python测试开发django-66.图片403forbidden
前言
用 django 开发 web 页面,在 HTML 页面上添加图片时,发现本地图片可以正常显示,但是添加一个互联网的图片,却不能正常显示。
本地 static 图片
先在本地 static 放一张图片yy.png,html 里面 img 标签设置图片地址为本地图片地址:static/yy.png
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>本地图片连接</p>
<img src="static/yy.png">
</body>
</html>
在浏览器是可以正常显示图片的
外部图片
找一个互联网上的图片,比如我的公众号二维码的图片地址:https://images2018.cnblogs.com/blog/1070438/201806/1070438-20180601092830072-1349216615.png
在html里面img标签,把src地址设置成这个互联网的图片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>本地图片连接</p>
<img src="static/yy.png">
<p>外部网站图片</p>
<img width="300" height="300" src="https://images2018.cnblogs.com/blog/1070438/201806/1070438-20180601092830072-1349216615.png">
</body>
</html>
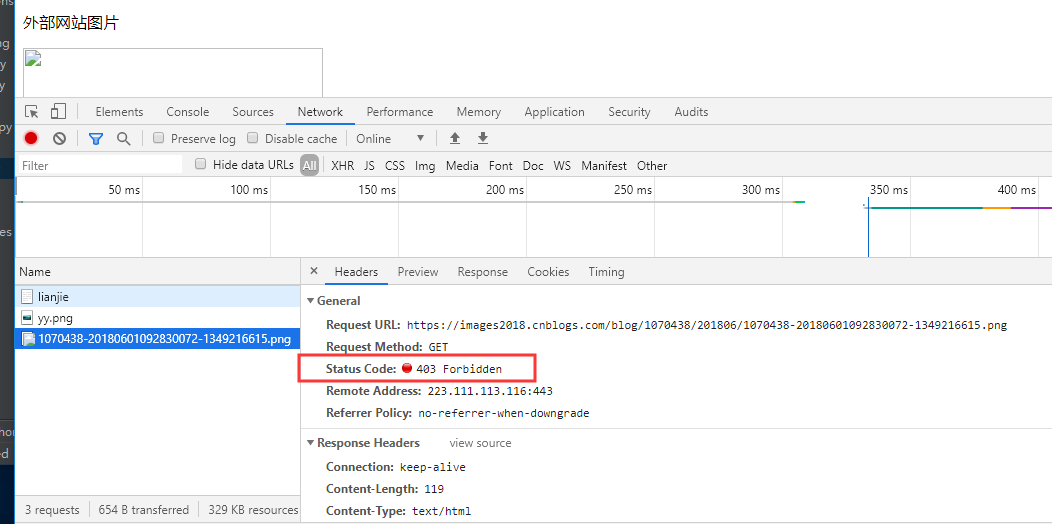
访问的时候,发现图片没法显示,返回403 forbidden

解决办法
关于referrer,说是一种引用策略,可以用来防止图片或视频被盗。它的原理是:http 协议中,如果从一个网页跳到另一个网页,http 头字段里面会带个 Referrer。
图片服务器通过检测 Referrer 是否来自规定域名,来进行防盗链。如果没有设置referrer,那就可以直接绕过防盗链机制,直接使用或盗取。
no-referrer-when-downgrade的原因就是因为不符合安全策略送了referrer,解决办法就是在头部加一行
<meta name="referrer" content="no-referrer" />
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="referrer" content="no-referrer" />
<title>Title</title>
</head>
<body>
<p>本地图片连接</p>
<img src="static/yy.png">
<p>这是一张图片</p>
<img width="300" height="300" src="https://images2018.cnblogs.com/blog/1070438/201806/1070438-20180601092830072-1349216615.png">
</body>
</html>




