selenium+python自动化103-一闪而过的dialog如何定位
前言
web页面操作的时候经常会遇到一闪而过的 dialog 消息,这些提示语一般只出现了几秒,过后元素节点就会在DOM中消失了。
本篇讲解下用chrome 浏览器如何定位一闪而过的 dialog 消息
dialog 场景
当点保存按钮后,页面弹出保存成功的提示框,这个提示框过1-2秒会自动消失

首先我们需要定位到此元素上,查看元素的属性相关信息,按f12 后鼠标还没来得及指上去就消失了,或者刚指上去,dom里面的元素就不见了。
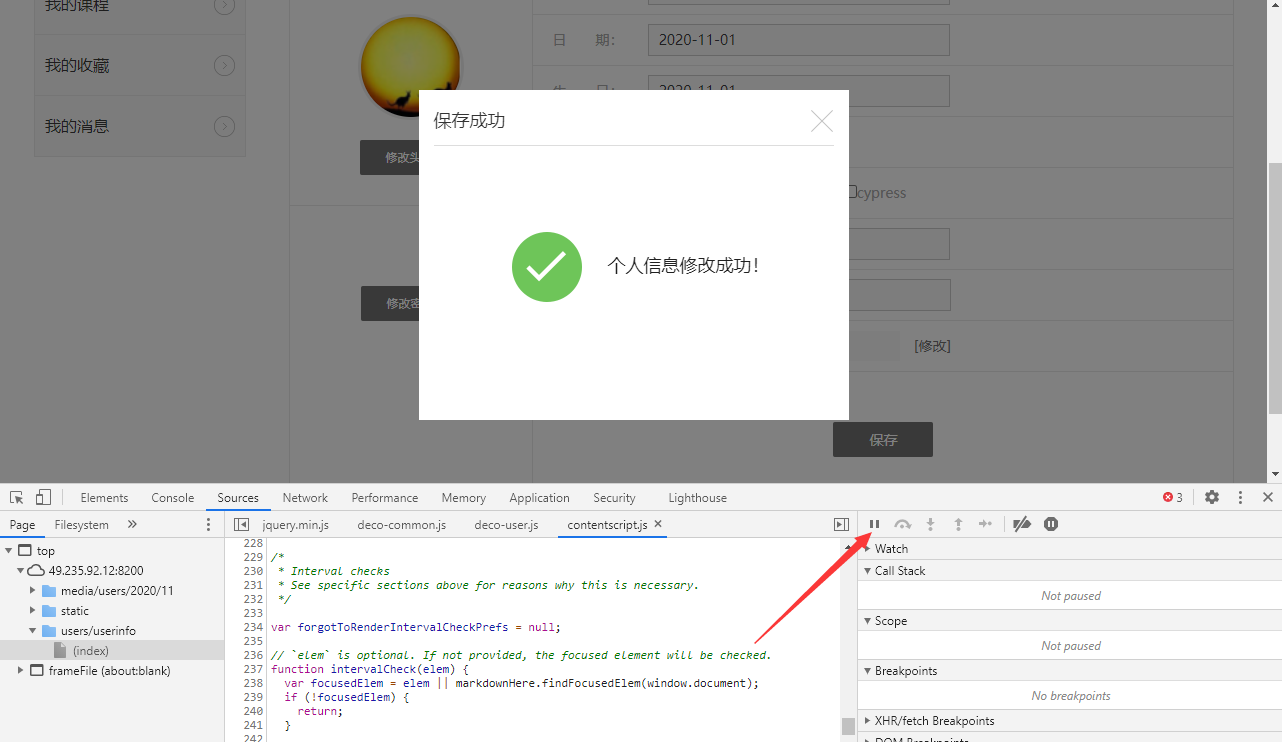
暂停 dialog
打开chrome 浏览器,f12 后查看,打开 Source 项,在右侧有个暂停按钮,如下图

当 dialog 提示语出现的时候,点下暂停按钮,此时页面就不会动了

于是就可以在 Elements 里面用鼠标指到 dialog 元素上了

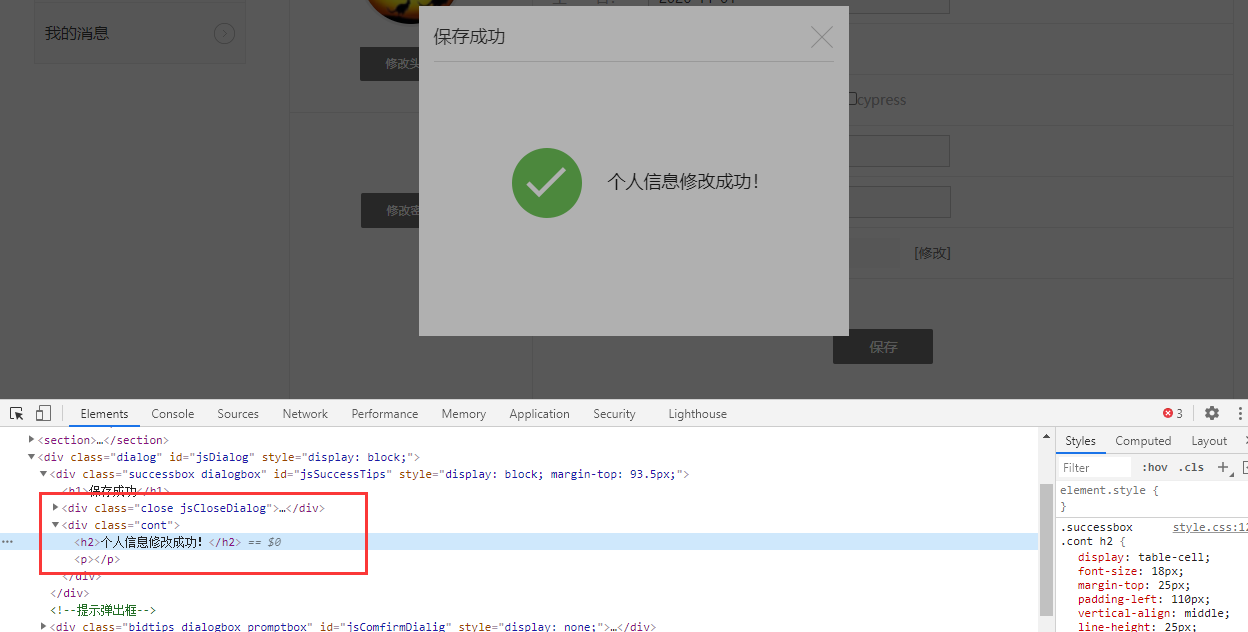
元素相关信息
<div class="successbox dialogbox" id="jsSuccessTips" style="display: block; margin-top: 93.5px;">
<h1>保存成功</h1>
<div class="close jsCloseDialog"><img src="/static/images/dig_close.png"></div>
<div class="cont">
<h2>个人信息修改成功!</h2>
<p></p>
</div>
</div>
代码实现
获取dialog的时候,先定位该元素,通过上面抓出来的元素信息 <h2>个人信息修改成功!</h2>
定位这个元素的话,它没什么属性,但是可以定位它上面的一层div,甚至再上一层的 class="successbox dialogbox" id="jsSuccessTips" 这2个属性定位
from selenium import webdriver
import time
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
driver = webdriver.Chrome()
driver.get("http://x.x.x.x:8000/users/login/")
# 前面操作省略,进入到保存页面
# 点保存按钮
driver.find_element_by_id("jsEditUserBtn").click()
# 点击保存按钮后,dialog 不会立马出现会有一点点的延迟,可以先sleep下
time.sleep(0.2)
# 定位dialog 用css的层级定位
dialog = driver.find_element_by_css_selector("#jsSuccessTips>.cont").text
print(dialog)
打印结果:个人信息修改成功!















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具
2019-12-29 jenkins学习3-Jenkins插件下载速度慢、安装失败
2019-12-29 jenkins学习2-首次输入密码后卡在空白页不加载
2019-12-29 jenkins学习1-docker快速搭建jenkins环境
2018-12-29 Linux学习5-CentOS安装Python3.6环境和pip3