python测试开发django -144.Ace Editor 在线编辑python代码
前言
网页上想在线编辑代码,可以使用Ace Editor 在线编辑实现。比如我们想实现一个功能,在网页版上写python代码,能有python的语法自动补齐功能。
Ace Editor 在线编辑
ACE是一个开源的、独立的、基于浏览器的代码编辑器,可以嵌入到任何web页面或JavaScript应用程序中。ACE支持超过40种语言语法高亮,缩进,代码提示功能且具有大量的主题;并能够处理代码多达404万行的大型文档。ACE开发团队称,ACE在性能和功能上可以媲美本地代码编辑器(如SublimeText、TextMate和Vim等)。
Github地址:https://github.com/ajaxorg/ace
ace官网地址:https://ace.c9.io/
支持语言:python、java、javascript、json、jsp、markdown、mysql、nginx...等
导入js文件
需导入的js文件主要有2个:ace.js 和 ext-language_tools.js
方式1:用在线cdn
bootstrap 中文网提供的 cdn 服务;http://www.bootcdn.cn/
<script src="http://cdn.bootcss.com/ace/1.2.4/ace.js"></script>
<script src="http://cdn.bootcss.com/ace/1.2.4/ext-language_tools.js"></script>
或这个地址
<script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.6/ace.js" type="text/javascript"</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ace/1.2.6/ext-language_tools.js" type="text/javascript"</script>
方式2:下载到本地
从github下载资源到本地https://github.com/ajaxorg/ace.git
<script src="/static/ace/src/ace.js"></script>
<script src="/static/ace/src/ext-language_tools.js"></script>
简单使用
需注意的是<div id="editor"></div>容器需设置宽度和高度
<style>
/*必须给editor包裹元素设置宽高*/
#editor{
width:100%;
height:800px;
}
</style>
完整html示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="/static/ace/src/ace.js"></script>
<script src="/static/ace/src/ext-language_tools.js"></script>
<style>
/*必须给editor包裹元素设置宽高*/
#editor{
width:100%;
height:800px;
}
</style>
</head>
<body>
<div id="editor"></div>
</body>
<script>
//初始化id字符串(不加#)
var editor = ace.edit('editor');
</script>
</html>
这样就可以得到一个最简单的在线编辑器了

添加主题和语言
设置字体大小,背景主题和语言设置为python
<script>
//初始化id字符串(不加#)
var editor = ace.edit('editor');
//设置主题
editor.setTheme("ace/theme/monokai");
// 设置编辑语言
editor.getSession().setMode("ace/mode/python")
// 设置字体大小
editor.setFontSize(28)
</script>
于是就可以得到这样效果

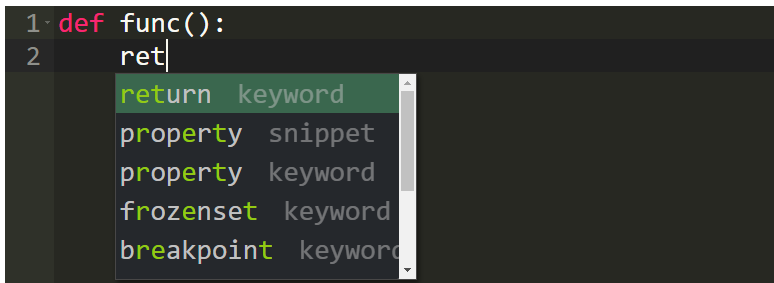
设置语法补齐
下一步需设置python代码语法自动补齐功能,设置setOptions属性。
<script>
//初始化id字符串(不加#)
var editor = ace.edit('editor');
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
//设置主题
editor.setTheme("ace/theme/monokai");
// 设置编辑语言
editor.getSession().setMode("ace/mode/python")
// 设置字体大小
editor.setFontSize(28)
</script>

其它功能
其它功能参考
<script>
//初始化id字符串(不加#)
var editor = ace.edit('editor');
editor.setOptions({
enableBasicAutocompletion: true,
enableSnippets: true,
enableLiveAutocompletion: true
});
//设置主题
editor.setTheme("ace/theme/monokai");
// 设置编辑语言
editor.getSession().setMode("ace/mode/python");
// 设置字体大小
editor.setFontSize(28);
// 设置行高;
document.getElementById("editor").style.lineHeight="40px";
// 移动光标至第0行,第0列
editor.moveCursorTo(0, 0);
//设置只读(true时只读,用于展示代码)
editor.setReadOnly(false);
//自动换行,设置为off关闭
editor.setOption("wrap", "free");
//5.设置编辑内容
var editorValue='def function():\n' +
' return "hello"';
editor.setValue(editorValue);
//撤销:
// editor.undo();
//查找替换:
editor.execCommand('replace');
//编辑内容搜索
//editor.execCommand('find');//与ctrl+f功能一致
//自动换行 关闭时free换成off
editor.setOption("wrap", "free");
//获取编辑内容
//editor.getValue();
</script>















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-09-28 httprunner学习15-运行用例命令行参数详解
2019-09-28 httprunner学习14-完整的项目结构设计
2019-09-28 httprunner学习13-环境变量.env
2018-09-28 python笔记32-ddt框架优化(生成html报告注释内容传变量)
2018-09-28 python笔记31-使用ddt报告出现dict() -> new empty dictionary dict(mapping) 问题解决
2018-09-28 python笔记30-docstring注释添加变量
2017-09-28 Appium+python自动化22-Appium Desktop