python测试开发django-127.bootstrap-table 如何给单元格添加功能按钮(编辑/删除) 和事件(events)
前言
在bootstrap-table表格最后一列添加操作按钮,可以添加编辑和删除按钮,方便操作单行数据。
添加编辑和删除按钮
在 columns 给操作按钮添加events事件,此代码需在初始化table表格前写
- "click #editTable" 点击
#editTablebutton按钮,触发对应的事件,可以传四个参数e, value, row, index - "click #deleteTable" 点击
#deleteTablebutton按钮,触发对应的事件,可以传四个参数e, value, row, index
其中row是代表对应点击行的json对象,index是对应行在当前表格的索引(从0开始)
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 给按钮添加事件
window.operateEvents = {
"click #editTable": function(e, value, row, index){
//编辑按钮事件
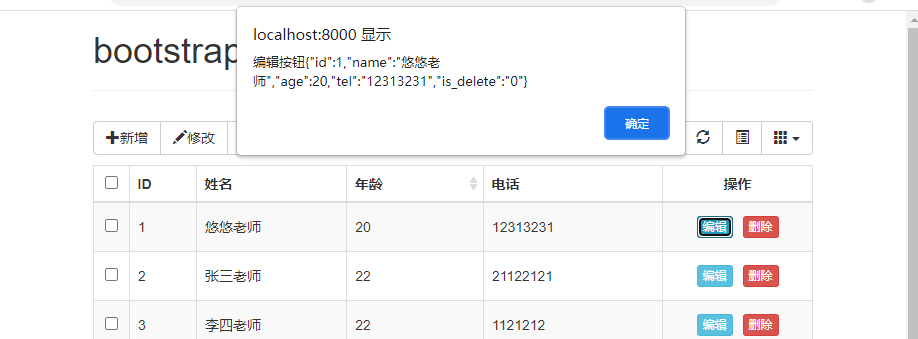
alert("编辑按钮"+JSON.stringify(row))
},
"click #deleteTable": function(e, value, row, index){
//删除按钮事件
alert("删除按钮事件,id:"+row.id)
}
}
</script>
初始化table表格
<script>
var url = '/teacher/info';
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄',
sortable: true
},
{
field: 'tel',
title: '电话'
},
{
field:'operate',
title: '操作',
width: 150,
align: 'center',
valign: 'middle',
events: operateEvents, //给按钮注册事件
formatter: actionFormatter
}
];
$("#table").bootstrapTable({
toolbar: '#toolbar', //自定义工具按钮
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
search: true, //是否显示表格搜索
showSearchButton: true, //搜索按钮
{# showSearchClearButton: true, //清空输入框#}
{# singleSelect: true,#}
clickToSelect: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度
classes: "table table-bordered table-striped",
showToggle: true, //是否显示详细视图和列表视图的切换按钮
columns: columns, //列参数
//detailView: true, //是否显示父子表
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params) {
// params对象包含:limit, offset, search, sort, order
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp;
temp = {
page: (params.offset / params.limit) + 1, //页码, //页码
size: params.limit //页面大小
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
};
return temp;
}
});
//操作栏的格式化
function actionFormatter(value, row, index) {
return [
'<button id="editTable" type="button" style="margin:5px" class="btn btn-xs btn-info">编辑</button>',
'<button id="deleteTable" type="button" style="margin:5px" class="btn btn-xs btn-danger">删除</button>',
].join('');
}
</script>
实现效果

点编辑按钮,触发点击事件

operateEvents 事件
继续写operateEvents 事件,点编辑按钮弹出模态框编辑,点删除按钮弹出删除确认模态框
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 给按钮添加事件
window.operateEvents = {
"click #editTable": function(e, value, row, index){
//编辑按钮事件
alert("编辑按钮"+JSON.stringify(row));
$("#modal_id").val(row.id);
$("#modal_name").val(row.name);
$("#modal_age").val(row.age);
$("#modal_tel").val(row.tel);
$("#myModal").modal(); //调出模态框
},
"click #deleteTable": function(e, value, row, index){
//删除按钮事件
alert("删除按钮事件,id:"+row.id);
//把ids的值给到隐藏输入框
$('#del_ids').val(row.id);
//调出删除模态框
$("#delModal").modal();
}
}
</script>















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-14 pytest文档56-插件打包上传到 pypi 库
2019-09-14 python测试开发django-rest-framework-61.权限认证(permission)
2018-09-14 Locust性能测试3-no-web模式和csv报告保存
2018-09-14 Locust性能测试2-先登录场景案例
2018-09-14 appium+python自动化61-中文输入乱码问题解决
2017-09-14 Pycharm上python和unittest两种姿势傻傻分不清楚