python测试开发django-120.bootstrap-table表格添加操作按钮(查看/修改/删除)
前言
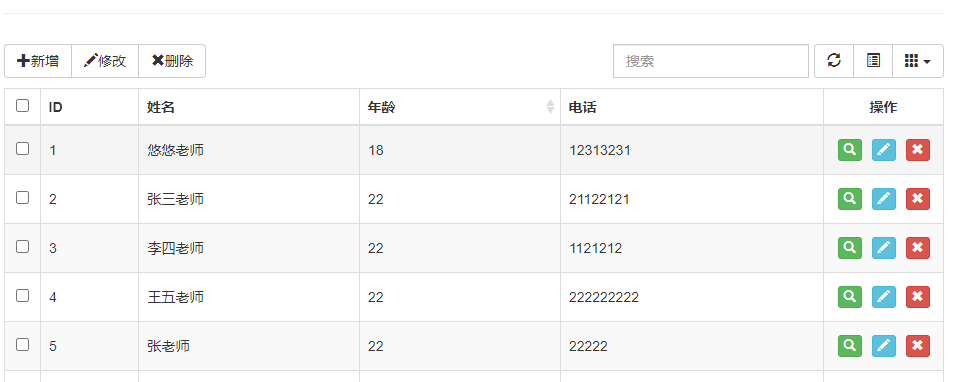
在table表格每一项后面添加3个操作按钮:查看/修改/删除,实现效果

新增操作项
接着前面这篇https://www.cnblogs.com/yoyoketang/p/15242055.html
在columns最后添加一个操作项,formatter属性可以帮助我们更加灵活的显示表格中的内容
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄'
},
{
field: 'tel',
title: '电话'
},
{
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}
];
主要看最后一项:
- field 一般对应ID字段,主键
- title 页面上显示的标题
- width 固定宽度
- align 'center'水平居中对齐
- valign 规定单元格中内容的垂直排列方式
- formatter 格式化器,对应actionFormatter方法,需写一个对应方法内容
接着定义actionFormatter方法
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += '<a href="javascript:;" class="btn btn-xs btn-success" style="margin:5px" onclick="EditViewById(\'undefined\', view=\'view\')" title="查看">';
result += '<span class="glyphicon glyphicon-search"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-info" style="margin:5px" onclick="EditViewById(\'undefined\')" title="编辑">';
result += '<span class="glyphicon glyphicon-pencil"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-danger" style="margin:5px" onclick="DeleteByIds(\'undefined\')" title="删除">';
result += '<span class="glyphicon glyphicon-remove"></span></a>';
return result;
}
按钮背景色主要是class里面的属性控制
- btn 白色
- btn btn-primary 浅蓝色
- btn btn-info 深蓝色
- btn btn-success 绿色
- btn btn-danger 红色
- btn btn-warning 黄色
- btn btn-inverse 黑色
按钮之间的间隙通过style="margin:5px"来调节
页面显示效果

完整的前端代码
<!DOCTYPE html>
<html lang="en">
<head>
{% load static %}
<title>bootstrap-table</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" type="text/css" href="/static/bootstarp/css/bootstrap.min.css" >
<link rel="stylesheet" type="text/css" href="/static/bootstrap-table/dist/bootstrap-table.min.css" >
<link rel="stylesheet" type="text/css" href="/static/bootstrap-table/dist/bootstrap-table.css" >
<script type="text/javascript" src="/static/bootstarp/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="/static/bootstarp/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-table/dist/bootstrap-table.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-table/dist/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
<body>
<div class="container">
<h1>bootstrapTable实例</h1>
<hr/>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="table" class="table table-striped" data-toolbar="#toolbar"></table>
</div>
</body>
<script>
var url = '/teacher/info';
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄',
sortable: true
},
{
field: 'tel',
title: '电话'
},
{
field:'ID',
title: '操作',
width: 120,
align: 'center',
valign: 'middle',
formatter: actionFormatter
}
];
$("#table").bootstrapTable({
toolbar: '#toolbar', //自定义工具按钮
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
search: true, //是否显示表格搜索
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度
showToggle: true, //是否显示详细视图和列表视图的切换按钮
columns: columns, //列参数
//detailView: true, //是否显示父子表
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var temp = {
page: (params.offset / params.limit) + 1, //页码, //页码
size: params.limit, //页面大小
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
};
return temp;
}
});
//操作栏的格式化
function actionFormatter(value, row, index) {
var id = value;
var result = "";
result += '<a href="javascript:;" class="btn btn-xs btn-success" style="margin:5px" onclick="EditViewById(\'undefined\', view=\'view\')" title="查看">';
result += '<span class="glyphicon glyphicon-search"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-info" style="margin:5px" onclick="EditViewById(\'undefined\')" title="编辑">';
result += '<span class="glyphicon glyphicon-pencil"></span></a>';
result += '<a href="javascript:;" class="btn btn-xs btn-danger" style="margin:5px" onclick="DeleteByIds(\'undefined\')" title="删除">';
result += '<span class="glyphicon glyphicon-remove"></span></a>';
return result;
}
</script>















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-09-08 pytest文档54-Hooks函数terminal打印测试结果(pytest_report_teststatus)