python测试开发django -140.Bootstrap 缩略图(thumbnail)
前言
网格中布局图像、视频、文本等。Bootstrap 通过缩略图为此提供了一种简便的方式。使用 Bootstrap 创建缩略图的步骤如下:
在图像周围添加带有 class .thumbnail 的<a>标签。
这会添加四个像素的内边距(padding)和一个灰色的边框。
当鼠标悬停在图像上时,会动画显示出图像的轮廓。
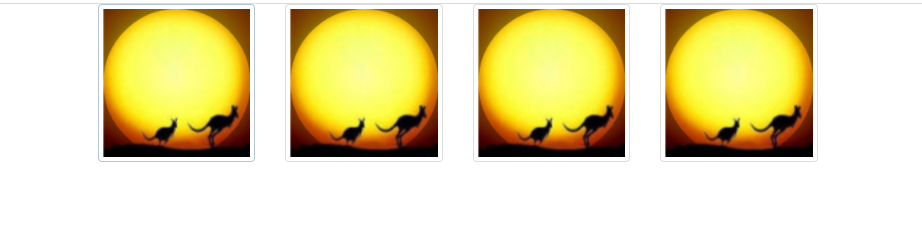
缩略图
a标签加class属性.thumbnail
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 col-md-3">
<a href="#" class="thumbnail">
<img src="/static/images/yoyo.png">
</a>
</div>
<div class="col-xs-6 col-sm-3 col-md-3">
<a href="#" class="thumbnail">
<img src="/static/images/yoyo.png">
</a>
</div>
<div class="col-xs-6 col-sm-3 col-md-3">
<a href="#" class="thumbnail">
<img src="/static/images/yoyo.png">
</a>
</div>
<div class="col-xs-6 col-sm-3 col-md-3">
<a href="#" class="thumbnail">
<img src="/static/images/yoyo.png">
</a>
</div>
</div>
</div>
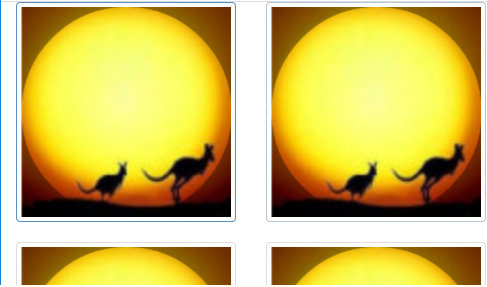
页面显示效果

小屏幕每行显示2个

缩略图带文字和按钮
我们可以向缩略图添加各种 HTML 内容,比如标题、段落或按钮。具体步骤如下:
- 把带有 class
.thumbnail的<a>标签改为<div>。 - 在该
<div>内,您可以添加任何您想要添加的东西。由于这是一个<div>,我们可以使用默认的基于 span 的命名规则来调整大小。 - 如果您想要给多个图像进行分组,请把它们放置在一个无序列表中,且每个列表项向左浮动。
使用示例
<div class="container">
<div class="row">
<div class="col-xs-6 col-sm-3 col-md-3">
<div class="thumbnail">
<img src="/static/images/yoyo.png">
<div>
<h3>bootstrap使用教程</h3>
<p>从入门到放弃系列教程</p>
<p>
<a href="#" class="btn btn-success" role="button">收藏</a>
<a href="#" class="btn btn-danger" role="button">会员免费</a>
</p>
</div>
</div>
</div>
<div class="col-xs-6 col-sm-3 col-md-3">
<div class="thumbnail">
<img src="/static/images/yoyo.png">
<div>
<h3>bootstrap使用教程</h3>
<p>从入门到放弃系列教程</p>
<p>
<a href="#" class="btn btn-success" role="button">收藏</a>
<a href="#" class="btn btn-danger" role="button">会员免费</a>
</p>
</div>
</div>
</div>
<div class="col-xs-6 col-sm-3 col-md-3">
<div class="thumbnail">
<img src="/static/images/yoyo.png">
<div>
<h3>bootstrap使用教程</h3>
<p>从入门到放弃系列教程</p>
<p>
<a href="#" class="btn btn-success" role="button">收藏</a>
<a href="#" class="btn btn-danger" role="button">会员免费</a>
</p>
</div>
</div>
</div>
<div class="col-xs-6 col-sm-3 col-md-3">
<div class="thumbnail">
<img src="/static/images/yoyo.png">
<div>
<h3>bootstrap使用教程</h3>
<p>从入门到放弃系列教程</p>
<p>
<a href="#" class="btn btn-success" role="button">收藏</a>
<a href="#" class="btn btn-danger" role="button">会员免费</a>
</p>
</div>
</div>
</div>
</div>
</div>
显示效果
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具