Cypress web自动化21-如何在多个tests之间共享cookies
前言
Cypress 默认每个用例开始之前会清空所有的cookies,保证每个用例的独立性和干净的环境。
但是我们希望在一个js文件下写多个测试用例的时候,希望只调用一次登录, 记住cookies,后面的用例都默认是登录状态,这样测试的效率高一些。
实现cookies共享有2种实现方式
- 1.Cypress.Cookies.preserveOnce('key name1', 'key name2') 保留cookies
- 2.Cypress.Cookies.defaults({whitelist: 'session_id'}) 白名单设置
详情参看官网文档https://docs.cypress.io/api/cypress-api/cookies.html#Defaults
保留cookies
Cypress为您提供了一个接口,用于自动保存多个测试的Cookie。默认情况下,在每次新测试开始之前,Cypress会自动清除所有cookie。
通过在每次测试前清除cookies,保证您总是从头开始。从一个干净的状态开始可以防止将测试耦合到另一个测试,并防止在一个测试中对应用程序中的某些内容进行变异影响下游的另一个测试。
如果你确定需要在多个用例之间保留cookies,可以使用 Cypress.Cookies.preserveOnce()
可能有更好的方法可以做到这一点,但目前还没有很好的记录。每个应用程序都是不同的,没有一个适合所有应用程序的解决方案。
目前,如果您使用的是基于会话的cookies,则此方法将起作用
describe('Dashboard', () => {
before () => {
// log in only once before any of the tests run.
// your app will likely set some sort of session cookie.
// you'll need to know the name of the cookie(s), which you can find
// in your Resources -> Cookies panel in the Chrome Dev Tools.
cy.login()
})
beforeEach () => {
// before each test, we can automatically preserve the
// 'session_id' and 'remember_token' cookies. this means they
// will not be cleared before the NEXT test starts.
//
// the name of your cookies will likely be different
// this is an example
Cypress.Cookies.preserveOnce('session_id', 'remember_token')
})
it('displays stats', () => {
// ...
})
it('can do something', () => {
// ...
})
it('opens a modal', () => {
// ...
})
})
实际案例参考这篇https://www.cnblogs.com/yoyoketang/p/12927200.html
设置Cookie白名单
您可以修改全局默认值并白名单一组cookie,这些cookie将始终在测试中保留。您在这里所做的任何更改都将在每个测试的剩余部分立即生效。
把这个配置放在您的 cypress/support/index.js 文件中是个很好的地方,因为它是在任何测试文件执行之前加载的。
whitelist 可以接收的参数:
- String 字符串
- Array 数组
- RegExp 正则
- Function 函数
Whitelist String
// now any cookie with the name 'session_id' will
// not be cleared before each test runs
Cypress.Cookies.defaults({
whitelist: 'session_id'
})
Whitelist Array
// now any cookie with the name 'session_id' or 'remember_token'
// will not be cleared before each test runs
Cypress.Cookies.defaults({
whitelist: ['session_id', 'remember_token']
})
Whitelist RegExp
// now any cookie that matches this RegExp
// will not be cleared before each test runs
Cypress.Cookies.defaults({
whitelist: /session|remember/
})
Whitelist Function
Cypress.Cookies.defaults({
whitelist: (cookie) => {
// implement your own logic here
// if the function returns truthy
// then the cookie will not be cleared
// before each test runs
}
})
使用案例
接着前面这篇https://www.cnblogs.com/yoyoketang/p/12927200.html使用cookie白名单的方式实现
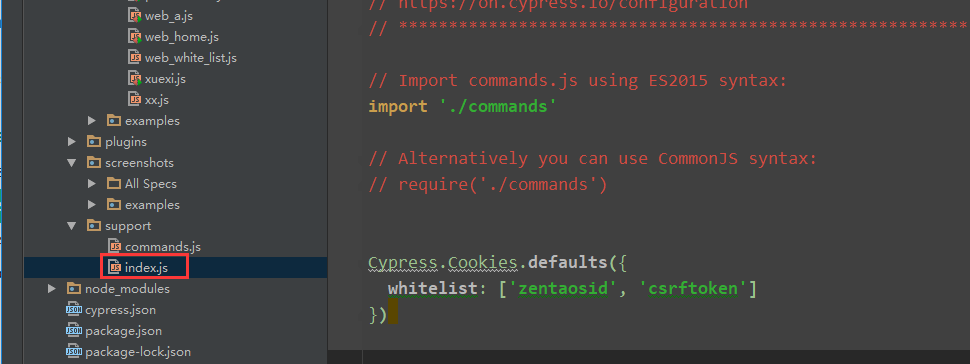
先在 cypress/support/index.js 文件中添加 cookie 白名单,这个index.js文件会在测试用例执行之前加载
Cypress.Cookies.defaults({
whitelist: ['zentaosid', 'csrftoken']
})

前面代码里面去掉 beforeEach() 这段
/**
* Created by dell on 2020/5/21.
* 作者:上海-悠悠 交流QQ群:939110556
*/
describe('登录后-访问首页', function() {
before(() => {
cy.login("admin", "****123456")
})
it("访问首页", () =>
{
cy.visit("http://ip:8080/zentao/my/")
cy.url().should('include', '/zentao/my/')
cy.title().should('contain', '我的地盘 - 禅道')
})
it("访问后台管理", () =>
{
cy.visit("http://49.235.92.12:8080/zentao/admin/")
cy.url().should('include', '/zentao/admin/')
cy.title().should('contain', '后台管理 - 禅道')
})
})
这样就避免了每个js文件都在beforeEach() 加一次 Cypress.Cookies.preserveOnce('zentaosid', 'csrftoken')
很显然这种白名单的方式更优雅一点
QQ交流群:939110556






