python测试开发django-125.bootstrapTable获取选中行的数据
前言
如何获取bootstrapTable选中的checkbox数据

getSelections 获取全部选中数据
bootstrap table 获取全部选中行的数据有2个方法
- getAllSelections 返回所有选定的行包含搜索或过滤,当没有选择记录时,将返回一个空数组。
- getSelections 返回选定的行,如果未选择任何记录,则返回一个空数组。getSelections不会返回包含搜索刷选后的选中的数据。
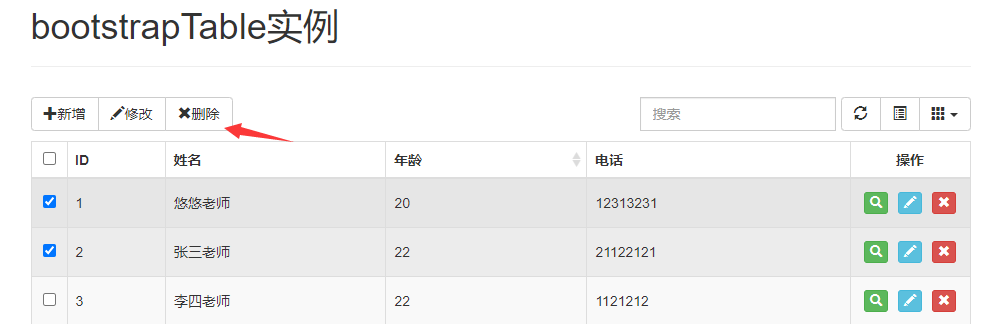
点删除按钮,需获取选中的数据

选中多行,获取选中行的所有数据:bootstrapTable('getSelections')
//作者-上海悠悠 QQ交流群:717225969
//blog地址 https://www.cnblogs.com/yoyoketang/
<script>
// 获取表格数据
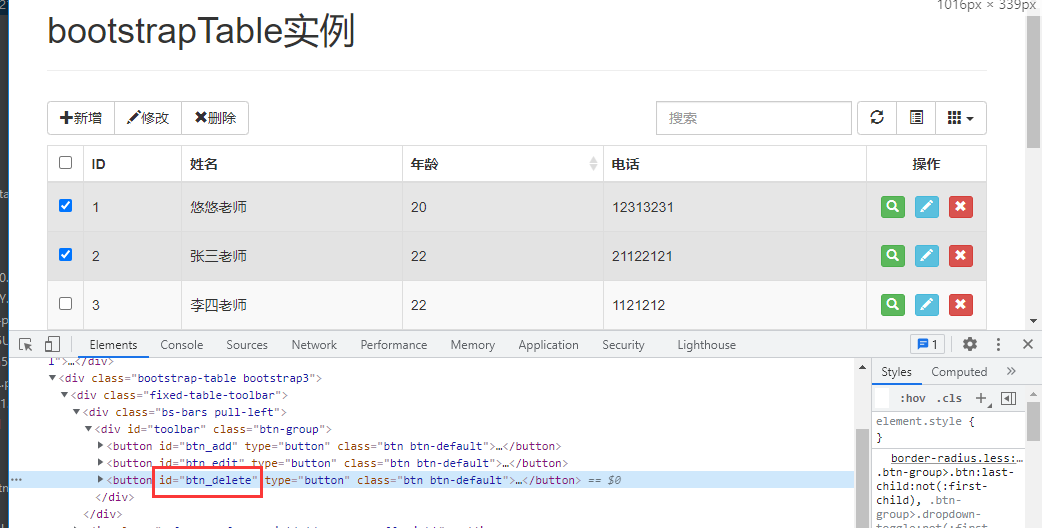
$("#btn_delete").click(function() {
var rows = $("#table").bootstrapTable('getSelections');
alert(JSON.stringify(rows))
})
</script>
返回的数据格式:
[
{"0":true,"id":1,"name":"悠悠老师","age":20,"tel":"12313231","is_delete":"0"},
{"0":true,"id":2,"name":"张三老师","age":22,"tel":"21122121","is_delete":"0"}
]

获取选中数据的id字段
删除数据的时候,只需要id字段传给后端,就可以删除对应的数据,那么如何从bootstrapTable('getSelections')返回的数据里面
[
{"0":true,"id":1,"name":"悠悠老师","age":20,"tel":"12313231","is_delete":"0"},
{"0":true,"id":2,"name":"张三老师","age":22,"tel":"21122121","is_delete":"0"}
]
获取选中数据的id字段,如:[1, 2]
bootstrapTable里面没有提供对应方法可以提前某个字段,需自己写个方法循环取值
<script>
// 获取表格数据
$("#btn_delete").click(function() {
var rows = $("#table").bootstrapTable('getSelections');
alert(JSON.stringify(rows))
var ids = [];
// 循环筛选出id
for (var i = 0; i < rows.length; i++) { //循环筛选出id
ids.push(rows[i].id);
}
alert(JSON.stringify(ids))
})
</script>

bootstrap-table API文档:https://www.bootstrap-table.com.cn/examples/methods/get-options/















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-09-13 python测试开发django-rest-framework-60.使用token登录(authentication之TokenAuthentication)
2019-09-13 selenium+python自动化99-清空输入框clear()失效问题解决
2017-09-13 jenkins显示html样式问题的几种解决方案总结