python测试开发django-138.Bootstrap 字体图标(Glyphicons)
前言
如何在字体前面加图标?可以使用Bootstrap 框架的 glyphicon 类,可以基于项目的 Bootstrap 来免费使用Glyphicons Halflings 提供的图标库。
查看可以使用的图标列表https://www.runoob.com/try/demo_source/bootstrap3-glyph-icons.htm
字体图标(Glyphicons)
添加图标使用示例
<span class="glyphicon glyphicon-search"></span>
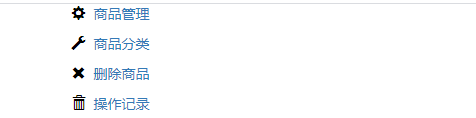
如下添加操作项,前面加小图标
<div class="container" id="tools">
<p>
<a href="#"><span class="glyphicon glyphicon-cog" style="color: rgb(0, 0, 0);"></span>商品管理</a>
</p>
<p>
<a href="#"><span class="glyphicon glyphicon-wrench" style="color: rgb(0, 0, 0);"></span>商品分类</a>
</p>
<p>
<a href="#"><span class="glyphicon glyphicon-remove" style="color: rgb(0, 0, 0);"></span>删除商品</a>
</p>
<p>
<a href="#"><span class="glyphicon glyphicon-trash" style="color: rgb(0, 0, 0);"></span>操作记录</a>
</p>
</div>

图片和文字之间的间距需自己调整

带图标的button
可以定制带图标的button
<p>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-pencil"> 编辑</span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-user"> 联系人</span>
</button>
<button type="button" class="btn btn-primary">
<span class="glyphicon glyphicon-remove"> 删除</span>
</button>
</p>
效果

点这里定制图标大小和背景色https://www.runoob.com/try/demo_source/bootstrap-glyph-customization.htm















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-22 httprunner学习28-yaml文件 参数化读取 csv 文件字符串转 int
2020-09-22 httprunner学习27-参数关联时在 yaml 文件 int 和 str 数据类型转换
2019-09-22 httprunner学习8-validate校验器
2019-09-22 httprunner学习7-extract提取content返回对象
2019-09-22 httprunner学习6-参数化(引用外部csv数据)
2019-09-22 httprunner学习5-参数化与数据驱动
2019-09-22 httprunner学习4-variables变量声明与引用