python测试开发django -143.Bootstrap 表单控件校验状态
前言
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
表单控件校验状态
对表单控件的校验状态,如 error、warning 和 success 状态,使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。
任何包含在此元素之内的 .control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
- form-group下的label标签需加
class="control-label"才会看到效果 - form-group下input输入框,加
class="form-control"才会看到效果 - form-group下span标签,加
class="help-block"才会看到效果
使用示例
<div class="form-horizontal" role="form">
<div class="form-group has-success">
<label class="control-label" for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
<span id="helpBlock2" class="help-block">请输入你的注册邮箱</span>
</div>
<div class="form-group has-warning">
<label class="control-label" for="Email2">邮箱地址</label>
<input type="email" class="form-control" id="Email2" placeholder="Email">
</div>
<div class="form-group has-error">
<label class="control-label" for="Email3">邮箱地址</label>
<input type="email" class="form-control" id="Email3" placeholder="Email">
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
</div>
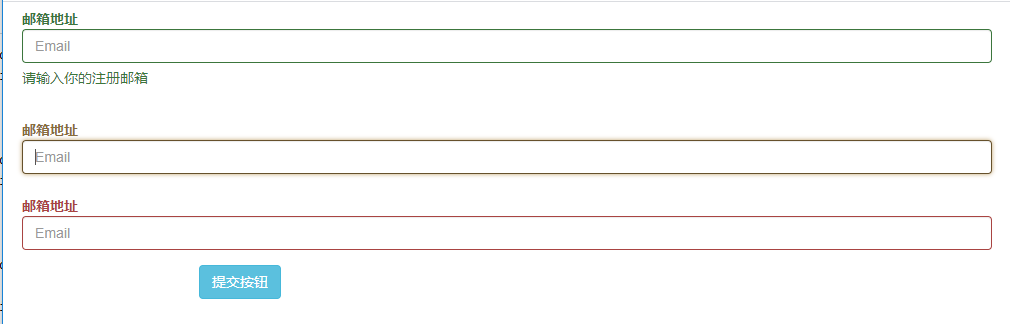
显示效果

添加额外图标
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。
<div class="form-horizontal" role="form">
<div class="form-group has-success has-feedback">
<label class="control-label" for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
<span id="helpBlock2" class="help-block">请输入你的注册邮箱</span>
</div>
<div class="form-group has-warning has-feedback">
<label class="control-label" for="Email2">邮箱地址</label>
<input type="email" class="form-control" id="Email2" placeholder="Email">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label class="control-label" for="Email3">邮箱地址</label>
<input type="email" class="form-control" id="Email3" placeholder="Email">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-success has-feedback">
<label class="control-label" for="Email3">邮箱地址</label>
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="email" class="form-control" id="Email3" placeholder="Email">
</div>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
</div>
显示效果
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具