python测试开发django-139.Bootstrap 中关于图片的显示(img-responsive)
前言
在设置个人头像的时候,可以显示原型图片,也可以显示方形图片,Bootstrap 提供了三个可对图片应用简单样式的 class:
- .img-rounded:添加 border-radius:6px 来获得图片圆角。
- .img-circle:添加 border-radius:50% 来让整个图片变成圆形。
- .img-thumbnail:添加一些内边距(padding)和一个灰色的边框。
- .img-responsive 图片响应式 (将很好地扩展到父元素)
div添加图片显示
在div区放一张图片时
<div class="container">
<div class="row">
<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
第1块div
</div>
<div class="col-md-3 col-xs-3" style="background-color: #d43d49">
第2块div
</div>
</div>
</div>
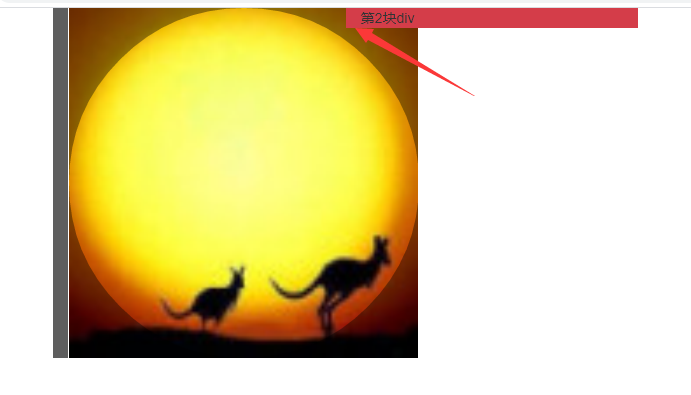
比如需要在第一块div取放一个图片,可以加一个img标签

<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
<img src="/static/images/yoyo.png">
</div>
但是图片会超出div的宽度,挤到第二个div去了

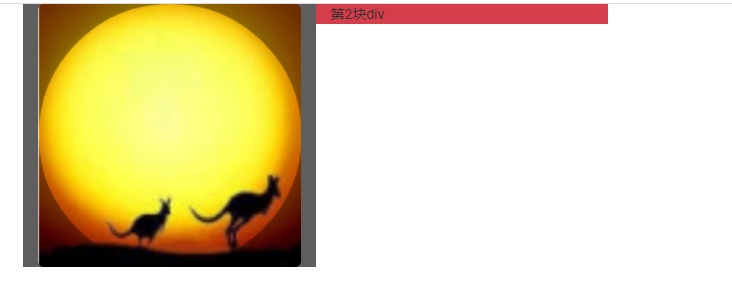
解决办法只需加一个class属性:img-responsive
<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
<img class="img-responsive" src="/static/images/yoyo.png">
</div>
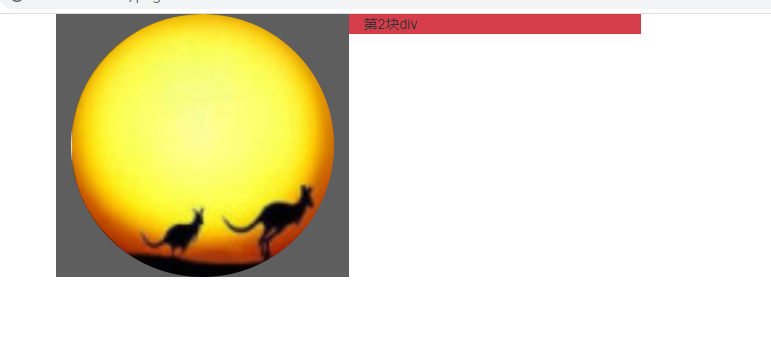
显示圆形和方形图
设置头像显示圆形效果图,类似这种

解决办法只需加一个class属性:img-circle
<div class="col-md-3 col-xs-3" style="background-color: #5e5e5e">
<img class="img-responsive img-circle" src="/static/images/yoyo.png">
</div>

.img-rounded:添加 border-radius:6px 来获得图片圆角

(四个角有一点点圆角,不是很明显)
图片缩放
img-responsive 也可以自动缩放图片,缩小屏幕后,图片会自动缩小
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-23 python笔记47-面试题:如何判断字典a在字典b
2019-09-23 httprunner学习9-完整的用例结构(yaml&json)
2017-09-23 Appium+python自动化20-查看iOS上app元素属性