Cypress web自动化29-失败截图以及用例录制mp4视频
前言
做 web 自动化的时候,我们希望用例失败了能截图,这是之前用 selenium 写 ui 自动化用例的时候经常遇到的问题。
cypress 可以说是业界良心了,不仅帮我们失败的时候自动截图保存下来,还把每个用例都录制成了mp4的小视频,方便追踪问题的时候回放视频
screenshots 失败截图
Cypress自带截屏功能,无论你是在使用cypress open的交互模式下运行,还是在使用cypress run的运行模式下运行(可能是在CI中)。
- 要手动截屏,你可以使用cy.screenshot()命令。
- 在交互模式之外的运行过程中发生失败时,Cypress将自动捕捉屏幕截图。
- 可以通过Cypress.Screenshot.defaults()将screenshotOnRunFailure设置为false来关闭此行为。
- 截图存储在screenshotsFolder中,默认设置为cypress/screenshots。
- 在cypress run之前,Cypress将清空任何现有的截图。
- 如果你不想在运行前清空你的截图文件夹,你可以设置trashAssetsBeforeRuns为false。
当我们用命令行执行完用例后
cypress run
运行结果
(Video)
- Started processing: Compressing to 32 CRF
- Finished processing: D:\Cypress\cypress\videos\xx.js.mp4 (0 seconds)
====================================================================================================
(Run Finished)
Spec Tests Passing Failing Pending Skipped
┌────────────────────────────────────────────────────────────────────────────────────────────────┐
│ × baidu.js 00:46 1 - 1 - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ blog.js 00:07 1 1 - - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ debug.js 00:02 1 1 - - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ × hook_demo.js 00:18 6 2 4 - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ login_fixture.js 00:03 1 1 - - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ × login_web.js 00:06 1 - 1 - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ parametrize.js 00:47 3 3 - - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ × web_a.js 00:11 1 - 1 - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ × web_home.js 00:09 2 - 1 - 1 │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ web_white_list.js 2ms - - - - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ xuexi.js 142ms 1 1 - - - │
├────────────────────────────────────────────────────────────────────────────────────────────────┤
│ √ xx.js 2ms - - - - - │
└────────────────────────────────────────────────────────────────────────────────────────────────┘
× 5 of 12 failed (42%) 02:35 18 9 8 - 1
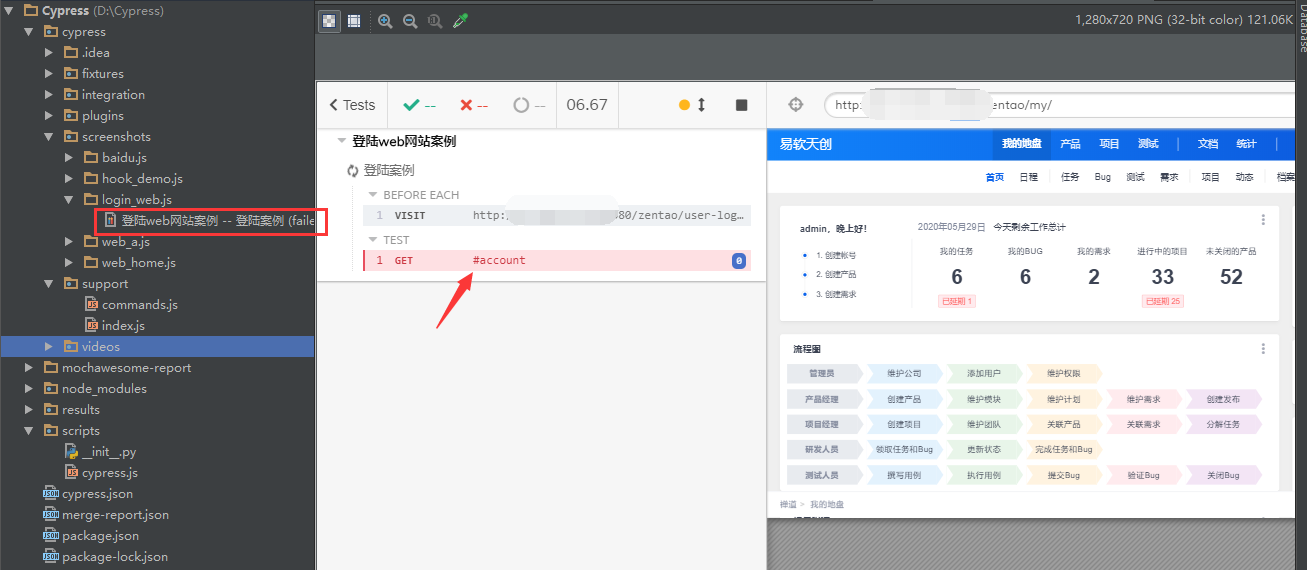
从上面的结果可以看出哪些用例失败了,比如我想看 login_web.js 这条为什么失败
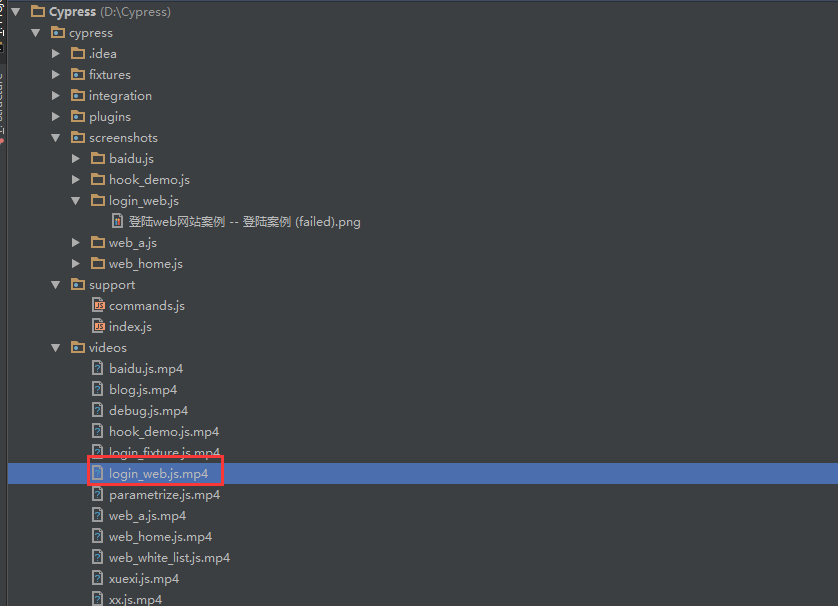
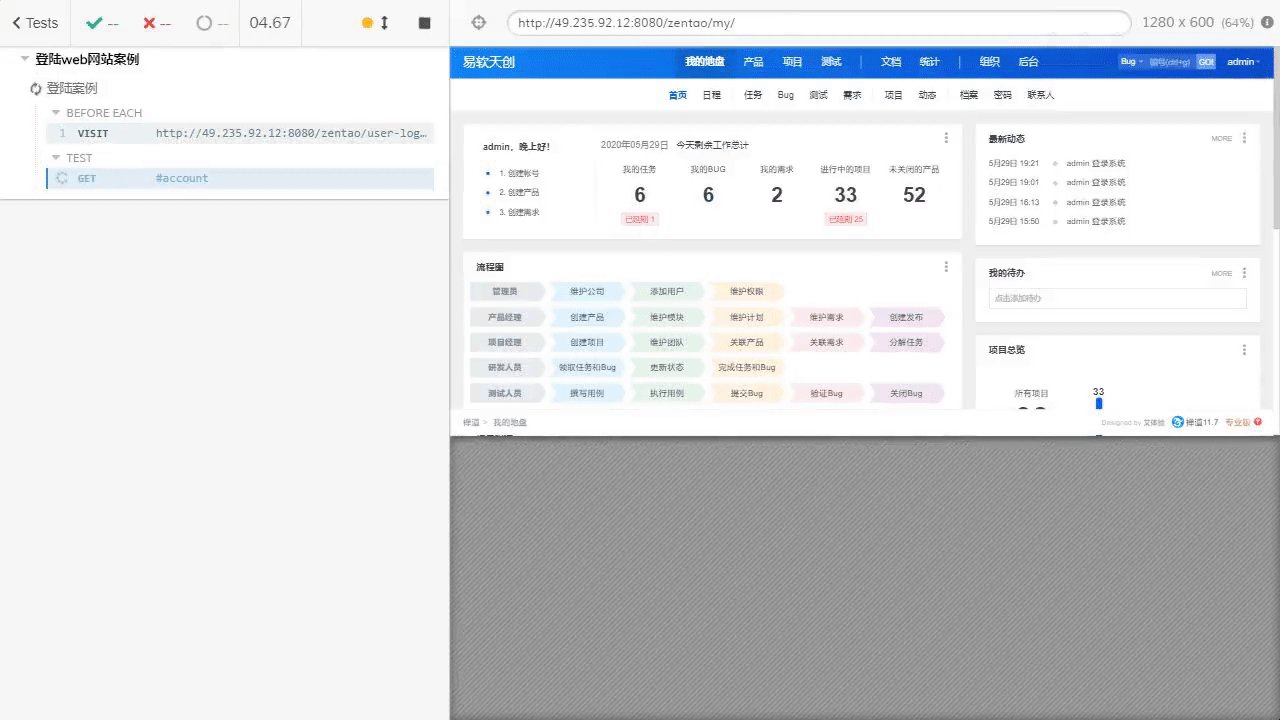
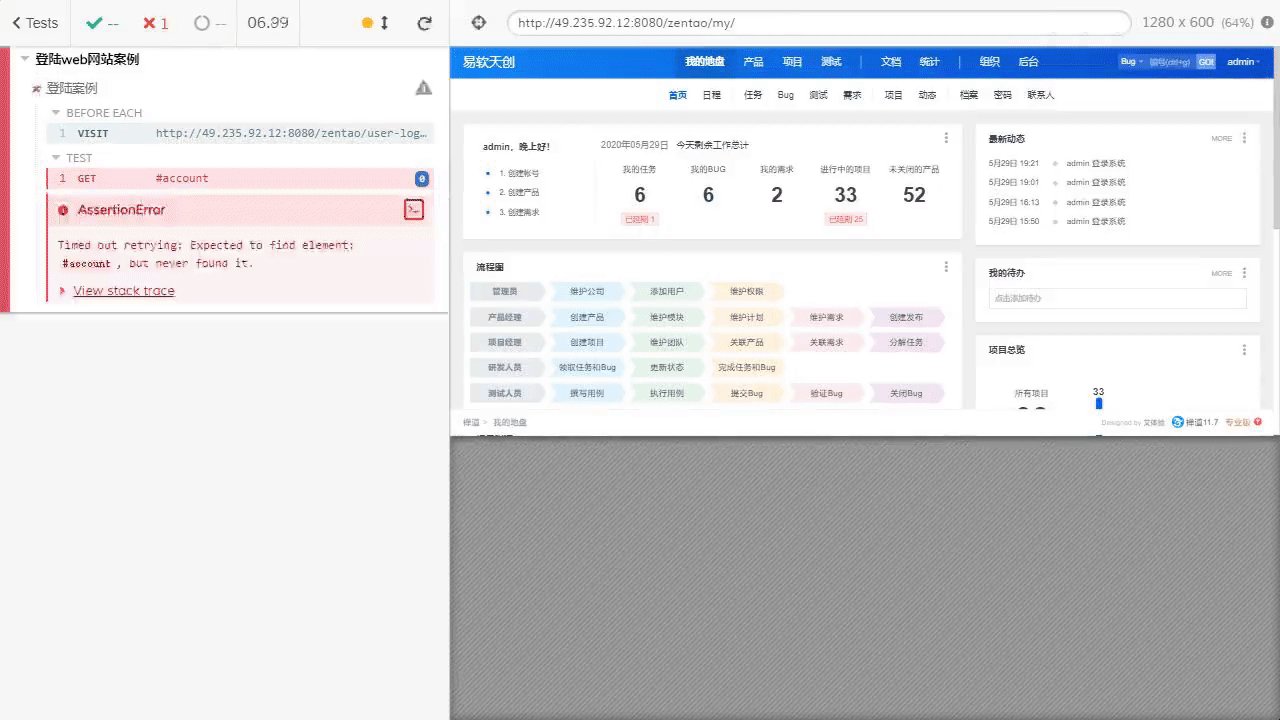
在 /cypress/screenshots 目录下可以看到每个js名称命名的文件夹,下面找到对应的失败截图

从上面截图就能快速定位到问题,访问登录页面的时候,定位 #count 元素失败了
videos 视频录制
在运行用例的时候,已经对每个用例录制了对应的视频 /cypress/videos 目录下就能找到以脚本命名的.mp4 视频,这点简直不要太赞!

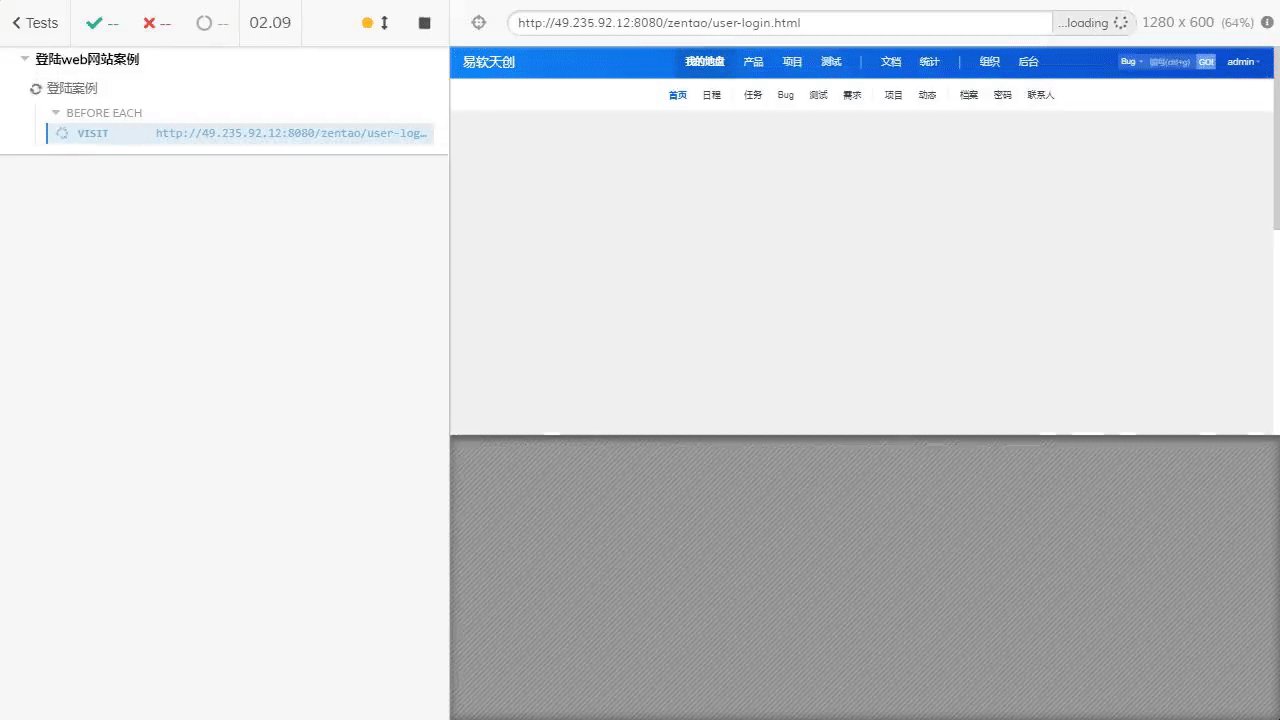
接下来看下效果

很容易看出是因为没打开登录首页,因为其他用例登录后有 cookies 了,就直接进入到已登录后的页面了
视频功能
可以通过将video设置为false来关闭录制视频功能。
视频存储在videosFolder中,默认设置为cypress/videos。
当cypress run完成后,Cypress将自动压缩视频以节省文件大小。默认情况下,会压缩成32 CRF,但是这是可配置的videoCompression属性。
当使用--record来执行测试的时候,视频在每一个spec文件运行后都会被处理,压缩并且上传到Dashboard Service,不管用例成功还是失败。
为了将这种行为改变为仅在测试失败的情况下才处理视频,请将videoUploadOnPasses配置项设置为false。
在cypress run之前,Cypress清空现有的视频。如果你不想在运行前清空你的视频文件夹,你可以将trashAssetsBeforeRuns设置为false。




