python测试开发django-123.bootstrap模态框(modal)垂直居中显示
前言
bootstrap 模态框默认会在屏幕顶端显示,跟我们的操作习惯不太符合,我们期望显示到屏幕垂直居中的位置。
在最新的 bootstrap4 版本中可以在<div class="modal-dialog"> 上加一个 modal-dialog-centered 属性,来垂直居中显示。
但是大部分用的是bootstrap3 版本,需要自己写javascript脚本来调整位置。
bootstrap3 版本
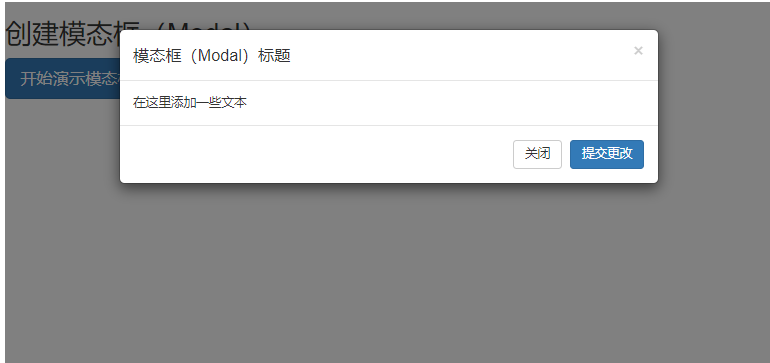
bootstrap模态框默认会在屏幕顶端显示,位置太靠上了。

bootstrap3 版本,需要自己写 javascript 脚本来调整位置。
- show.bs.modal 在调用 show 方法后触发。
- shown.bs.modal 当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。
- hide.bs.modal 当调用 hide 实例方法时触发。
- hidden.bs.modal 当模态框完全对用户隐藏时触发。
// 作者-上海悠悠 QQ交流群:717225969
// blog地址 https://www.cnblogs.com/yoyoketang/
<script>
$('#myModal').on('show.bs.modal', function (e) {
var modalHeight=$(window).height() / 2 - $('#myModal .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
</script>
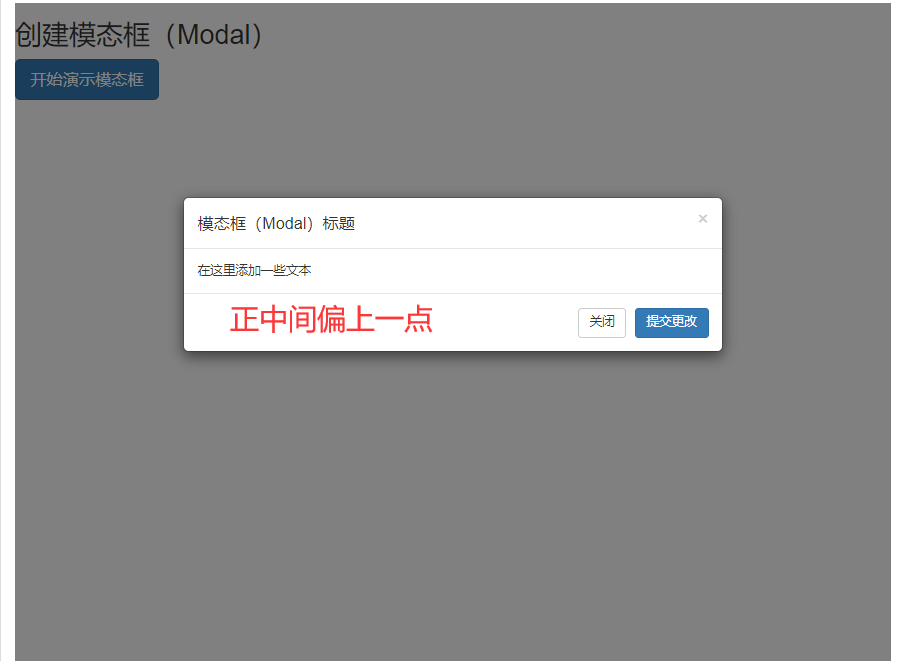
实现效果

如果想显示在屏幕正中间往上一点的位置,可以通过modalHeight的值控制,比如正中间往上100个像素
var modalHeight=$(window).height() / 2 - $('#myModal .modal-dialog').height() / 2 - 100;

设置css让modal 垂直居中
vertical-align:middle 的居中是基于 line-heigh t的,但 line-height:100%; 是相对于字体尺寸的,没法达到模态框居中效果。
在居中的对象后面加一个高度100%的 :after 伪类,两者都 display:inline-block; vertical-align:middle;
也就相当于要居中的对象要和一个高度 100% 的对象中线对齐,:after对象因为没有宽度,所以不占用空间,从达到了垂直居中的目的。
<style>
/* 模态框居中样式 */
.modal{
text-align: center;
}
.modal:after {
display: inline-block;
height: 100%;
margin-left: -0.05em;
content: "";
vertical-align: middle;
}
.modal-dialog {
text-align: left;
display: inline-block;
vertical-align: middle;
}
</style>
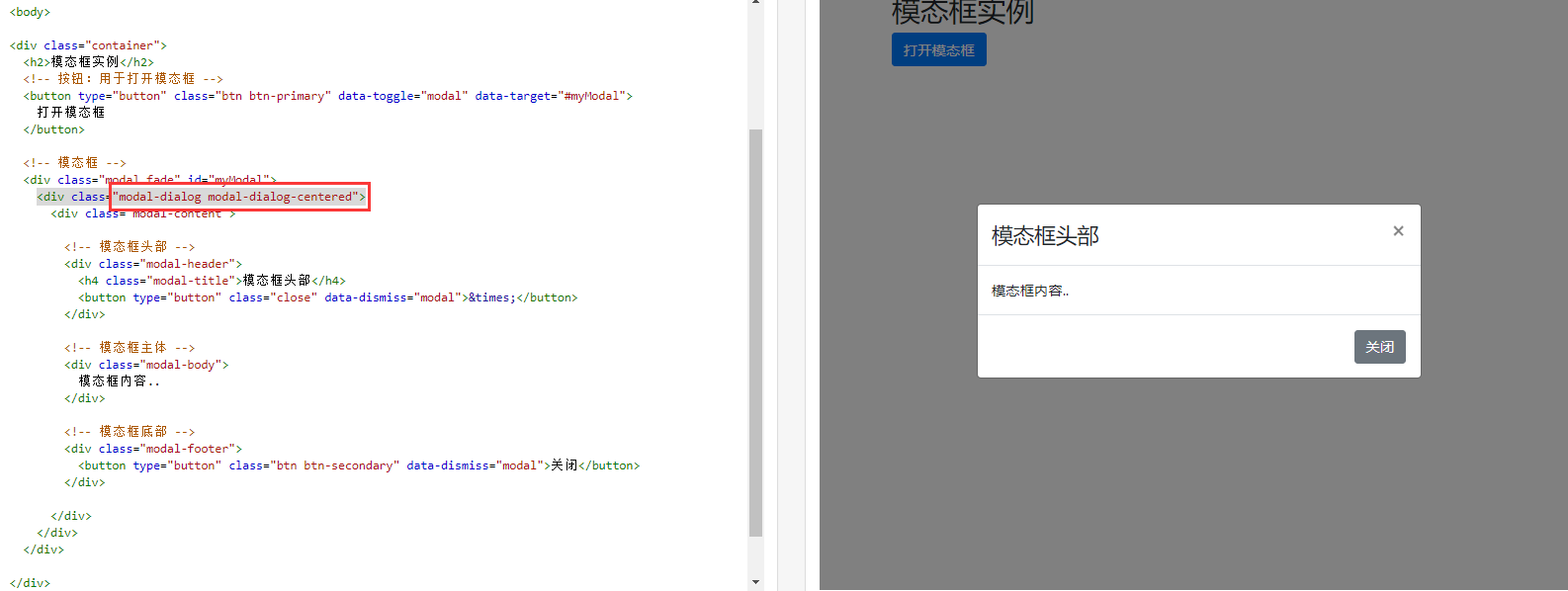
bootstrap4 版本
bootstrap4 版本可以在<div class="modal-dialog"> 上加一个 modal-dialog-centered 属性,来垂直居中显示。
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具