Cypress web自动化17-fixture加载json文件数据
前言
面试时间经常被问到:你的测试数据放哪?有没有做到测试数据和代码的分类?
Cypress 使用cypress/fixture 目录存放 json 文件数据, cy.fixture() 加载测试数据。
官方文档参考https://docs.cypress.io/api/commands/fixture.html#Syntax
fixture 使用
在 cypress/fixture 目录写个 login.json 文件,内容如下
{
"username": "admin",
"password": "123456"
}

使用 cy.fixture("filename.json") 读取 json 文件数据.
先不访问网页,使用 cy.log() 查看数据是否读取到
/**
* Created by dell on 2020/5/14.
* 作者:上海-悠悠 交流QQ群:939110556
*/
describe('登陆web网站案例', function() {
beforeEach(() => {
//cy.visit('http://xxxx:8080/zentao/user-login.html');
cy.fixture('login.json').as('login')
})
it("登陆案例", function ()
{
cy.log("读取login.json文件账号:"+this.login.username)
cy.log("读取login.json文件密码:"+this.login.password)
})
})
运行结果

登录案例
接下来把账号和密码放 login.json 文件,登录的网页的时候使用 fixture 读取数据
{
"username": "admin",
"password": "Yoyo123456",
"include": "/zentao/my/",
"text": "我的地盘",
"zentaosid": "exist"
}
登录 web 网站按钮参考前面这篇https://www.cnblogs.com/yoyoketang/p/12873091.html
/**
* Created by dell on 2020/5/14.
* 作者:上海-悠悠 交流QQ群:939110556
*/
describe('登陆web网站案例', function() {
beforeEach(() => {
cy.visit('http://ip:8080/zentao/user-login.html');
cy.fixture('login.json').as('login')
})
it("登陆案例", function ()
{
cy.log("读取login.json文件账号:"+this.login.username)
cy.log("读取login.json文件密码:"+this.login.password)
// let 定义变量
let username = this.login.username
let password = this.login.password
let include = this.login.include
let text = this.login.text
let zentaosid = this.login.zentaosid
//输入用户名
cy.get('#account').type(username)
.should('have.value', username)
// 输入密码
cy.get('[name="password"]').type(password)
.should('have.value', password)
// 提交表单
cy.get('#submit').click()
// 判断页面跳转到 /zentao/my/
cy.url().should('include', include)
// and '欢迎您:admin' in page
cy.get('body').should('contain', text)
// 判断存在cookie值 'zentaosid'
cy.getCookie('zentaosid').should(zentaosid)
})
})
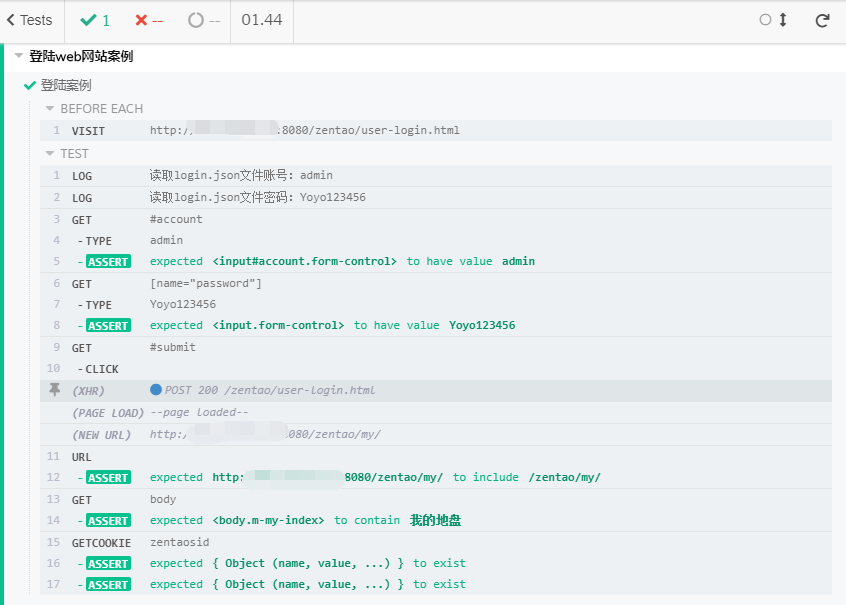
运行结果

QQ交流群:939110556




