python测试开发django -142.Bootstrap 表单(form)
前言
HTML 表单用于收集不同类型的用户输入。boostrap中表单有几种样式
- 基本垂直表单
- 内联表单 form-inline
- 水平排列表单 form-horizontal
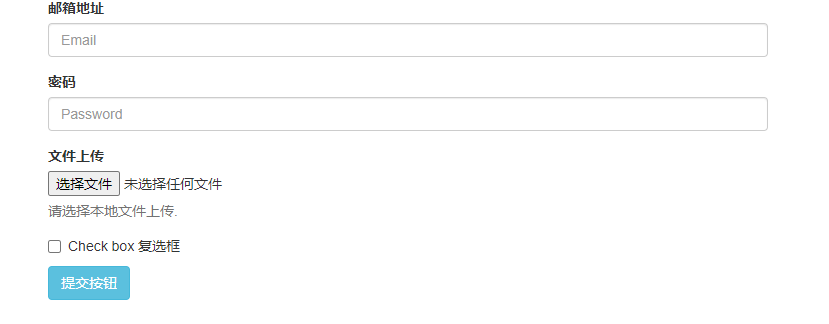
基本表单实例
单独的表单控件会被自动赋予一些全局样式。在输入框外面定义一个div标签,class属性设置.form-group
<input>、<textarea> 和 <select> 元素设置 .form-control 类,将被默认设置宽度属性为 width: 100%;。
将 label 元素绑定 input 输入框
<div class="container">
<div role="form">
<div class="form-group">
<label for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
</div>
<div class="form-group">
<label for="Password1">密码</label>
<input type="password" class="form-control" id="Password1" placeholder="Password">
</div>
<div class="form-group">
<label for="File">文件上传</label>
<input type="file" id="File">
<p class="help-block">请选择本地文件上传.</p>
</div>
<div class="checkbox">
<label><input type="checkbox"> Check box 复选框</label>
</div>
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
显示效果

label 的 for 属性总结
- for属性规定 label 与哪个表单元素绑定。
<label>是专门为<input>元素服务的,为其定义标记。
label 和表单控件绑定方式有两种:
方法一:将表单控件作为label的内容,这种就是隐士绑定。
此时不需要for属性,绑定的控件也不需要id属性。
隐式绑定:
<label>用户名: <input type="text" name="username"></label>
方法二:为label标签下的for属性命名一个目标表单的id,这种就是显示绑定。
显式绑定:
<label for="name">用户名:</label>
<input type="text" name="username" id="name">
内联表单 form-inline
为















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具