python测试开发django-129.jQuery中$.get()和$.post()提交方法学习
前言
$.get() 和 $.post()方法是 jQuery 中的全局函数
$.get()方法
$.get() 方法使用 HTTP GET 请求从服务器加载数据。
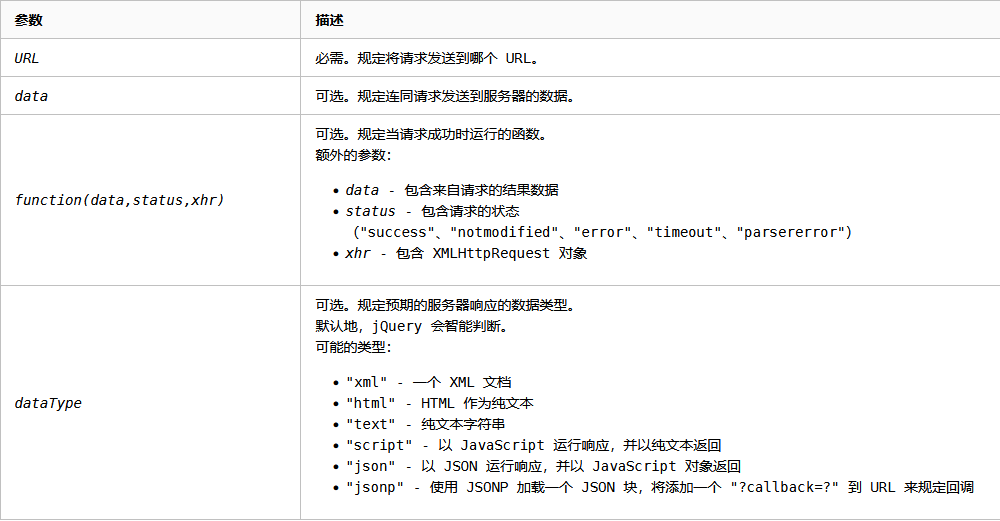
官方语法格式: $.get(URL,data,function(data,status,xhr),dataType)
参数说明:
- url 必需,为请求地址,
- data 可选,为请求数据的列表(是可选的,也可以将要传的参数写在url里面),
- function(data,status,xhr) 可选, callback为请求成功后的回调函数,该函数接受两个参数,第一个为服务器返回的数据,第二个参数为服务器的状态,是可选参数。
- dataType 可选,规定预期的服务器响应的数据类型。

使用示例
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<body>
<div class="container">
<button id="get_btn" class="btn btn-info">发get请求</button>
<button id="post_btn" class="btn btn-info">发post请求</button>
</div>
</body>
<script>
//发get请求 不带参数情况
$("#get_btn").click(function(){
$.get('/api/v1/demo',
function(data, status) {
alert("状态:"+ status + ",body:" + JSON.stringify(data))
})
})
</script>
当get请求成功的时候,会返回status状态:success

status状态有五种:"success", "notmodified", "error", "timeout", or "parsererror"
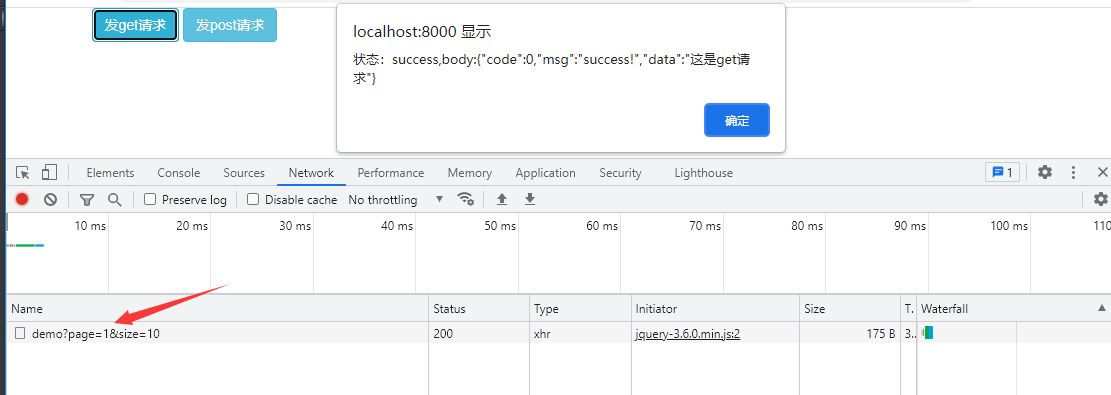
$.get()带请求参数的时候,可以写成javascript对象
<script>
//发get请求
$("#get_btn").click(function(){
$.get('/api/v1/demo',
{
page: 1,
size: 10
},
function(data, status) {
alert("状态:"+ status + ",body:" + JSON.stringify(data))
})
})
</script>

只有当接口请求成功的时候,才会调用function(data, status)方法,如果接口404等异常情况,可以用以下方法
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
//发get请求
$("#get_btn").click(function(){
$.get('/api/v1/demox', //404不存在地址
{
page: 1,
size: 10
},
function(data, status) {
alert("状态:"+ status + ",body:" + JSON.stringify(data))
}).fail(function () {
alert('接口请求失败!');
})
})
</script>

$.post()方法
$.post() 方法使用 HTTP POST 请求,一般是提交数据。
官方语法格式: $(selector).post(URL,data,function(data,status,xhr),dataType)

跟$.get()参数差不多,多了一个type参数,type为返回的数据类型,可以是html,xml,json等类型,如果我们设置这个参数为:json,那么返回的格式则是json格式的,如果没有设置,就 和$.get()返回的格式一样,都是字符串的。
使用示例
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
//发post请求
$("#post_btn").click(function(){
$.post('/api/v1/demo',
{
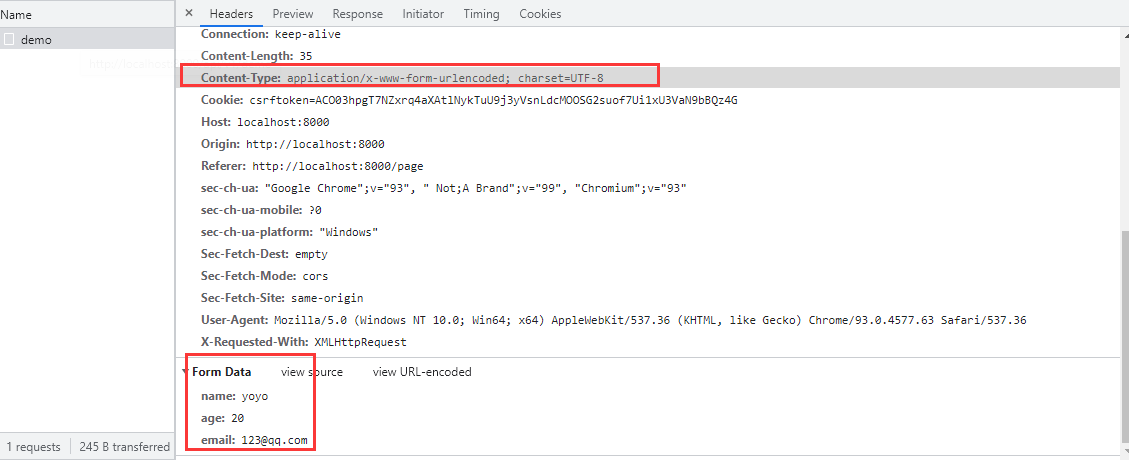
name: "yoyo",
age: 20,
email: "123@qq.com"
},
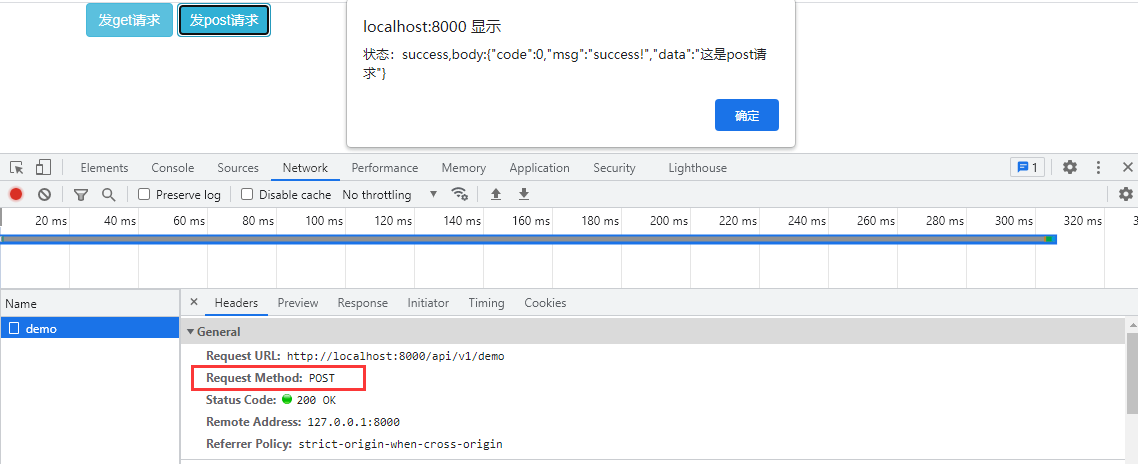
function(data, status) {
alert("状态:"+ status + ",body:" + JSON.stringify(data))
}).fail(function () {
alert('接口请求失败!');
})
})
</script>

body传参类默认是Content-Type: application/x-www-form-urlencoded; charset=UTF-8
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-16 pytest文档58-随机执行测试用例(pytest-random-order)