python测试开发django-156.bootbox 垂直居中(上下居中)
bootbox 和 bootstrap modal模态框一样,默认在屏幕上方,左右居中显示。这是老外的习惯,我们一般喜欢上下居中,显示在屏幕中央。
css设置垂直居中
bootbox弹出的alert/confirm/prompt/dialog 和bootstrap modal模态框一样居中方式一样,默认在屏幕顶部水平居中

vertical-align:middle 的居中是基于 line-heigh t的,但 line-height:100%; 是相对于字体尺寸的,没法达到模态框居中效果。
在居中的对象后面加一个高度100%的 :after 伪类,两者都 display:inline-block; vertical-align:middle;
也就相当于要居中的对象要和一个高度 100% 的对象中线对齐,:after对象因为没有宽度,所以不占用空间,从达到了垂直居中的目的。
<style>
/* 模态框居中样式 */
.modal{
text-align: center;
}
.modal:after {
display: inline-block;
height: 100%;
margin-left: -0.05em;
content: "";
vertical-align: middle;
}
.modal-dialog {
text-align: left;
display: inline-block;
vertical-align: middle;
}
</style>
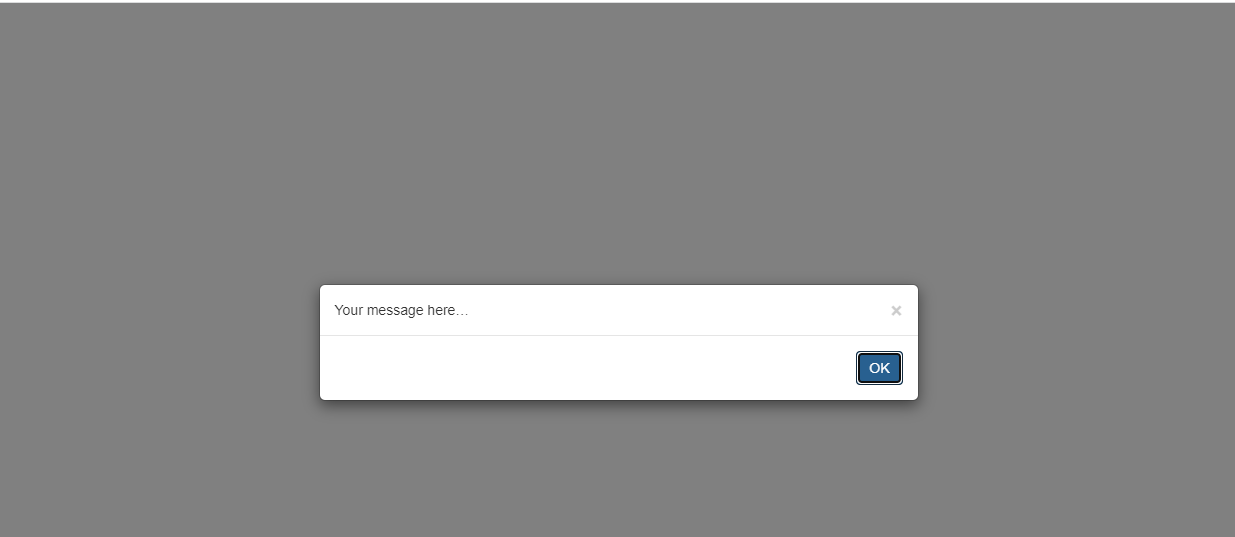
居中后显示

bootstrap模态框(modal)垂直居中显示 参考https://www.cnblogs.com/yoyoketang/p/15250413.html















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-10-14 docker学习8-搭建nginx环境
2019-10-14 Locust性能测试6-命令行参数详解