Airtest IDE 自动化测试4 - Poco辅助窗展示UI渲染树
前言
Airtest 通过图像识别已经可以编写大部分的测试脚本,页面上需要点哪个元素直接截图,非常方便。
但是在某些特殊情况下,例如App里的动态元素,通过图像识别定位较为困难。所以Airtest Project解决方案也提供了另外一种基于UI控件搜索的自动化框架 Poco
UI识别方式,分别是基于两个框架:
- 基于图像识别的 Airtest 框架
- 基于UI控件搜索的 Poco 框架
Poco 辅助窗
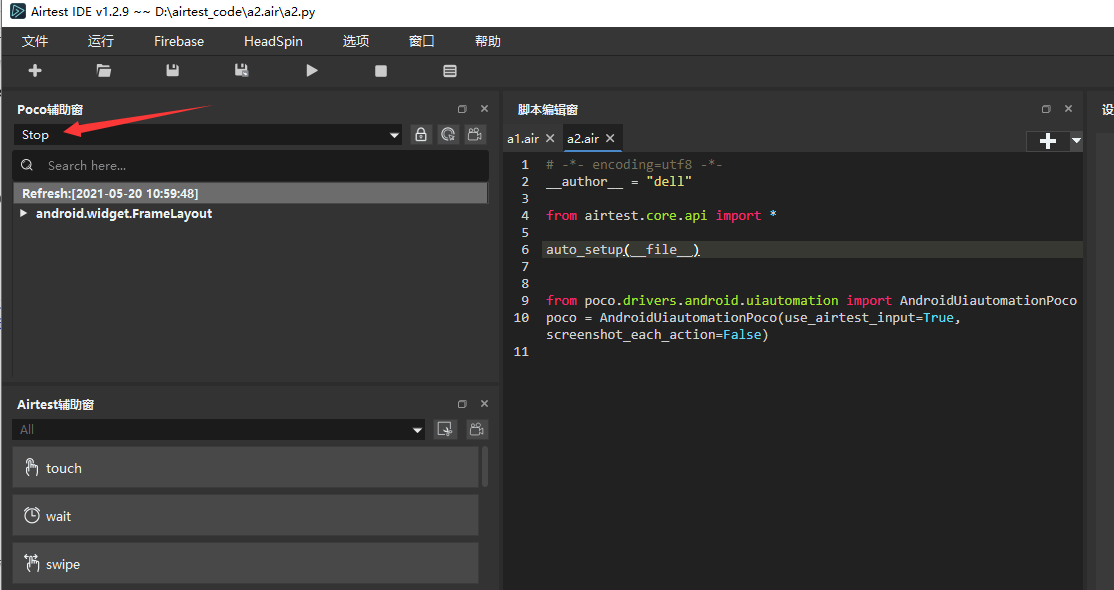
左侧Airtest 辅助窗下有个Poco 辅助窗,可以拖动下换个位置,默认是Stop状态

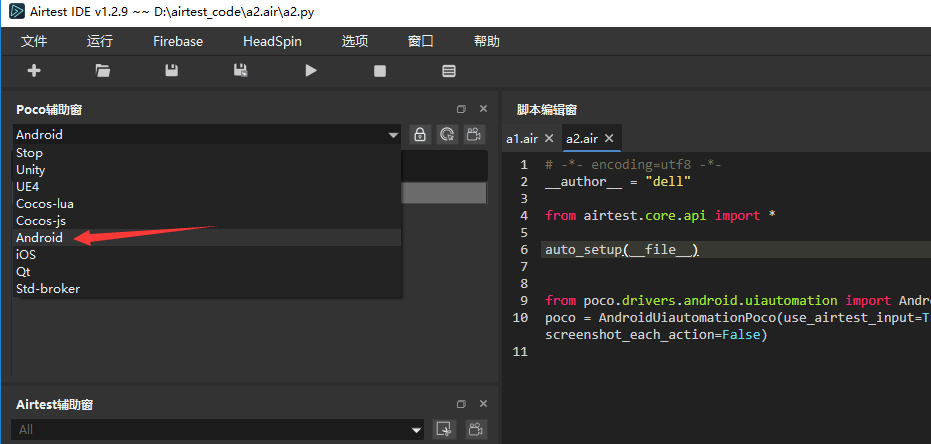
我们测试的是Android手机,于是可以选Android

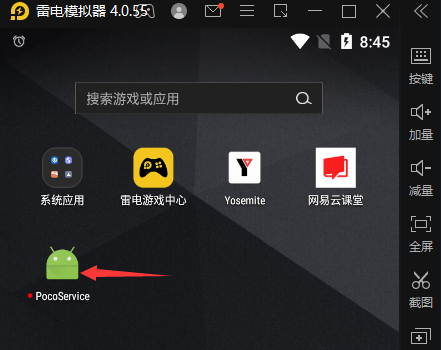
于是就能看到 UI渲染树 了,此时会在手机端自动生成一个 Pocoservice 的应用

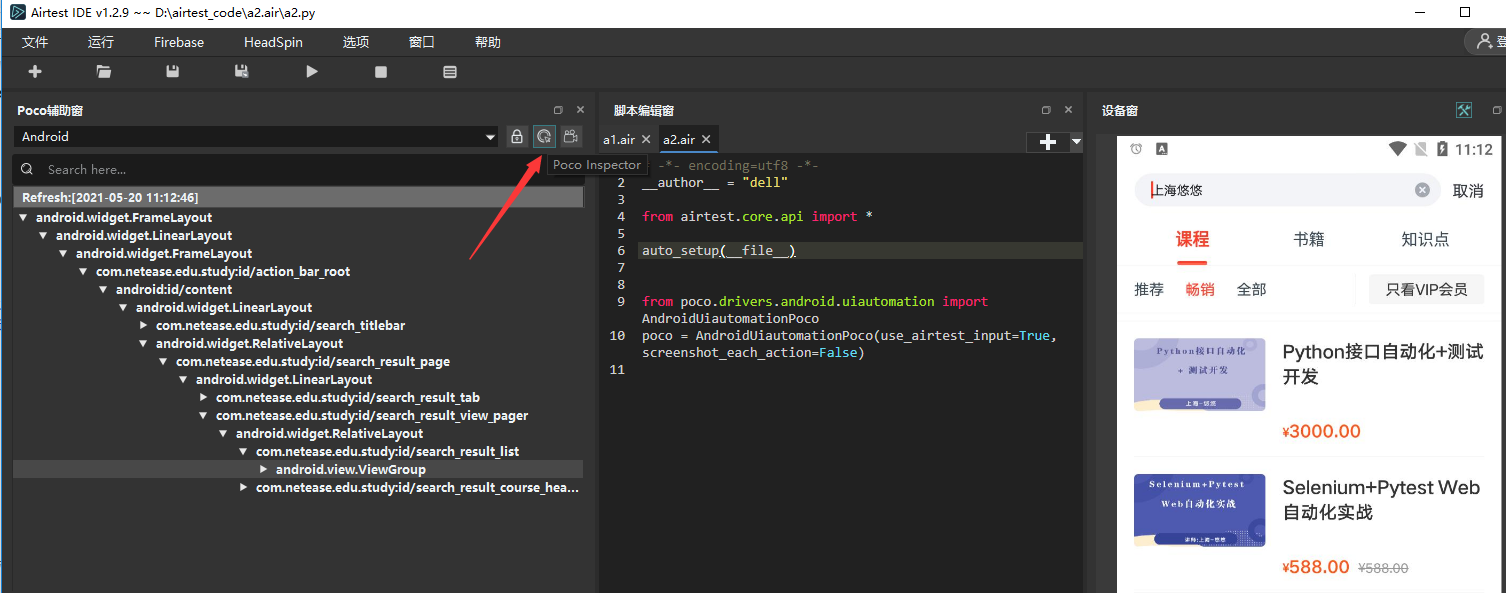
Poco Inspector
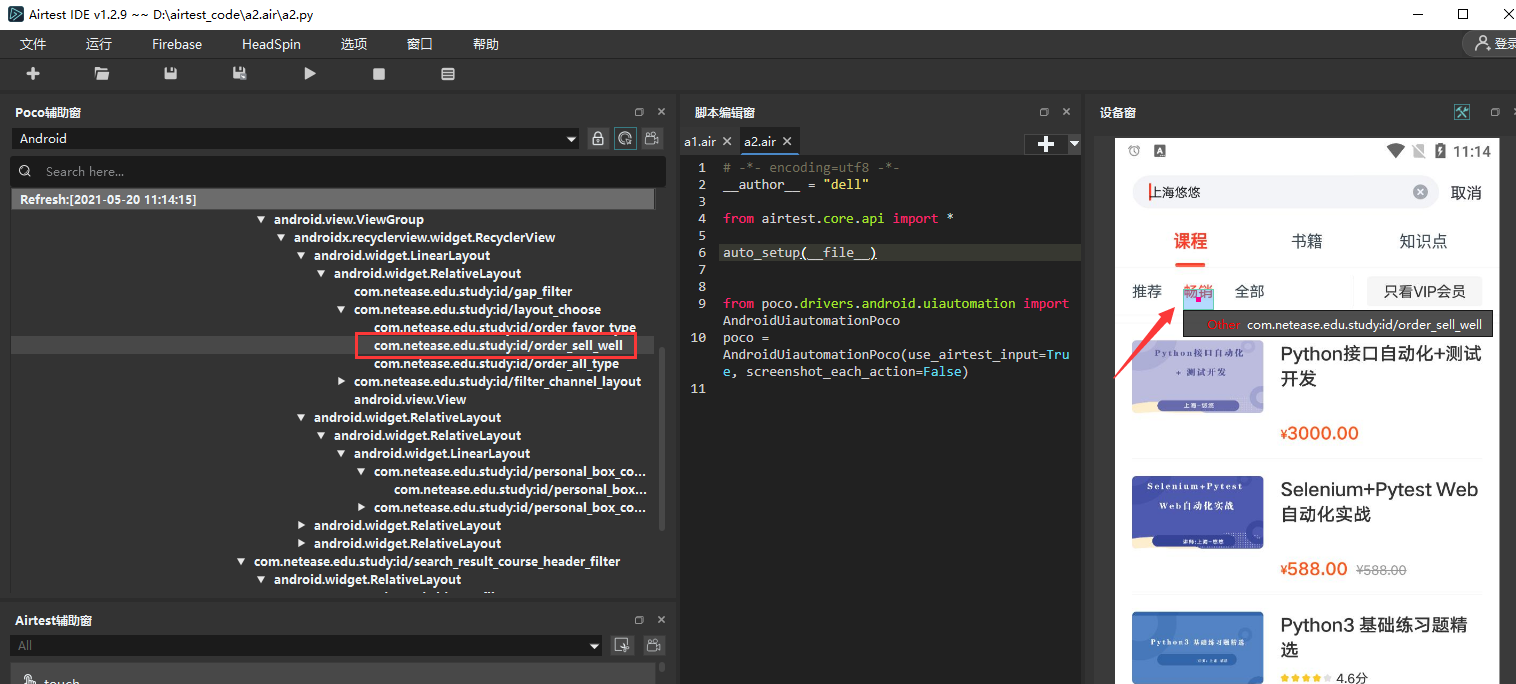
Poco 辅助窗-点 Poco Inspector 按钮,探测页面元素

点右侧页面上的元素,在左侧UI渲染树能看到点的元素属性了

冻结模式
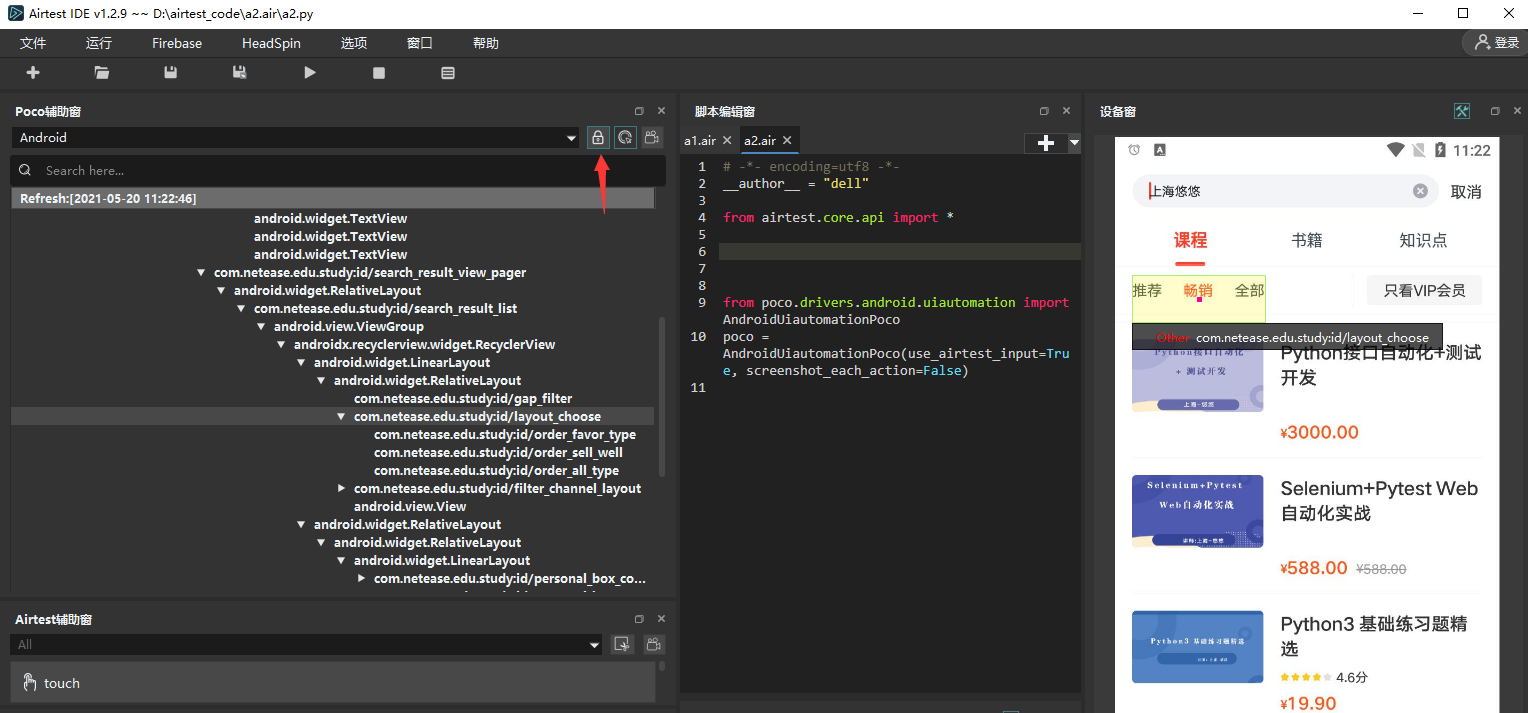
如果我们只想在页面上查看元素信息,可以先冻结页面,点🔒按钮

接着在右边点元素的时候,页面就不会出现跳转了
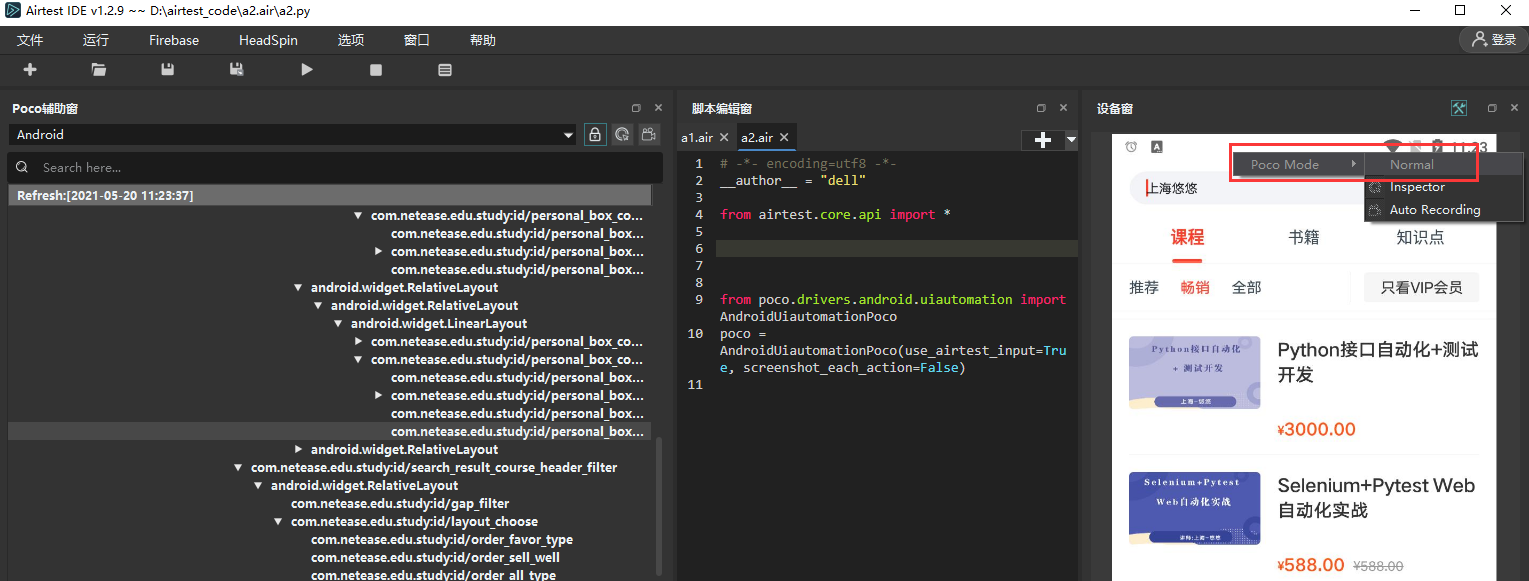
解冻可以再点下🔒按钮,或者在右侧区域-右键-Poco model - 选择 Nomal 模式解冻
















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2020-05-20 Cypress web自动化19-自定义命令,把登陆当公共方法commands.js
2020-05-20 Cypress web自动化18-cypress.json文件配置baseUrl
2020-05-20 Linux学习29-awk提取log日志信息,统计日志里面ip访问次数排序