python测试开发django-137.Bootstrap 输入框组件input-group
前言
在页面上看到的这种输入框控件可以用Bootstrap 输入框组件input-group来实现

input-group 输入框组
输入框组扩展自 表单控件,通过向输入域添加前缀和后缀的内容,可以向用户输入添加公共的元素。
例如,您可以添加美元符号,或者在用户名前添加 @,也可以在输入框后面加搜索2个字或button按钮。
使用input-group,轻松在输入框前后添加文本或者按钮元素,使用方法如下:
- 1.用一个包裹住输入框 input 按钮。
- 2.给input加上class="form-control"样式。
- 3.在input的前后添加一个,在span中添加文本或者其他元素。
<div style="padding: 200px 200px 50px;">
<form class="" role="form">
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div>
<br>
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-addon">搜索</span>
</div>
<br>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
</form>
</div>
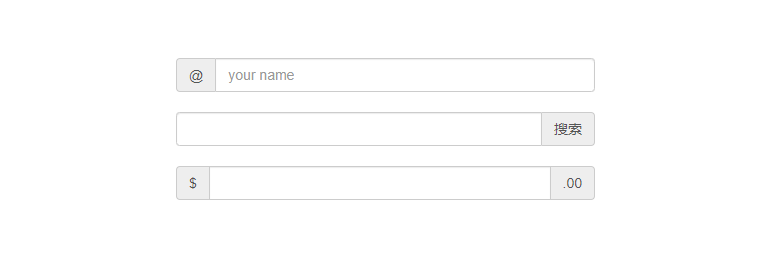
页面效果

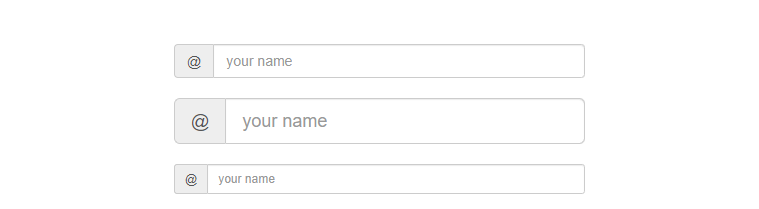
输入框组大小设置
输入框大小可通过添加class属性设置
- input-group 默认大小
- input-group input-group-lg 大号输入框
- input-group input-group-sm 小号输入框
<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div><br>
<div class="input-group input-group-lg">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div><br>
<div class="input-group input-group-sm">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="your name">
</div><br>

input-group-btn 按钮
输入框后面加一个button按钮,可以通过添加class属性input-group-btn实现
<div class="input-group">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn" type="button">搜索</button>
</span>
</div><br>
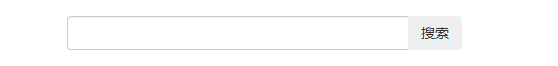
实现效果

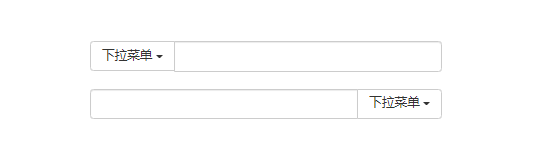
带有下拉菜单的按钮

参考菜鸟教程https://www.runoob.com/bootstrap/bootstrap-input-groups.html















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-22 httprunner学习28-yaml文件 参数化读取 csv 文件字符串转 int
2020-09-22 httprunner学习27-参数关联时在 yaml 文件 int 和 str 数据类型转换
2019-09-22 httprunner学习8-validate校验器
2019-09-22 httprunner学习7-extract提取content返回对象
2019-09-22 httprunner学习6-参数化(引用外部csv数据)
2019-09-22 httprunner学习5-参数化与数据驱动
2019-09-22 httprunner学习4-variables变量声明与引用