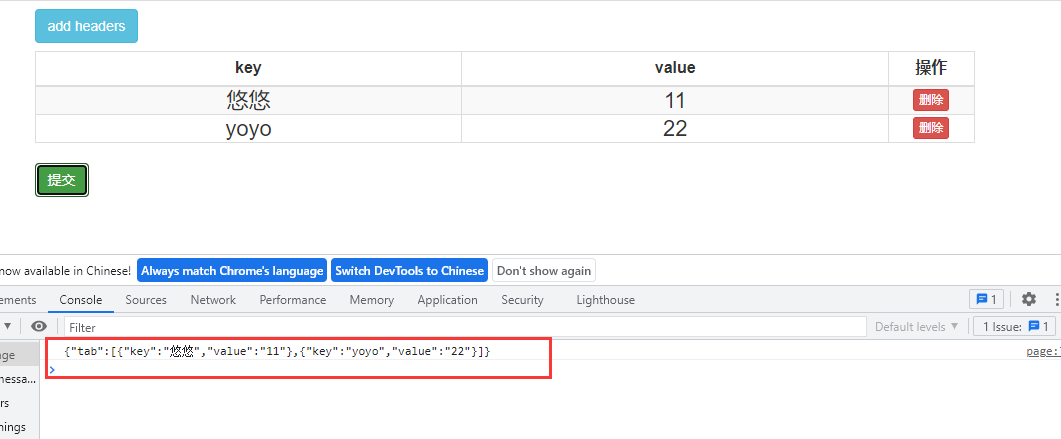
最终实现效果
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-11-17 python接口自动化17-multipart/form-data表单提交