python测试开发django-136.Bootstrap 顶部导航navbar
前言
页面顶部导航可以固定在屏幕顶部,不用随着页面上下拖动而滚动。
Bootstrap 框架可以用 .navbar 快速实现这种页面效果
navbar导航
navbar导航组件常用的几个 class 属性
- .navbar ——设置 nav 元素为导航条组件;
- .navbar-default ——指定导航条组件为默认主题;
- .navbar-inverse ——指定导航条组件为黑色主题;
- .navbar-fixed-top ——设置导航条组件固定在顶部;
- .navbar-fixed-bottom ——设置导航条组件固定在底部;
- .navbar-header ——主要指定 div 元素为导航条组件包裹品牌图标及切换按钮;
- .navbar-toggle ——设置 button 元素为导航条组件的切换钮;
- .collapsed ——设置 button 元素为在视口小于768px时才显示;
- .navbar-brand ——设置导航条组件内的品牌图标;navbar-brand 默认是放文字的,也可以放图片,但必须是小图片,如果图片太大,位置就会靠下.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer">
<title>bootstrap-首页nav导航</title>
<link rel="stylesheet" type="text/css" href="/static/bootstarp/css/bootstrap.min.css"/>
<script type="text/javascript" src="/static/bootstarp/jquery/jquery-3.6.0.min.js"></script>
<script src="/static/bootstarp/js/bootstrap.min.js"></script>
</head>
<body>
<!--nav顶部导航-->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航折叠后显示按钮-->
<div class="navbar-header">
<button class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">上海悠悠学堂</a>
</div>
<!--头部右侧导航菜单-->
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="https://www.cnblogs.com/yoyoketang/">首页</a></li>
<li><a href="https://www.cnblogs.com/yoyoketang/">最新课程</a></li>
<li><a href="https://www.cnblogs.com/yoyoketang/">我的博客</a></li>
<li><a href="https://www.cnblogs.com/yoyoketang/">联系我们</a></li>
</ul>
</div>
</div>
</nav>
<!--导航-->
</body>
</html>
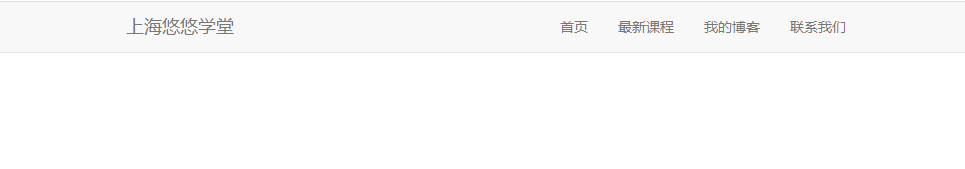
页面效果

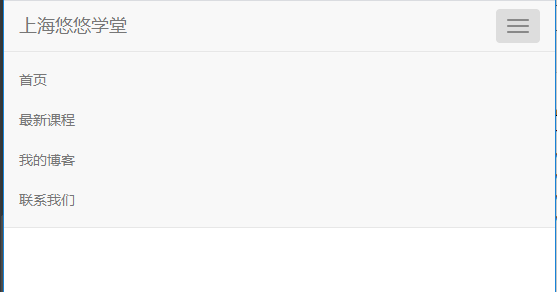
小屏幕折叠效果
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-22 httprunner学习28-yaml文件 参数化读取 csv 文件字符串转 int
2020-09-22 httprunner学习27-参数关联时在 yaml 文件 int 和 str 数据类型转换
2019-09-22 httprunner学习8-validate校验器
2019-09-22 httprunner学习7-extract提取content返回对象
2019-09-22 httprunner学习6-参数化(引用外部csv数据)
2019-09-22 httprunner学习5-参数化与数据驱动
2019-09-22 httprunner学习4-variables变量声明与引用