selenium+python自动化106 - 滑动 iframe 上的滚动条
前言
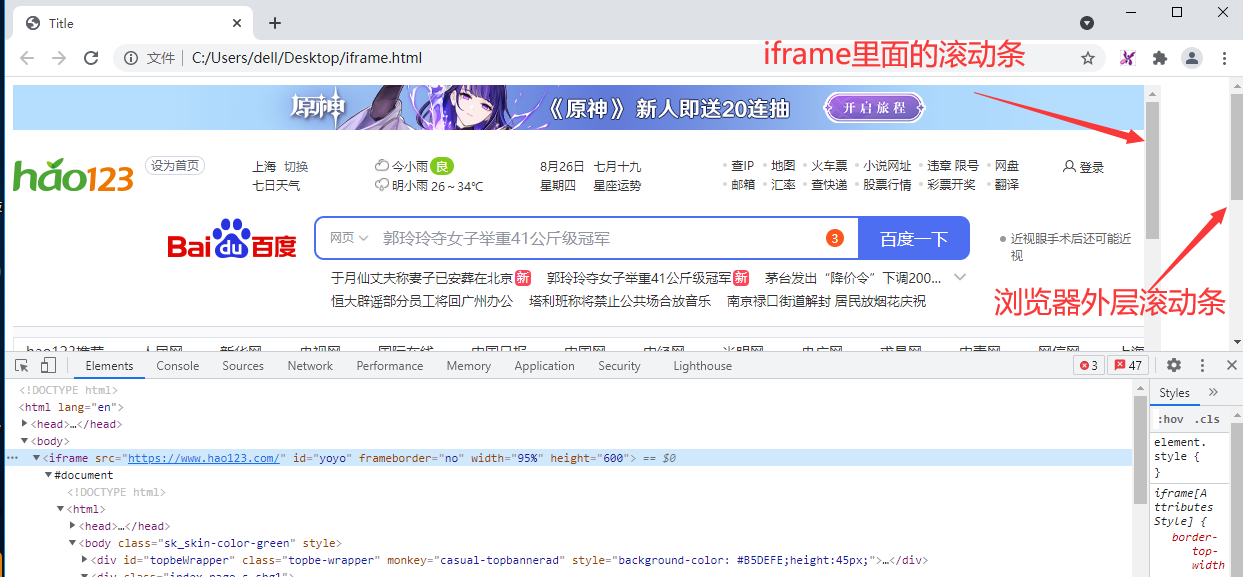
页面嵌套了iframe,这个iframe又是可以滚动的,如何操作iframe上的滚动条?
示例
写一个html页面案例,源码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<iframe src="https://www.hao123.com/" frameborder="no" width="95%" height="600">
</iframe>
</body>
</html>
保存iframe.html 放自己桌面上,用浏览器打开

解决思路
解决办法很简单,先定位iframe,切换到iframe上,再操作滚动条。
操作滚动条用js方法window.scrollTo()
# 作者-上海悠悠 QQ交流群:730246532
# blog地址 https://www.cnblogs.com/yoyoketang/
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('file:///C:/Users/dell/Desktop/iframe.html')
time.sleep(3)
iframe = driver.find_element_by_id('yoyo')
driver.switch_to.frame(iframe)
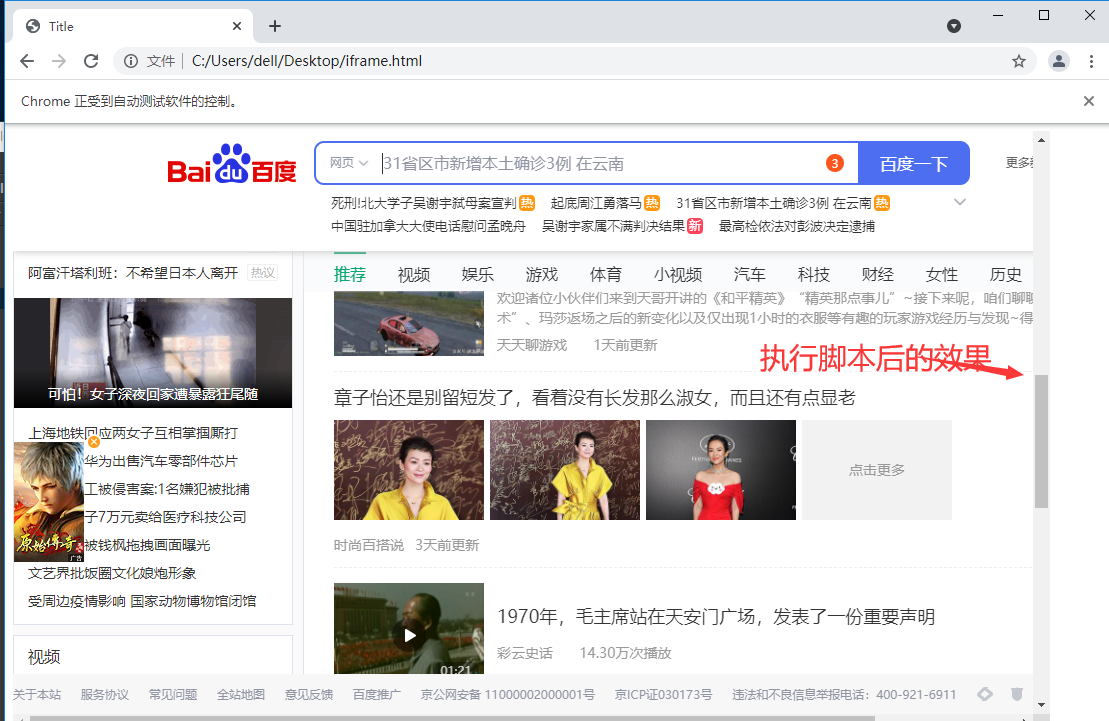
driver.execute_script('window.scrollTo(0, 1000)')
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具