Cypress web自动化1-windows环境npm安装Cypress
前言
web技术已经进化了,web的测试技术最终还是跟上了脚步,新一代的web自动化技术出现了?
Cypress可以对在浏览器中运行的任何东西进行快速、简单和可靠的测试。
"The web has evolved.
Finally, testing has too.
Fast, easy and reliable testing for anything that runs in a browser."
官方地址https://www.cypress.io/,详细的文档介绍https://docs.cypress.io/guides/overview/why-cypress.html
windows环境安装
系统要求:
- macOS 10.9 and above (64-bit only)
- Linux Ubuntu 12.04 and above, Fedora 21 and Debian 8 (64-bit only)
- Windows 7 and above
如果你使用 npm 安装 Cypress,必须要求 Node.js 8 或更高版本
安装node.js
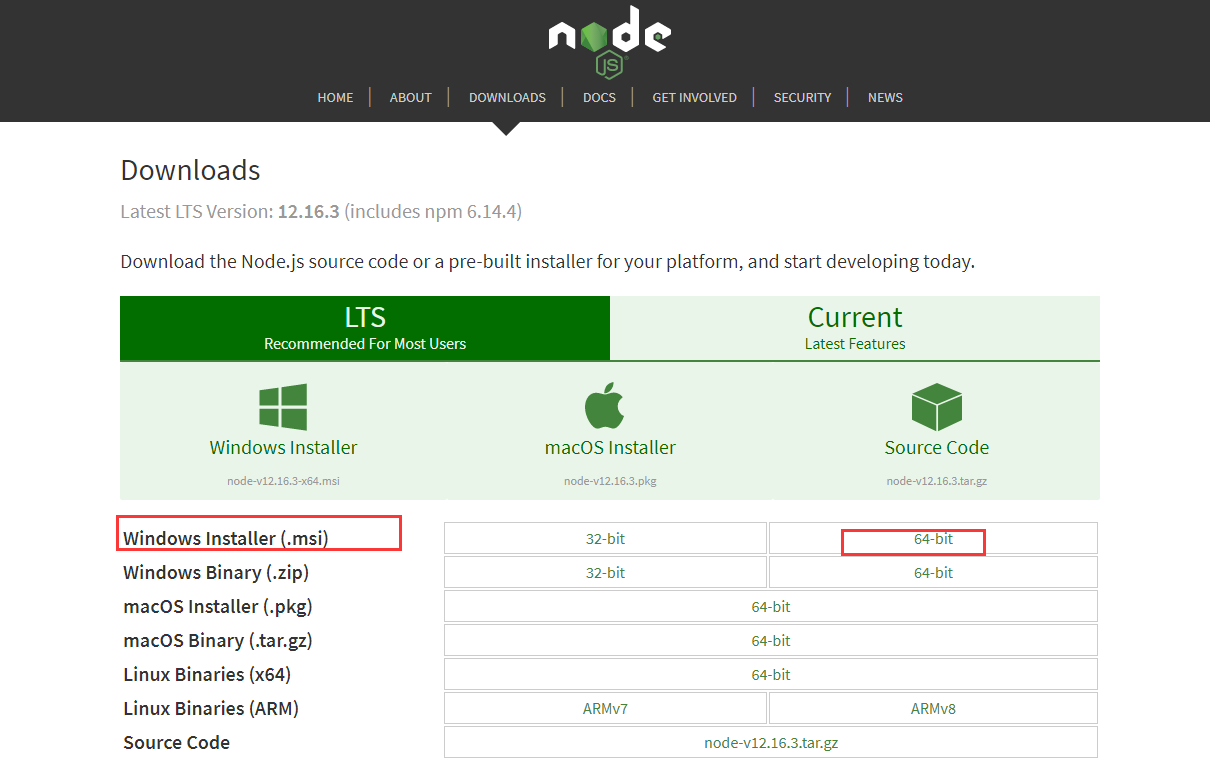
官网下载地址:https://nodejs.org/en/download/

下载后一路傻瓜式安装,安装完成后,运行cmd,输入node –v查看版本号,然后输入npm -v
C:\Users\dell>node -v
v10.2.0
C:\Users\dell>npm -v
6.14.5
npm安装
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题,常见的使用场景有以下几种:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
由于新版的nodejs已经集成了 npm,所以之前 npm也 一并安装好了。可以通过输入 "npm -v"来测试是否成功安装.
npm -v
如果npm版本过低,也可以通过以下指令升级npm版本
npm install npm -g
npm直接下载会很慢,先修改下载源http://registry.npm.taobao.org
npm config set registry http://registry.npm.taobao.org
改完之后查看是否改成功
npm config get registry
安装 Cypress
自己本地电脑新建一个目录,cd 到目录,执行 npm 指令安装
cd /your/project/path
npm install cypress --save-dev
安装会有点慢,耐心等待!
D:\Cypress>npm install cypress --save-dev
> cypress@4.5.0 postinstall D:\Cypress\node_modules\cypress
> node index.js --exec install
Installing Cypress (version: 4.5.0)
√ Downloaded Cypress
√ Unzipped Cypress
√ Finished Installation C:\Users\dell\AppData\Local\Cypress\Cache\4.5.0
You can now open Cypress by running: node_modules\.bin\cypress open
https://on.cypress.io/installing-cypress
npm WARN saveError ENOENT: no such file or directory, open 'D:\Cypress\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'D:\Cypress\package.json'
npm WARN Cypress No description
npm WARN Cypress No repository field.
npm WARN Cypress No README data
npm WARN Cypress No license field.
+ cypress@4.5.0
updated 1 package in 1142.836s
1 package is looking for funding
run `npm fund` for details
启动cypress
先cd到node_modules/.bin目录
cd node_modules/.bin
cypress open
D:\Cypress\node_modules\.bin>cypress open
It looks like this is your first time using Cypress: 4.5.0
√ Verified Cypress! C:\Users\dell\AppData\Local\Cypress\Cache\4.5.0\Cypress
Opening Cypress...
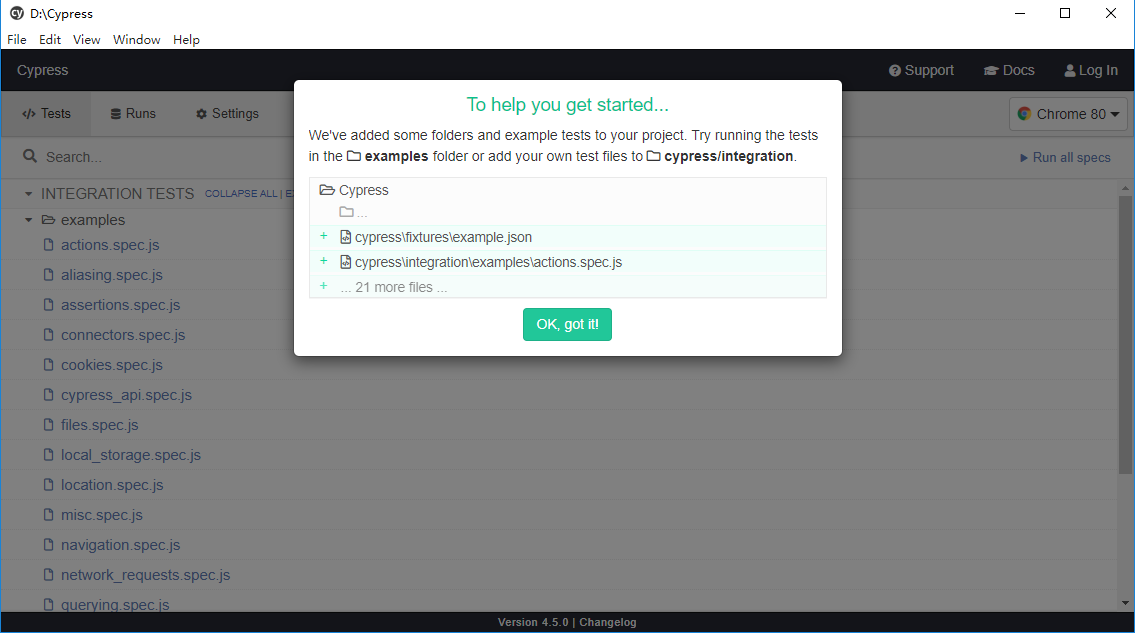
接下来桌面会出现启动界面

也可以通过 npx 来启动,这样就不用cd 到 node_modules.bin 目录了
npx cypress open
还可以通过 yarn 来启动
yarn run cypress open
添加 npm 脚本
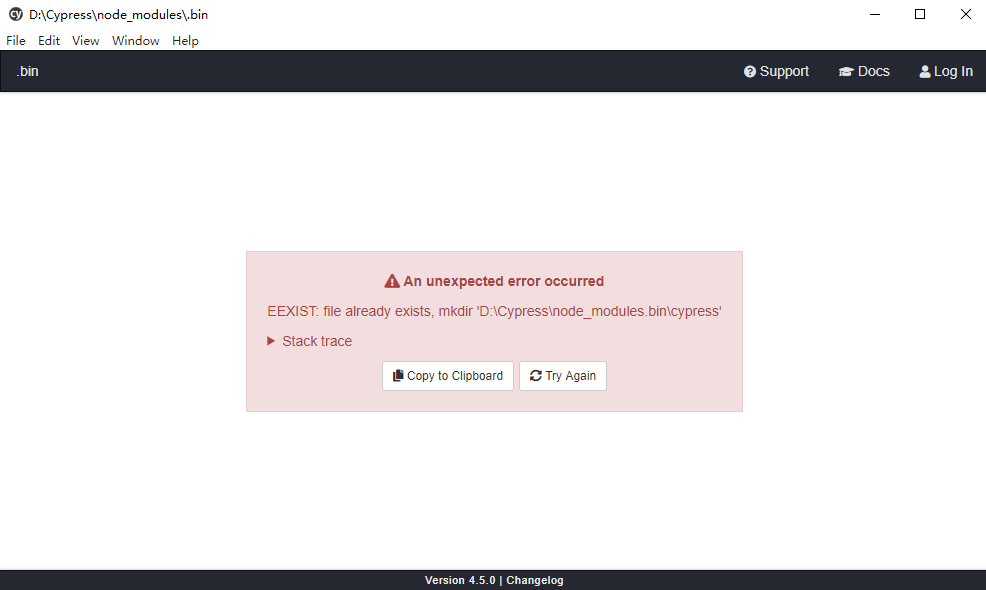
在前面安装的时候,会看到缺少个文件 npm WARN saveError ENOENT: no such file or directory, open 'D:\Cypress\package.json'
接下来在根目录 D:\Cypress 下新建一个 package.json 文件
{
"scripts": {
"cypress:open": "cypress open"
}
}
现在,您可以从项目根目录调用命令,如下所示:
npm run cypress:open
D:\Cypress\node_modules\.bin>npm run cypress:open
> @ cypress:open D:\Cypress
> cypress open
接下来就可以看到正确的启动 cypress 界面了

这里面有一些js的案例脚本可以直接点下,就能看到运行效果了!
mac的安装教程,查看官方文档https://docs.cypress.io/guides/getting-started/installing-cypress.html#Switching-browsers
QQ交流群:939110556





