python测试开发django-172.jQuery 发送请求获取的数据设置为全局变量
前言
网页上的数据来源于ajax请求获取服务端数据,通常是写个触发方式获取数据加载到页面。
如果有多个地方需要获取同一个接口的请求数据,每次都去触发请求会导致请求重复,像这种只触发一次请求,页面多个地方需要引用此数据情况,可以设置为全局变量。
jQuery请求数据
先定义全局变量res_obj,获取接口返回结果后重新赋值给res_obj
<script>
// 获取接口返回数据设置为全局变量
var res_obj={};
$.ajax({
url: '/banks',
type: 'get',
dataType: 'json',
async: false, // 重要
success: function(data){
res_obj=data;
},
error:function(jqXHR, textStatus, e){
console.log("项目数据异常:"+e);
}
});
console.log(JSON.stringify(res_obj)); // 查看结果
</script>
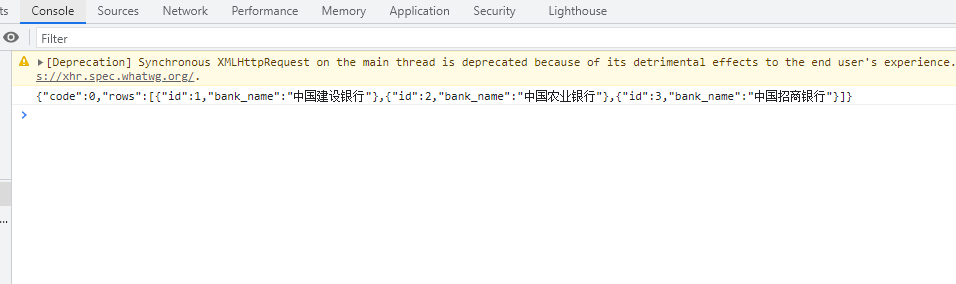
运行结果

async 异步与同步
async 参数使用说明
- async 默认是 true,即为异步方式,$.ajax执行后,会继续执行ajax后面的脚本,直到服务器端返回数据后,触发$.ajax里的success方法,这时候执行的是两个线程。
- async 设置为 false,则所有的请求均为同步请求,在没有返回值之前,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
如果设置async为true,那么是获取不到请求结果
<script>
// 获取接口返回数据设置为全局变量
var res_obj={};
$.ajax({
url: '/banks',
type: 'get',
dataType: 'json',
async: true, // 无结果
success: function(data){
res_obj=data;
},
error:function(jqXHR, textStatus, e){
console.log("项目数据异常:"+e);
}
});
console.log(JSON.stringify(res_obj)); // 查看结果
</script>
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-11-12 《Selenium+Pytest Web自动化实战》随到随学在线课程,零基础也能学!